一直在纠结jquerymobile页面的主题风格,不知道怎么切换,应用。为此,我花了差不多几个小时来琢磨这个,虽然是一个很小的东西,但是对于一个不是很懂设计,但是又想学习移动开发的人来说也算是比较重要的。不说废话了,进入主题。
1.打开官网,http://jquerymobile.com/ 官网有点慢,进入http://themeroller.jquerymobile.com/ 。在慢慢进入的时候,唠叨几句,开发确实很累,google不能用,国外网址很慢,有时候还要偷偷的墙。
2.正式开始设计jm的样式了。
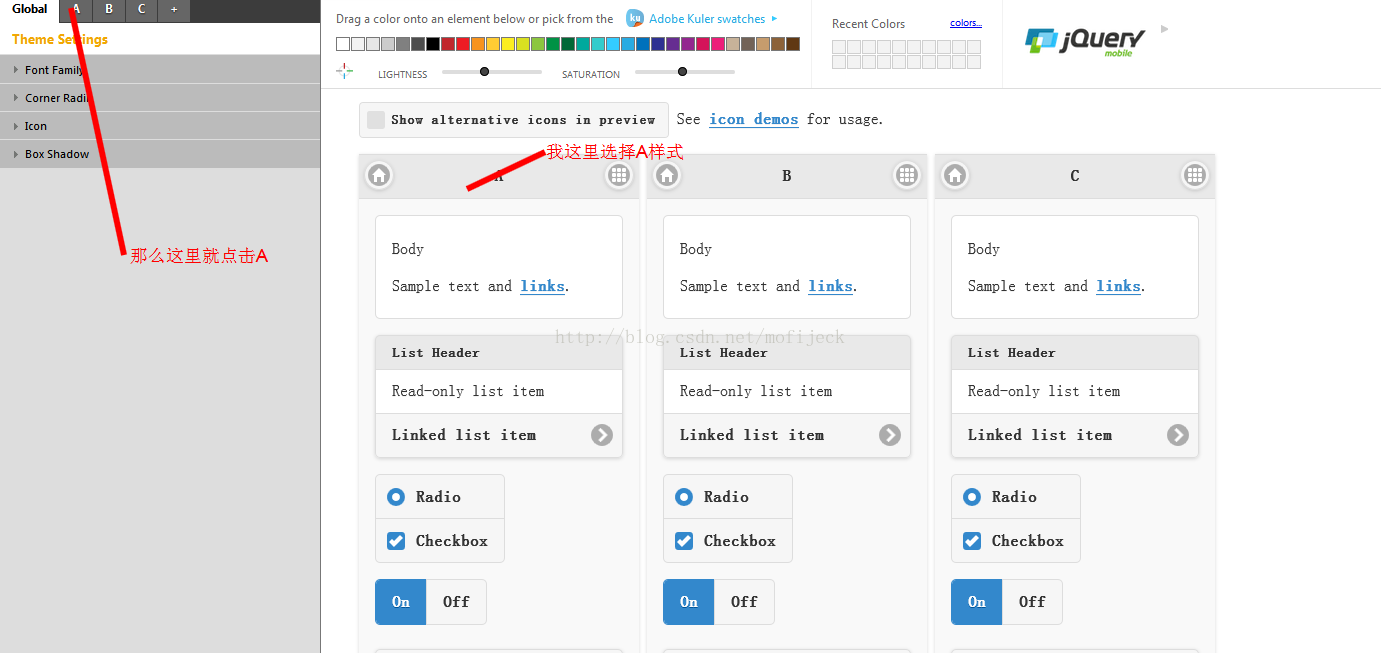
(1)选择A样式进行编辑
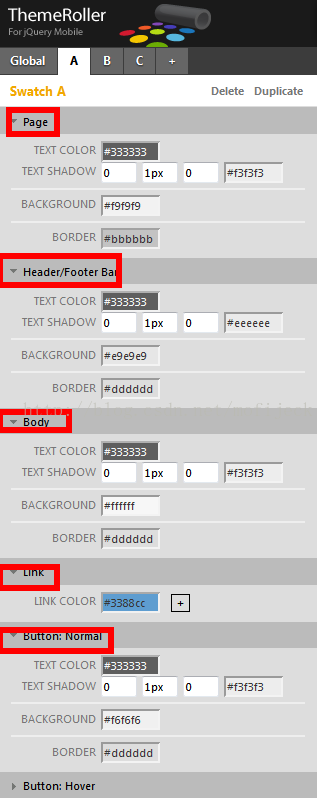
(2)我们来看下A下面有哪些样式可以编辑的呢,用过JqueryMobile的都知道 这些东西就是JqueryMobile的核心样式,万变不离其宗啊。我想这些弄好之后,都不用美工设计啦,想到这里还是有点小激动了,程序员和美工的矛盾就是这么深啊(个人观点啊)。
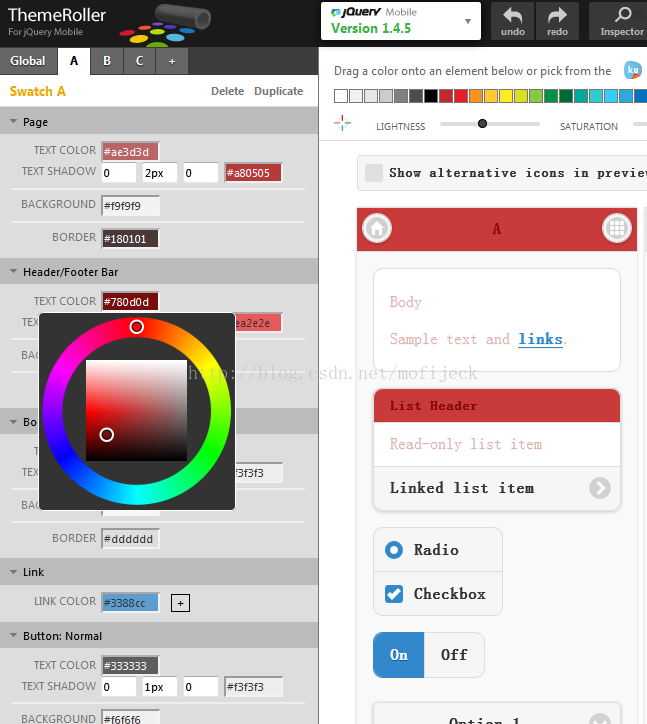
(3)开始编辑样式,我这里举个小例子,不做详细说明。随便改了一些样式,就可以在线预览效果,有点重口味,为了能够看清楚。
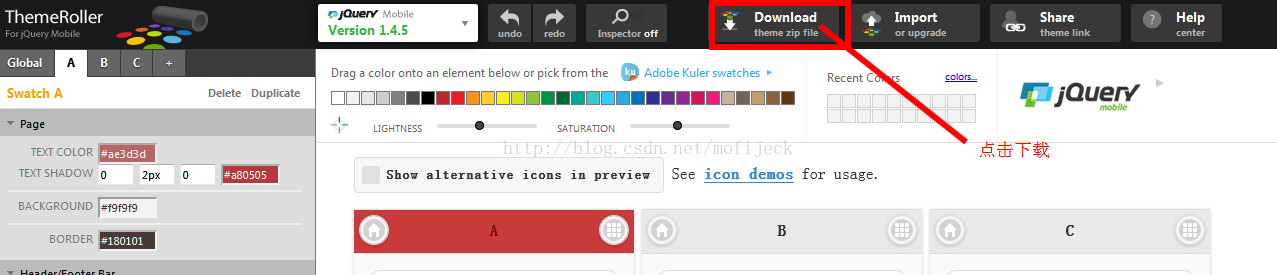
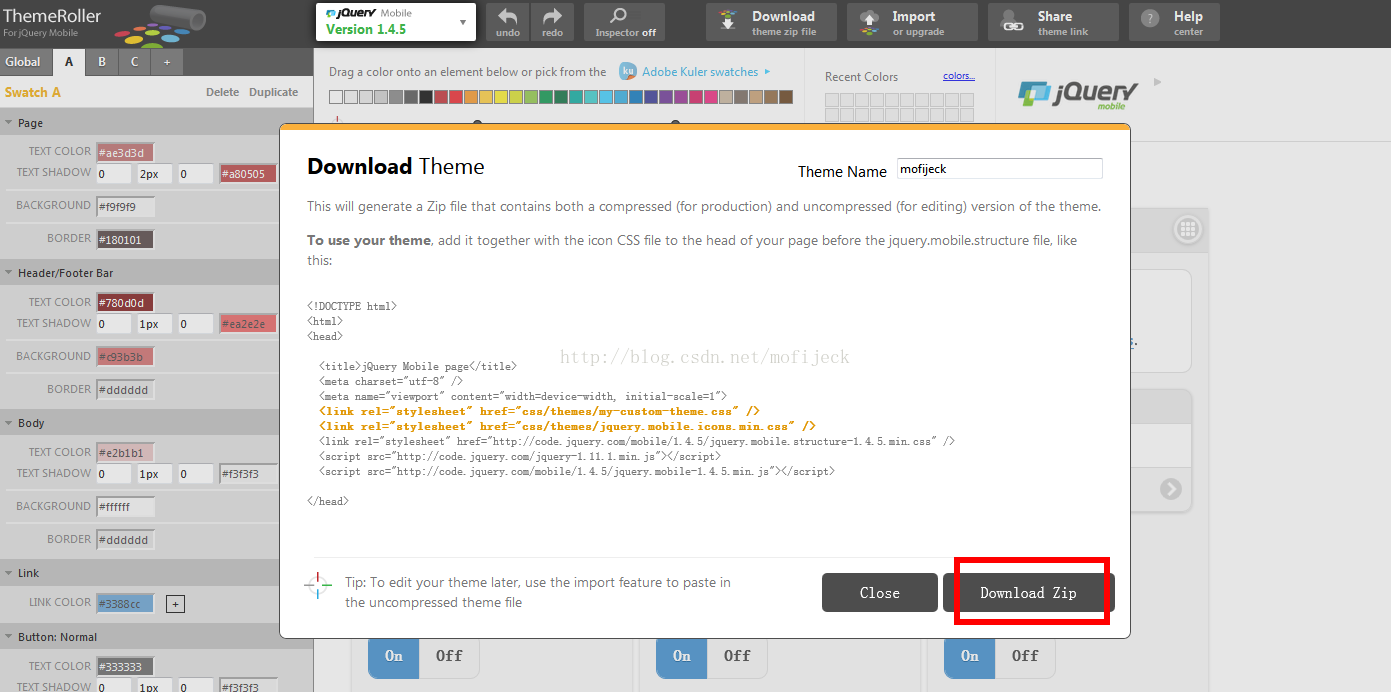
4.接下来就是如何把主题样式弄到本地了。
5.这样就下载到本地了,下面就说下怎么使用,有时候需要点耐心,国外的网站,大家都懂的。下载下来的是一个压缩包,解压之后是这个样子的。
6.如何你很好奇你可以点开index.html预览下效果,当然这里就可以直接进入代码了。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery Mobile: Theme Download</title>
