js
(function(){
var e=navigator.userAgent.toLowerCase();
google.isOpera=e.indexOf("opera")!=-1;
google.isIE=document.all&&e.indexOf("msie")!=-1&&!google.isOpera;
google.isSafari=e.indexOf("safari")!=-1;
google.time=function(){
return(new Date).getTime()
} ;
google.log=function(a,d){
(new Image).src="http://www.google.cn/gen_204?atyp=i&ct="+a+"&cad="+d+"&zx="+google.time()
} ;
google.xhr=function(){
var a=null;
if(window.XMLHttpRequest)
try{
a=new XMLHttpRequest
} catch(d){
} else if(window.ActiveXObject)
for(var b=0,c; c=["MSXML2.XMLHTTP.6.0","MSXML2.XMLHTTP.3.0","MSXML2.XMLHTTP","Microsoft.XMLHTTP"][b++];)
try{
a=new ActiveXObject(c);
break
} catch(d){ }
return a
} ;
function h(a,d){
var b=document.defaultView&&document.defaultView.getComputedStyle(a,""),c=b&&b.getPropertyValue(d);
return document.defaultView&&b&&typeof c=="string"&&parseInt(c,10)
}
google.getHeight=function(a){
return h(a,"height")||a.offsetHeight
} ;
google.getWidth=function(a){
return h(a,"width")||a.offsetWidth
};
google.rhs=function(){ } ;
window.google.bind=function(a,d,b){
var c="on"+d;
if(a.addEventListener)a.addEventListener(d,b,false);
else if(a.attachEvent)a.attachEvent(c,b);
else{
var i=a[c];
a[c]=function(){
var f=i.apply(this,arguments),g=b.apply(this,arguments);
return f==undefined?g:(g==undefined?f:g&&f)
}
}
} ;
})();
//============================================================================================//
(function(){
window.google.stringify=function(a){
var c,d,i,b="",e;
switch(typeof a){
case "object":if(a)if(a instanceof Array||typeof a.join=="function"&&typeof a.reverse=="function"){
for(d=0;
d<a.length;
++d){
e=window.google.stringify(a[d]);
if(b)b+=",";
b+=e
} return"["+b+"]"
} else if(typeof a.toString!="undefined"){
for(d in a){
e=a[d];
if(typeof e!="undefined"&&typeof e!="function"){
e=window.google.stringify(e);
if(b)b+=",";
b+=window.google.stringify(d)+":"+e
}
}
return"{"+b+"}"
}
return"null";
case "number":return isFinite(a)? String(a):"null";
case "string":i=a.length;
b='"';
for(d=0; d<i; d+=1){
c=a.charAt(d);
if(c>=" "){
if(c=="//"||c=='"')b+="//";
b+=c
} else switch(c){
case "/n":b+="//n";
break;
case "/r":b+="//r";
break;
case "/t":b+="//t";
break;
default:c=c.charCodeAt();
b+="//u00"+Math.floor(c/16).toString(16)+(c%16).toString(16);
break
}
}
return b+'"';
case "boolean":return String(a);
default:return"null"
}
} ;
google.History={ } ;
var f=[];
google.History.client=function(a){ f.push(a); return f.length-1 } ;
var g=document.getElementById("hcache"),h=null;
function j(){
var a=g.value;
h=!(!a)?eval("("+a+")"):{ }
}
google.History.save=function(a,c){
if(g){
j();
h[a]=c;
g.value=google.stringify(h)
}
};
g&&window.setTimeout(
function(){
j();
for(var a=0; a<f.length; ++a)
if(h&&h[a])f[a].call(null,h[a])
} ,
0
);
}
)();
//============================================================================================//
(function(){
var a=document.getElementById("tads"),b=document.getElementById("3po");
google.rhs=function(){
if(!google.drhs)if(document.getElementById("mbEnd")&&(a||b)){
var d=google.getHeight(document.getElementById("rhsline")),c=a?google.getHeight(a):0;
if(b)c+=google.getHeight(b)+18;
document.getElementById("rhspad").style.height=c>d?Math.min(9999,c-d)+"px":(google.isIE?"":0)
}
} ;
google.rhs();
google.bind(window,"resize",google.rhs);
})();
