1 项目简介
Hi,各位同学好呀,这里是M学姐!
今天向大家分享一个今年(2022)最新完成的毕业设计项目作品,【基于SSM的企业销售人才培训网站】
学姐根据实现的难度和等级对项目进行评分(最低0分,满分5分)
-
难度系数:3分
-
工作量:5分
-
创新点:3分
-
界面美化:5分
界面美化的补充说明:使用vue的基本都能达到5分
本项目完成于2022年6月份,包含内容 : 源码 + 论文 + 答辩PPT
2 实现效果
视频地址:https://www.bilibili.com/video/BV1Yt4y1f76c
2.1 界面展示
- 登录界面

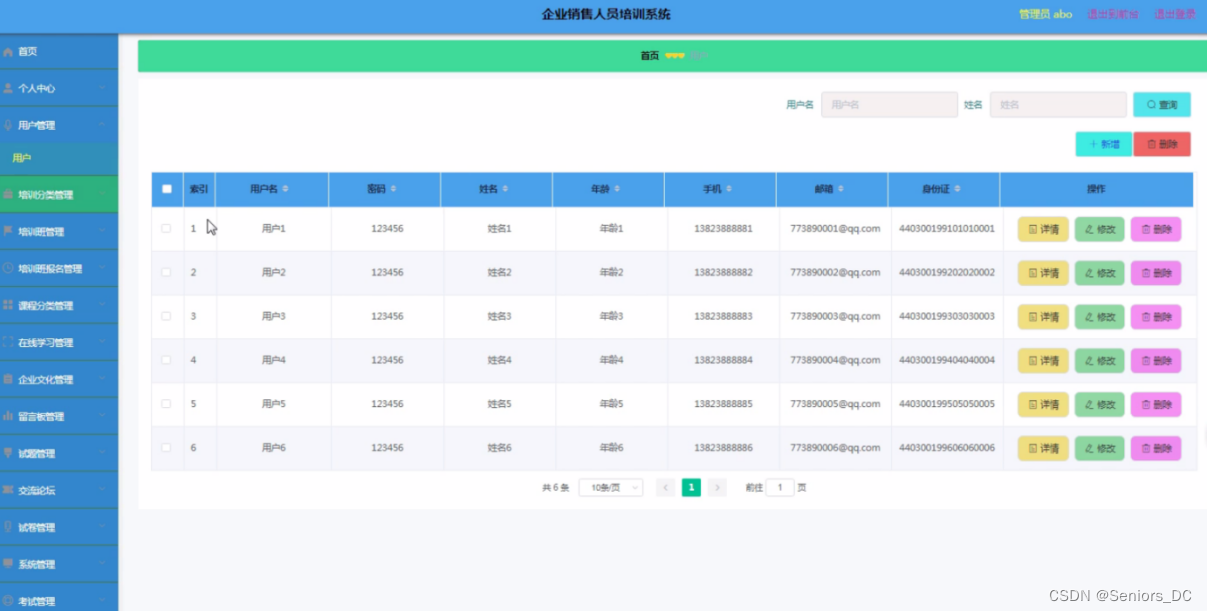
- 用户管理界面

- 前台首页界面


3 设计方案
3.1 概述
企业销售人员培训系统,主要的模块包括查看;管理员;个人中心、用户管理、培训分类管理、培训班管理、培训班报名管理、课程分类管理、在线学习管理、企业人员培训管理、留言板管理、试题管理、交流论坛、试卷管理、系统管理、考试管理。用户;首页、个人中心、培训班报名管理、我的收藏管理、考试管理,前台首页;首页、培训班、在线学习、企业人员培训、交流论坛、试卷列表、系统公告、留言反馈、个人中心、后台管理等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对后台有相应的操作权限。
要想实现企业销售人员培训系统的各项功能,需要后台数据库的大力支持。管理员验证注册信息,收集的用户信息,并由此分析得出的关联信息等大量的数据都由数据库管理。数据库服务器端采用了Mysql作为后台数据库,使Web与数据库紧密联系起来。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
本系统的开发使获取企业销售人员培训系统信息能够更加方便快捷,同时也使企业销售人员培训系统信息变的更加系统化、有序化。系统界面较友好,易于操作。

