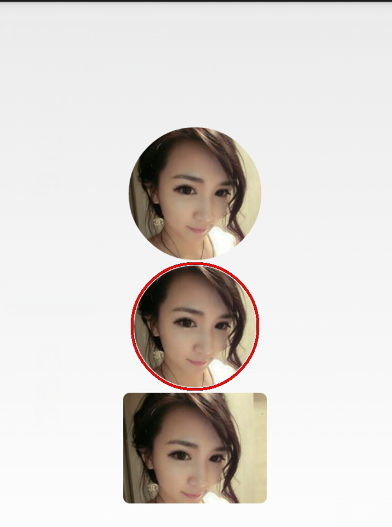
这篇博客给大家带来使用xfermode实现圆形图像。先看效果:

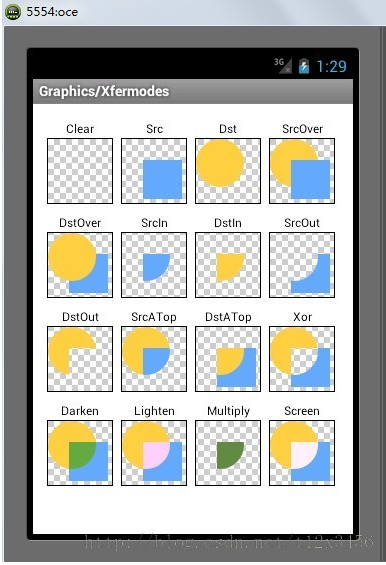
这里说下原理,先看下图:

这里src和dst分别表示不同的bitmap,上面的图片有16种类型,分别表示不同情况下的交集,这里我们需要使用的是两个交集部分,试想一下,我们先绘制一个圆,然后绘制一个图片,此时如果圆的大小小于图片的大小,那么图片的交集就是该圆形了,此时使用SrcIn或者DstIn这两种模式就可以过滤出需要的图形了,其实SrcIn或者DstIn是没有什么区别的,无非就是图像先绘制而已。好了,下面看具体的实现:
自定义属性
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="circle_image_radius" format="dimension" />
<attr name="round_image_radius" format="dimension" />
<attr name="border_width" format="dimension"/>
<attr name="is_border" format="boolean"/>
<attr name="imagetype">
<enum name="circle" value="0" />
<enum name="round" value="1" />
</attr>
<declare-styleable name="selfimage">
<attr name="circle_image_radius" />
<attr name="round_image_radius" />
<attr name="border_width"/>
<attr name="is_border"/>
<attr name="imagetype" />
</declare-styleable>
</resources>这里:
- circle_image_radius 表示圆形图像的半径
- round_image_radius 表示圆角矩形的弧度
- is_border 表示是否有边框
- imagetype 表示是哪一种类型,circle或者round
获取自定义属性的值
首先新建类CircleImage继承自View,在构造方法中获取自定义的属性值:
//获取自定义的属性的值
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.selfimage,defStyleAttr,0);
int count = array.getIndexCount();
for (int i = 0; i < count; i++) {
int attr = array.getIndex(i);
switch (attr) {
case R.styleable.selfimage_circle_image_radius:
mCircleImageRadius = array.getDimensionPixelSize(attr,40);
break;
case R.styleable.selfimage_round_image_radius:
mRoundImageRadius = array.getDimensionPixelSize(attr, 0);
break;
case R.styleable.selfimage_imagetype:
mImageType = array.getInt(R.styleable.selfimage_imagetype, 0);
break;
case R.styleable.selfimage_is_border:
mIsBorder = array.getBoolean(attr, false);
break;
case R.styleable.selfimage_border_width:
mBorderWitdh = array.getDimensionPixelSize(attr, 12);
break;
default:
break;
}
}
array.recycle();重写onDraw方法
我们需要在onDraw方法中进行具体的绘制工作。
int width = getWidth();
int height = getHeight();
if (CIRCLE_TYPE == mImageType) {//绘制圆形图片
//创建一个和原始view大小相同的bitmap
Bitmap des = Bitmap.createBitmap(width, height,Config.ARGB_8888);
//根据该bitmap创建一个画布
Canvas drawCanvas = new Canvas(des);
//根据view的宽高,获取圆形图片的半径
// int radius = Math.min(width, height) / 2;
//绘制一个圆
drawCanvas.drawCircle(width / 2, height/ 2, mCircleImageRadius, mPaint);
//设置setXfermode
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
//将src图像使用设置好的xfermode,绘制到当前des中
drawCanvas.drawBitmap(mBitmap, 0, 0, mPaint);
//将des 绘制到原始的canvas中
canvas.drawBitmap(des, 0, 0,null);
if (mIsBorder) {//如果有边框,则设置边框
mPaint.setStrokeWidth(mBorderWitdh);
mPaint.setColor(Color.RED);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(width / 2, height/ 2, mCircleImageRadius+mBorderWitdh,mPaint);
}
}
if (ROUND_TYPE == mImageType) {//绘制矩形图片
Bitmap des = Bitmap.createBitmap(width, height,Config.ARGB_8888);
Canvas drawCanvas = new Canvas(des);
RectF rectF = new RectF(0,0,width,height);
drawCanvas.drawRoundRect(rectF, 12,12,mPaint);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
drawCanvas.drawBitmap(mBitmap, 0, 0, mPaint);
canvas.drawBitmap(des, 0, 0,null);
}
首先使用getWidth()和getHeight()获取到当前view的宽和高。然后根据获取到的自定义属性mImageType的类型判断是是圆形还是圆角矩形。绘制步骤如下:
- 首先创建一个和当前view大小相同的des
- 创建一个和当前bitmap相同大小的drawCanvas
- 使用创建好的drawCanvas绘制我们需要的图形
- 为Paint设置setXfermode,这里使用到的是PorterDuffXfermode类
- 将需要显示的bitmap图片绘制到drawCanvas中
- 使用canvas绘制des
if (mIsBorder) {//如果有边框,则设置边框
mPaint.setStrokeWidth(mBorderWitdh);
mPaint.setColor(Color.RED);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(width / 2, height/ 2, mCircleImageRadius+mBorderWitdh,mPaint);
}可以看到这里绘制边框无非就是在图片外边在绘制一个圆圈。该圆圈的半径是mBorderWitdh,即自定义的属性。
在布局中加载自定义view
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:pro="http://schemas.android.com/apk/res/com.example.circleimage"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<com.example.circleimage.CircleImage
android:layout_width="120dp"
android:layout_height="120dp"
pro:circle_image_radius="60dp"
pro:imagetype="circle" />
<com.example.circleimage.CircleImage
android:layout_width="120dp"
android:layout_height="120dp"
pro:border_width="2dp"
pro:circle_image_radius="55dp"
pro:imagetype="circle"
pro:is_border="true" />
<com.example.circleimage.CircleImage
android:layout_width="130dp"
android:layout_height="100dp"
pro:imagetype="round"
pro:round_image_radius="16dp"
/>
</LinearLayout>ok,通过Xfermode实现自定义圆形图像就到这里了,希望大家喜欢。
























 940
940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








