一、构造函数和原型
1.1、概述
在典型的OOP的语言中(如Java) , 都存在类的概念,类就是对象的模板,对象就是类的实例,但在ES6之前,JS中并没用引入类的概念。
ES6,全称ECMAScript6.0 , 2015.06发版。但是目前浏览器的JavaScript是ES5版本,大多数高版本的浏览器也支持ES6 ,不过只实现了ES6的部分特性和功能。
在ES6之前, 对象不是基于类创建的,而是用一-种称为构建函数的特殊函数来定义对象和它们的特征。
创建对象可以通过以下种方式:
1.对象字面量
2.new Object()
3.自定义构造函数
1.2、构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new-起使用。我们可以把对象中一些公共的属性和方法抽取出来 ,然后封装到这个函数里面。
new在执行时会做四件事情:
① 在内存中创建一个新的空对象。
② 让this指向这个新的对象。
③ 执行构造函数里面的代码,给这个新对象添加属性和方法。
④ 返回这个新对象(所以构造函数里面不需要return )。
JavaScript的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的this上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
● 静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问.
● 实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问.
1.3、构造函数的问题
构造函数方法很好用,但是存在浪费内存的问题。
1.4、构造函数原型prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象。 注意这个prototype就是一个对象,这个对象的所有属性和方法;都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
1.原型是什么?
一个对象,我们也称为prototype为原型对象。
2.原型的作用是什么?
共享方法。
1.5、对象原型 __ proto__
对象都会有一个属性 __ proto__指向构造函数的 prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__ proto__ 原型的存在。
● __ proto__对象原型和原型对象 prototype是等价的
●__ proto__对象原型的意义就在于为对象的查找机制提供一个方向 ,或者说一条路线 ,但是它是一个非标准属性因此实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype 。

1.6、constructor构造函数
对象原型(_ proto_ ) 和 构造函数( prototype ) 原型对象里面都有一个属性 constructor属性, constructor 我们称为构造函数,因为它指回构造函数本身。
constructor主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数。
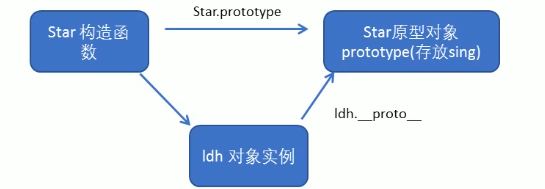
1.7、构造函数、实例、原型对象三者之间的关系

1.8、原型链

1.9、JavaScript的成员查找机制(规则)
① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是__ proto__ 指向的 prototype原型对象)。
③ 如果还没有就查找原型对象的原型( Object的原型对象)。
④ 依此类推一直找到Object为止( null)。
⑤ __ proto__ 对象原型的意 义就在于为对象成员查找机制提供一个方向,或者说一条路线。
1.10、原型对象this指向
指向实例对象;
1.11、扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
注意:数组和字符串内置对象不能给原型对象覆盖操作Array.prototype= {} , 只能是Arrayprototypexxx = function00的方式。

























 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