3.2 系统流程
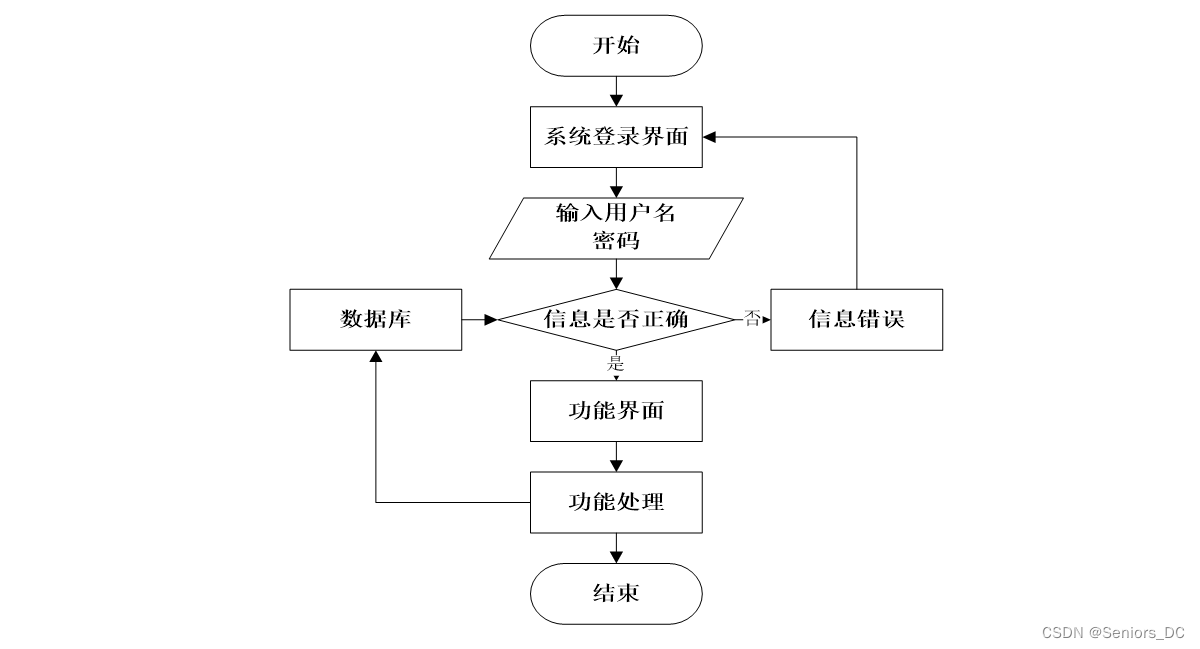
3.2.1 系统操作流程
用户需要拥有属于自己的账号和密码,且必须正确,这样才能顺利登录到系统中。进入网站后,用户可以自行查询了解情况,在自己满意的人员培训信息的详情页面的最后,可以直接个人信息进行(增删改查)操作。