//============================================================================================//
(
function(){
var c,e,h,j="",l=null,o=null,p=null,q=-1,s,t,u,v,w,x,z,A=0,B=0,C=null,D=0;
var E=0;
var F;
var I=null,J=0;
var L=0,aa=new RegExp("^[//s//u1100-//u11FF//u3040-//u30FF//u3130-//u318F//u31F0-//u31FF//u3400-//u4DBF//u4E00-//u9FFF//uAC00-//uD7A3//uF900-//uFAFF//uFF65-//uFFDC]+$");
function ba(a,b,d,f,g){
s=a;
t=b;
z=["/complete/search","?hl=",google.kHL,"&gl=cn",(d?"&ds="+d:""),(f?"&pq="+encodeURIComponent(f):"")].join("");
google.bind(s,"submit",M);
t.setAttribute("autocomplete","off");
google.bind(t,"blur",
function(){
if(!L)N();
L=0
}
);
google.bind(t,"beforedeactivate",
function(){if(E){
window.event.cancelBubble=true;
window.event.returnValue=false
}
E=0
}
);
google.bind(t,"keydown",O);
google.bind(t,"keyup",P);
e=(h=(c=t.value));
F=Q(t);
u=document.createElement("table");
u.cellSpacing=(u.cellPadding="0");
v=u.style;
u.className="gac_m";
s.appendChild(u);
N();
R();
google.bind(window,"resize",R);
window.setInterval(
function(){
var m=t.value;
if(m!=c)S(0);
c=m
},
10
);
w=T("aq","f");
x=T("oq",e);
var k=document.createElement("style");
document.getElementsByTagName("head")[0].appendChild(k);
var i=null;
i=k.styleSheet;
var n=function(m,Y){
i.addRule(m,Y);
};
n(".gac_m","font-size:13px;cursor:default;line-height:17px;border:1px solid black;z-index:99;background:white;position:absolute;margin:0;");
n(".gac_b","background:#36c;color:white;");
var y="white-space:nowrap;overflow:hidden;text-align:left;padding-left:3px;"+"padding-bottom:1px;";
n(".gac_c",y);
n(".gac_d","white-space:nowrap;overflow:hidden;text-align:right;font-size:10px;color:green;padding:0 3px");
n(".gac_b td","color:white");
n(".gac_e td","padding:0 3px 2px;text-align:right;font-size:10px;line-height:15px");
n(".gac_e span","color:#00c;text-decoration:underline;cursor:pointer");
U();
}
function R(){
if(u){
v.left=V(t,"offsetLeft")+"px";
v.top=V(t,"offsetTop")+t.offsetHeight-1+"px";
v.width=t.offsetWidth+"px";
}
}
function T(a,b){
var d=document.createElement("input");
d.type="hidden";
d.name=a;
d.value=b;
return s.appendChild(d)
}
function O(a){
var b=a.keyCode;
if(b==27&&ca()){
N();
W(e);
a.cancelBubble=true;
return a.returnValue=false
}
if(b==38||b==40){
B++;
if(B%3==1)S(b);
return false
}
}
function P(a){
var b=a.keyCode;
if(B==0&&!(b==38||b==40))S(b);
B=0;
}
function S(a){
if(a==38||a==40){
L=1;
t.blur();
window.setTimeout( function(){ t.focus() },10)
}
if(t.value!=c){
e=t.value;
F=Q(t);
x.value=e
}
a==40&&da(q+1);
a==38&&da(q-1);
R();
if(j!=e&&!C)C=window.setTimeout(N,500);
c=t.value;
if(c==""&&!l)U()
}
function ea(){
if(D)return;
if(p)p.className="gac_a";
this.className="gac_b";
p=this;
for(var a=0,b; b=o[a]; a++)
b==p&&(q=a)
}
function da(a){
if(!j&&e){
h="";
U();
return
}
if(e!=j||!l)return;
if(!o||o.length<=0)return;
if(!ca()){
X();
return
} var b=o.length-1;
if(p)p.className="gac_a";
if(a==b||a==-1){
q=-1;
W(e);
t.focus();
w.value="f";
return
}else if(a>b)
a=0;
else if(a<-1)
a=b-1;
q=a;
p=o.item(a);
p.className="gac_b";
W(p.completeString);
w.value=p.completeId
}
function N(){
if(C){
window.clearTimeout(C);
C=null
} v.visibility="hidden";
}
function X(){
v.visibility="visible";
R();
D=1
}
function ca(){
return v.visibility=="visible"
}
function fa(a){
A>0&&A--;
if(a[0]!=e)return;
