头叙:
有的时候,android原生的控件满足不了我们项目中的需求,所以我们会针对原生的控件在进行一次升华,
也就是我们说的自定义控件。
eg: 每一个项目中都有imageView,但是原生的imageView是一个矩形,但是我们爱头像上传的时候,有可能需要圆形的头像,
我们只能自定义控件,
1.自定义控件
1.1 如果我们要自定义ImageView, 首先继承ImageView(具体代码,在下面会赘述,简单说下步骤)
1.2 实现三个构造方法(我们也可以在自定义一些属性)
我们在第三个构造方法中:
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView, defStyle, 0); mBorderWidth = a.getDimensionPixelSize(R.styleable.CircleImageView_civ_border_width, DEFAULT_BORDER_WIDTH); mBorderColor = a.getColor(R.styleable.CircleImageView_civ_border_color, DEFAULT_BORDER_COLOR); a.recycle();
实现我们自己定义的样式;(style)
<declare-styleable name="CircleImageView"> <attr name="civ_border_width" format="dimension" /> <attr name="civ_border_color" format="color" /> <attr name="civ_border_overlay" format="boolean" /> <attr name="civ_fill_color" format="color" /> </declare-styleable>
1.3 如果需要我们自己绘制:
需要重写三个重要的方法:(三个方法不一定全部重写,根据需求进行重写)
1 )onMeause (测量)
2 ) onDraw (绘制)
3 ) onLayout (布局)
1.4 我们在绘制的时候,需要笔和画布
笔的创建:(我们还可以对笔进行设置颜色,这里就不赘述了)
private final Paint mBitmapPaint = new Paint();
在画布上进行绘制:
Canvas canvas = new Canvas(bitmap); drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight()); drawable.draw(canvas);
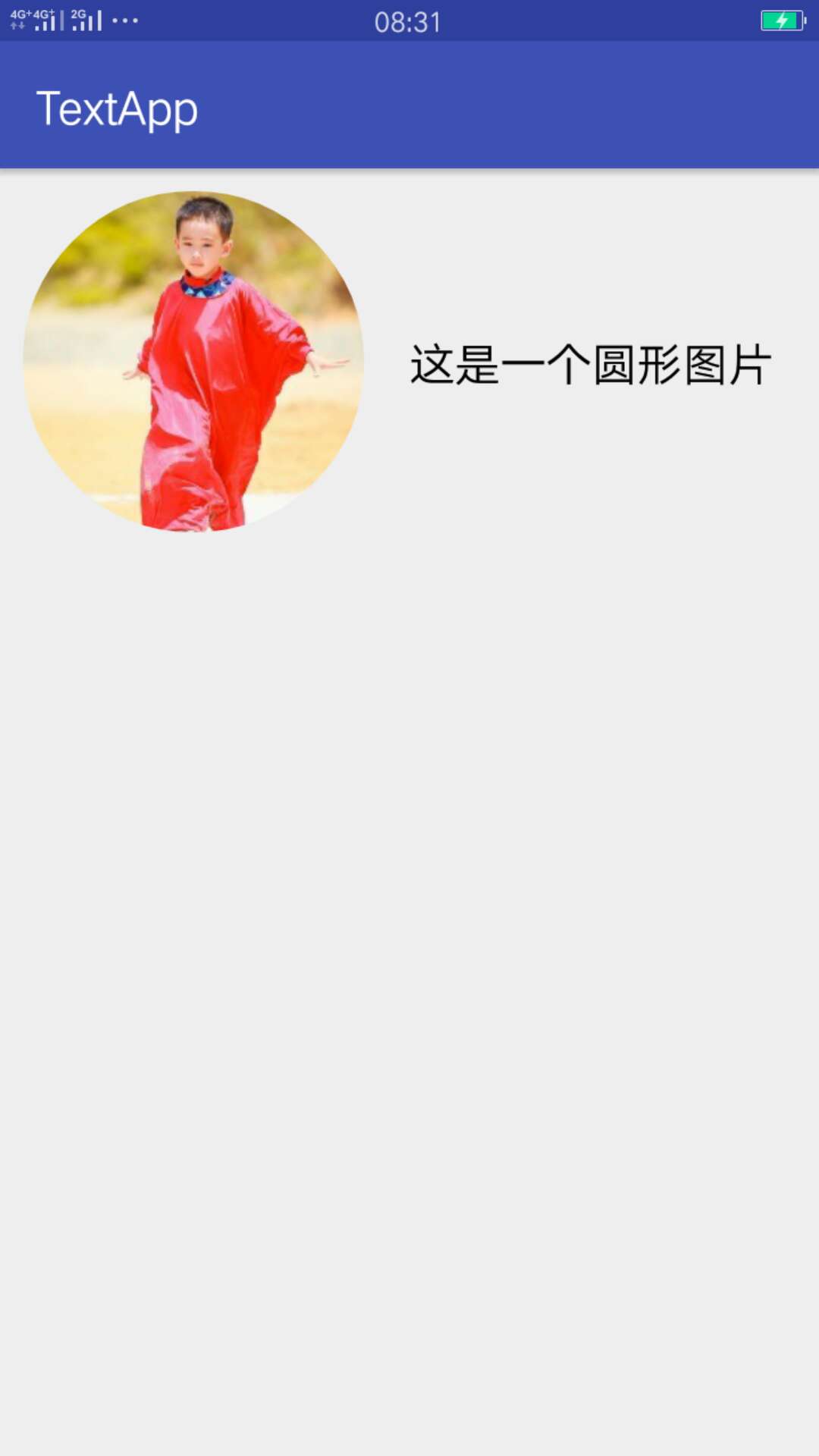
2. 效果图展示:
3. 代码如下:
/** * 圆形 */ public class CircleImageView extends android.support.v7.widget.AppCompatImageView { private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP; private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888; private static final int COLOR_DRAWABLE_DIMENSION = 2; private static final int DEFAULT_BORDER_WIDTH = 0; private static final int DEFAULT_BORDER_COLOR = Color.BLACK; private final RectF mDrawableRect = new RectF();









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1733
1733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