为了保证系统的安全性,要使用本系统对系统信息进行管理,必须先登陆到系统中。

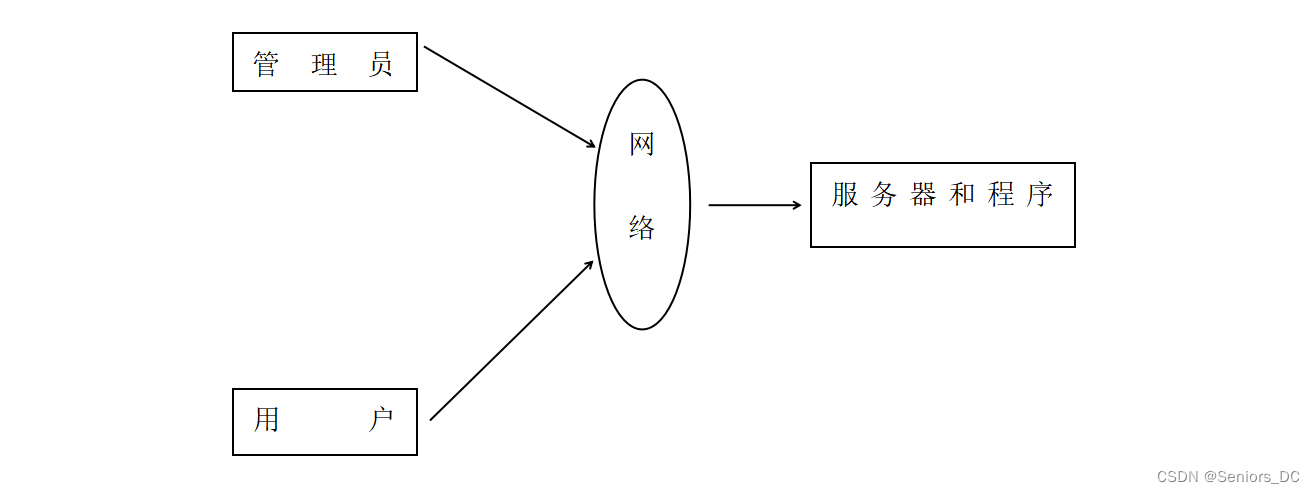
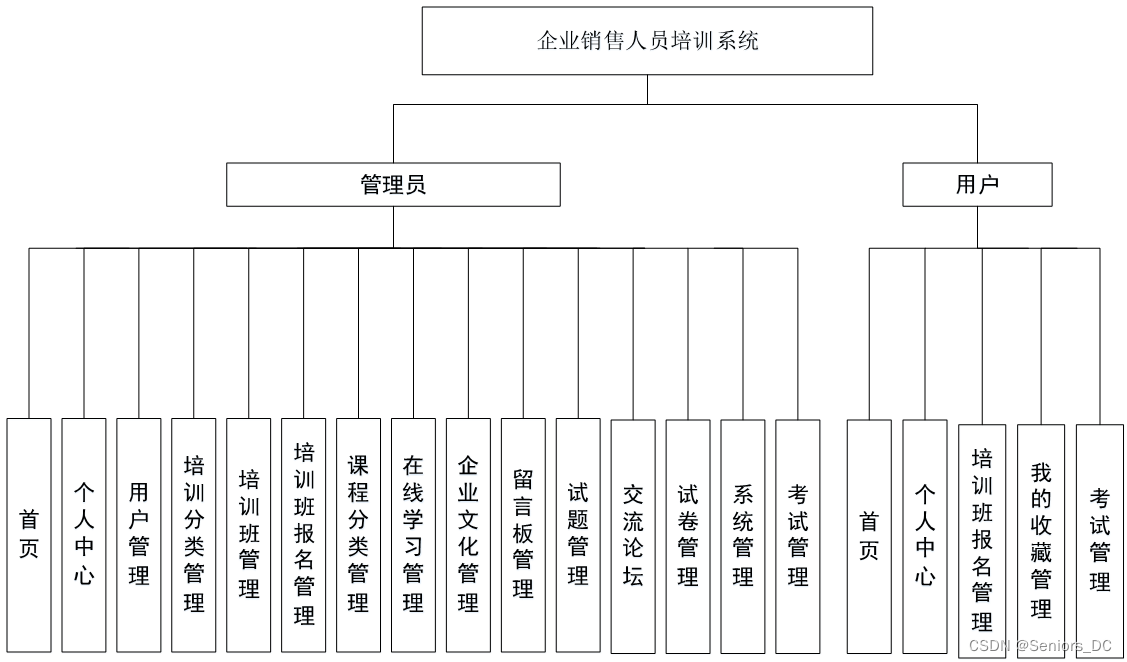
3.3 系统结构设计
企业销售人员培训系统的结构图

