一、什么是递归?
如果一个函数在内部可以**调用其本身,**那么这个函数就是递归函数。
简单理解:函数内部自己调用自己这个函数就是递归函数。
递归函数的作用和循环效果一样。
由于递归很容易发生“栈溢出”错误( stack overflow ) , 所以必须要加退出条件return。
二、利用递归求数学题
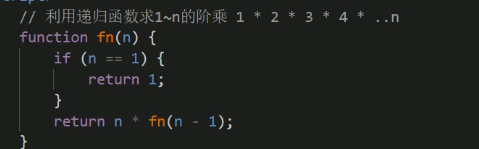
1、求1*2*3…*n 阶乘。

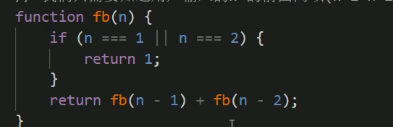
2、求斐波那契数列。

3、利用递归求:根据id返回对应的数据对象

三、浅拷贝和深拷贝
1.浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用。
2.深拷贝拷贝多层,每一级别的数据都会拷贝。
3.Object.assign( target … sources) es6新增方法可以浅拷贝。

























 5872
5872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