if(C){
window.clearTimeout(C);
C=null
}
j=a[0];
while(u.rows.length)u.deleteRow(-1);
var d=0;
for(var f=0,g; f<a[1].length; f++)
if(g=a[1][f]){
d++;
var k=u.insertRow(-1);
k.οnclick=function(){
W(this.completeString);
M();
s.submit();
};
k.οnmοusedοwn=ga;
k.οnmοuseοver=ea;
k.οnmοusemοve=function(){
if(D){
D=0;
ea.call(this)
}
};
k.completeString=g[0];
k.completeId=g[2];
k.className="gac_a";
var i=document.createElement("td");
$(i,g[0]);
i.className="gac_c";
aa.test(g[0])&&(i.style.paddingTop="2px");
k.appendChild(i);
var r=document.createElement("td");
$(r,g[1]);
r.className="gac_d";
k.appendChild(r);
}
if(d>0){
var n=u.insertRow(-1);
n.οnmοusedοwn=ga;
var y=document.createElement("td");
y.colSpan=2;
n.className="gac_e";
var m=document.createElement("span");
n.appendChild(y);
y.appendChild(m);
$(m,"关闭");
m.οnclick=function(){
N();
j="";
window.clearTimeout(l);
l=null;
w.value="x"
}
}
q=-1;
o=u.rows;
(o.length>0?X:N)()
}
function M(){
N();
if(x.value!=t.value)
w.value=o.item(q).completeId;
else{
x.value="";
if(A>=10||J>=3)
w.value="o"
}
}
function U(){
if(J>=3)return;
if(h!=e&&e){
A++;
ha(encodeURIComponent(e));
t.focus()
}
h=e;
var f=100;
for(var g=1; g<=(A-2)/2;++g)
f*=2;
f+=50;
l=window.setTimeout(U,f)
}
function W(a){
t.value=a;
c=a
}
function V(a,b){
var d=0;
while(a){
d+=a[b];
a=a.offsetParent
}
return d
}
function $(a,b){
a.appendChild(document.createTextNode(b))
}
function ga(a){
E=1;
return false
}
function ia(){
var a=null;
try{
a=new ActiveXObject("Msxml2.XMLHTTP")
} catch(b){
try{
a=new ActiveXObject("Microsoft.XMLHTTP")
} catch(d){ }
}
return a
}
function ha(a){
if(I&&I.readyState!=0&&I.readyState!=4)I.abort();
if(I)I.onreadystatechange=function(){} ;
I=ia();
if(I){
I.open("GET","http://www.google.cn/"+z+"&xhr=t&q="+a+"&cp="+F,true);
I.onreadystatechange=function(){
if(I.readyState==4)switch(I.status){
case 403:J=1000;
break;
case 302:case 500:case 502:case 503:J++;
break;
case 200:fa(eval(I.responseText));
default:J=0
}
};
I.send(null)
}
}
function Q(a){
var b=0,d=0;
var f=a.createTextRange(),g=document.selection.createRange();
if(f.inRange(g)){
f.setEndPoint("EndToStart",g);
b=f.text.length;
f.setEndPoint("EndToEnd",g);
d=f.text.length;
}
return b&&d&&b==d?b:0
}
window.google.ac={
i:ba,h:fa
};
}
)
();
//============================================================================================//
(function(){
var k="/intl/zh-CN/images/toolbar_animation_20090216.png",l=52,m=37,n=75,o=100;
function p(b,d,c,a,e){
return{
url:b,name:d,tooltip:c,color:a,yAdjust:e
}
}
var q=[p("http://video.google.cn/","<font size=-1>/u89c6/u9891</font>","/u641c/u7d22/u70ed/u95e8/u7f51/u7edc/u89c6/u9891","#54a70d",[2,5]),p("http://images.google.cn/","<font size=-1>/u56fe/u7247</font>","/u641c/u7d22/u5168/u7403/u7684/u56fe/u7247","#3b79e7",[2,5]),p("http://shenghuo.google.cn/","<font size=-1>/u751f/u6d3b</font>","/u641c/u7d22/u60a8/u8eab/u8fb9/u7684/u5206/u7c7b/u751f/u6d3b/u4fe1/u606f","#96cfec",[3,7]),p("http://ditu.google.cn/","<font size=-1>/u5730/u56fe</font>","/u67e5/u8be2/u5730/u5740/u3001/u635c/u7d22/u5468/u8fb9/u548c/u89c4/u5212/u8def/u7ebf","#e8d40f",[4,9]),p("http://www.google.cn/finance","<font size=-1>/u8d22/u7ecf</font>","/u5546/u4e1a/u4fe1/u606f/u3001/u8d22/u7ecf/u65b0/u95fb/u3001/u5b9e/u65f6/u80a1/u4ef7/u548c/u52a8/u6001/u56fe/u8868","#ea504c",[3,7]),p("http://translate.google.cn/","<font size=-1>/u7ffb/u8bd1</font>","/u5728/u7ebf/u7ffb/u8bd1/u5916/u6587/u6bb5/u843d/u3001/u7f51/u9875/u3001/u641c/u7d22/u7ed3/u679c","#54a70d",[2,5]),p("http://www.265.com/","<font size=-1>265/u5bfc/u822a</font>","/u5b9e/u7528/u7f51/u5740/u5927/u5168/uff0c/u4fbf/u6377/u76f4/u8fbe/u5e38/u7528/u7f51/u7ad9","#d93c08",[2,5])],r=[];