<link rel="stylesheet" href="themes/mofijeck.min.css" />
<link rel="stylesheet" href="themes/jquery.mobile.icons.min.css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile.structure-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" data-theme="a">
<div data-role="header" data-position="inline">
<h1>It Worked!</h1>
</div>
<div data-role="content" data-theme="a">
<p>Your theme was successfully downloaded. You can use this page as a reference for how to link it up!</p>
<pre>
<strong><link rel="stylesheet" href="themes/mofijeck.min.css" /></strong>
<strong><link rel="stylesheet" href="themes/jquery.mobile.icons.min.css" /></strong>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile.structure-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</pre>
<p>This is content color swatch "A" and a preview of a <a href="#" class="ui-link">link</a>.</p>
<label for="slider1">Input slider:</label>
<input type="range" name="slider1" id="slider1" value="50" min="0" max="100" data-theme="a" />
<fieldset data-role="controlgroup" data-type="horizontal" data-role="fieldcontain">
<legend>Cache settings:</legend>
<input type="radio" name="radio-choice-a1" id="radio-choice-a1" value="on" checked="checked" />
<label for="radio-choice-a1">On</label>
<input type="radio" name="radio-choice-a1" id="radio-choice-b1" value="off" />
<label for="radio-choice-b1">Off</label>
</fieldset>
</div>
</div>
</body>
</html>大家可以看上面的源码 关键的两点
(1)主题样式引入
<link rel="stylesheet" href="themes/mofijeck.min.css" />
<link rel="stylesheet" href="themes/jquery.mobile.icons.min.css" />
<pre name="code" class="html"><div data-role="page" data-theme="a">
到这里就结束了,JqueryMobile主题应用是很方便的,JqueryMobile团队现在是做的越来越好啦,希望他们能够做的更好。



























 54
54











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