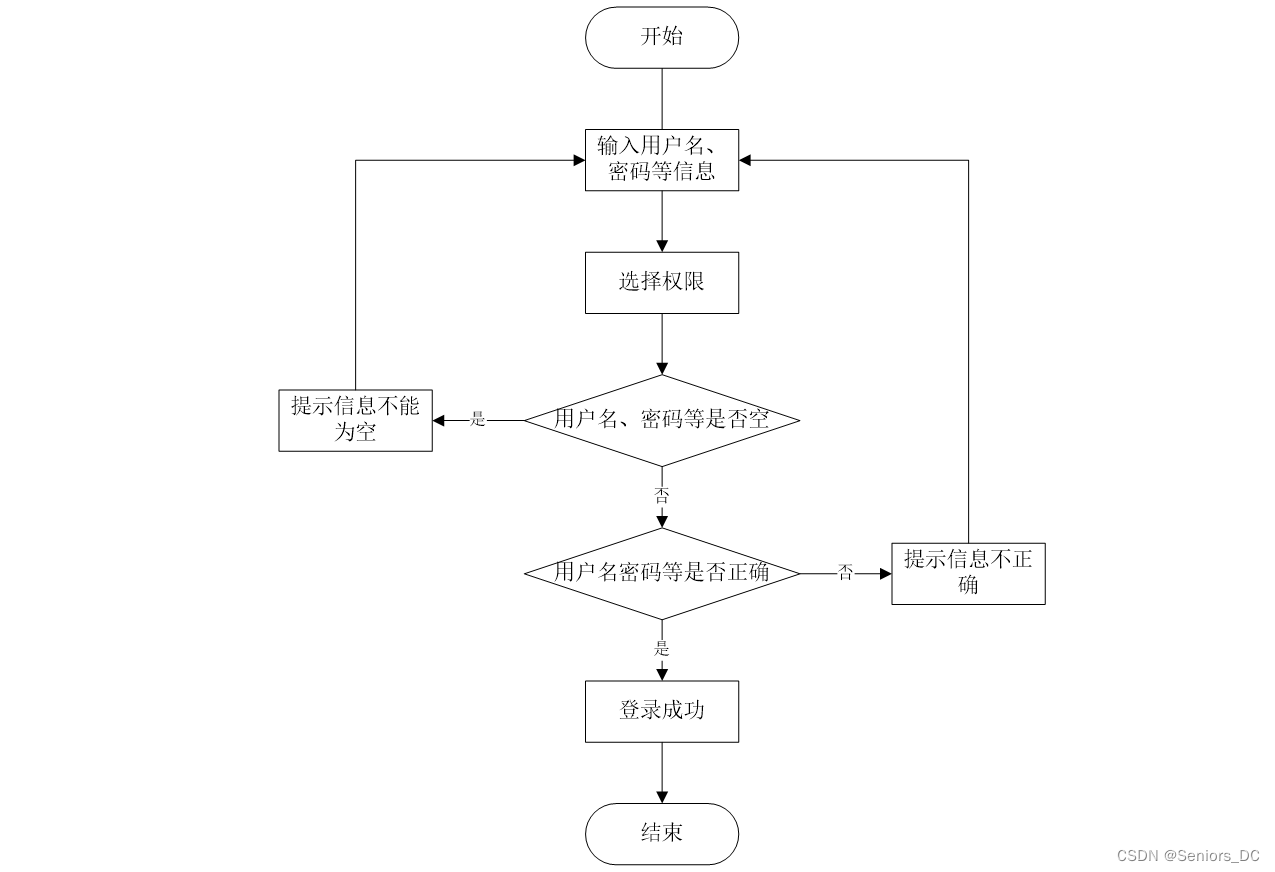
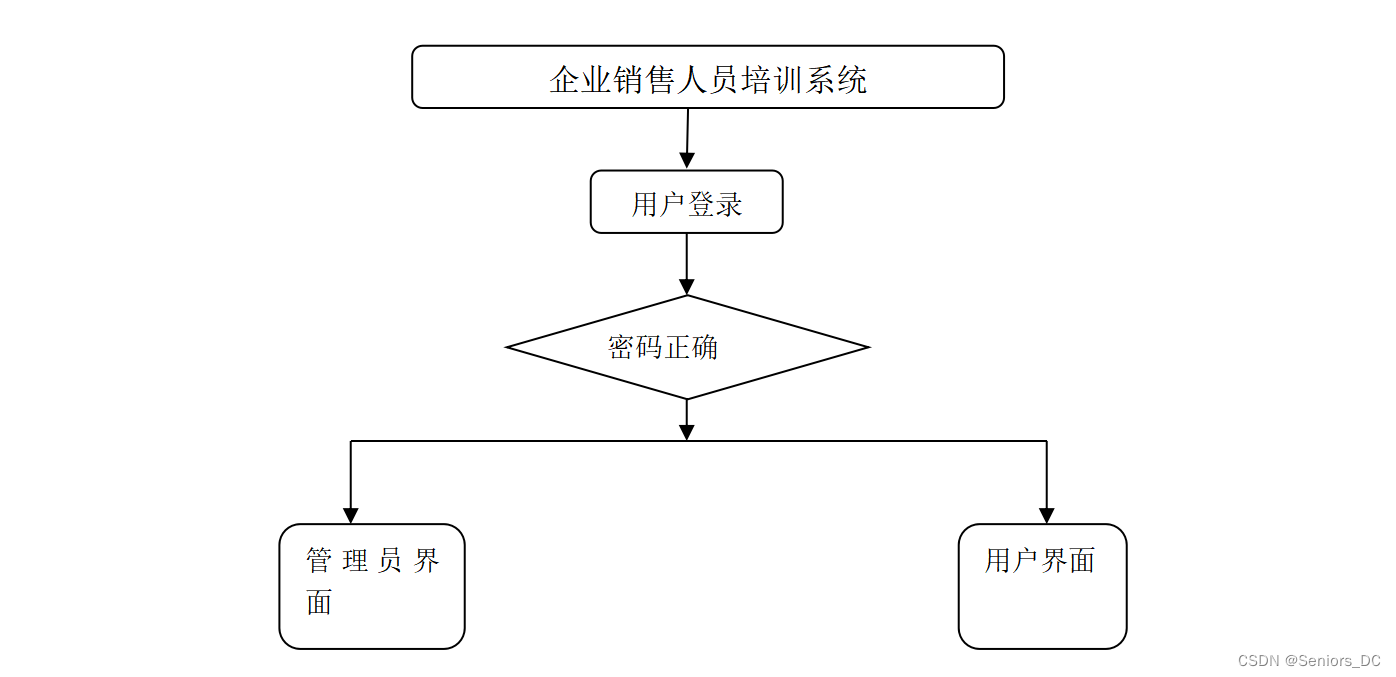
登录系统结构图

4 项目获取
本项目完成于2023年6月份,包含内容 : 源码 + 论文 + 答辩PPT
项目分享:见文末!







 本文介绍了一个2022年完成的毕业设计项目——基于SSM的企业销售人才培训网站,涵盖了登录界面、用户管理、系统流程设计等内容,使用Mysql数据库,强调了系统操作的便捷性和安全性。
本文介绍了一个2022年完成的毕业设计项目——基于SSM的企业销售人才培训网站,涵盖了登录界面、用户管理、系统流程设计等内容,使用Mysql数据库,强调了系统操作的便捷性和安全性。














 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