function s(b,d){
while(d&&b!=d)
d=d.parentNode;
return d==b
}
function u(b,d){
return function(c){
c=c||window.event;
var a=r[d],e=b=="mouseover",g=c.target||c.srcElement,f=c.relatedTarget||(e?c.fromElement:c.toElement),h=!f||s(a.element,f),i=s(a.element,g);
if(e&&!h||!e&&(!f||i&&!h)){
var j=a.icon;
j.mouseTimeout=window.clearTimeout(j.mouseTimeout);
var t=e?1:-1;
if(j.b!=t)j.mouseTimeout=window.setTimeout(j.e(t,undefined),e?o/3:o)
}
}
}
function v(b,d,c){
google.bind(b,d,u(d,c))
}
function w(b,d,c){
this.c=b;
var a=document.createElement("div"),e=b.color,g="background-color:"+e,f="width:1px;height:1px;"+g+";float:",h='<div style="height:1px;overflow:hidden"><div style="'+f+'left"></div><div style="'+f+'right"></div></div>',i="margin:0 1px;height:1px;overflow:hidden;"+g;
a.innerHTML='<div style="display:none;position:absolute;top:0;left:0;z-index:2;background:#fff;cursor:pointer;cursor:hand"><a href="'+
d+'" style="color:#444;text-decoration:none" target=_blank><div style="'+i+'"></div><div style="text-align:center;border-left:1px solid;border-right:1px solid;border-color:'+e+'">'+h+'<div style="margin:0 auto;white-space:nowrap;padding:.2em 0 0"><font size=-1><span>'+c+"</span></font></div>"+h+'</div><div style="'+i+'"></div><div style="height:4px" align="center"><div style="position:relative;top:-1px;z-index:3;width:8px;overflow:hidden;margin:0 auto;height:4px;background:no-repeat -260px '+-b.spriteCoordinateList[0].y+
'px"></div></div></a></div>';
this.h=a.getElementsByTagName("span")[0];
document.body.appendChild(a);
a.firstChild.firstChild.lastChild.firstChild.style.backgroundImage="url("+k+")";
this.element=a.firstChild;
var j=r.length;
r.push({
icon:b,element:this.element
});
v(this.element,"mouseover",j);
v(this.element,"mouseout",j)
}
w.prototype.play=function(b){
var d=this.c.element.firstChild,c={ left:-d.offsetLeft,top:0} ;
while(d){
c.left+=d.offsetLeft;
c.top+=d.offsetTop;
d=d.offsetParent
} var a=this.element.style;
if(a.display=="none"){
a.visibility="hidden";
a.display="block"
}
var e=this.element.offsetHeight,g=this.h.offsetWidth+14;
if(a.visibility=="hidden"){
a.display="none";
a.visibility="visible"
}
a.width=g+"px";
c.left-=(g-this.c.element.parentNode.offsetWidth)/2;
c.top-=e-3;
c.top+=20*Math.pow(1-b/this.c.frames,3);
a.left=c.left+"px";
a.top=c.top+"px";
if(b==0||this.c.b<0)
a.display="none";
else{
a.display="";
var f=b/this.c.frames;
if("opacity"in a)a.opacity=f;
else if("MozOpacity"in a)a.MozOpacity=f;
else if("KhtmlOpacity"in a)a.KhtmlOpacity=f;
else if("filter"in a)a.filter="alpha(opacity="+f*100+")"
}
} ;
function x(b,d,c,a,e){
this.element=b;
this.mouseTimeout=null;
this.frames=d.length-1;
this.spriteCoordinateList=d;
this.color=c;
this.d=null;
this.g=b.getElementsByTagName("div")[1];
this.i=new w(this,a,e);
this.b=-1;
this.a=1;
var g=r.length;
r.push({
icon:this,element:b
});
v(b,"mouseover",g);
v(b,"mouseout",g)
}
x.prototype.e=function(b,d){
var c=this;
return function(){
c.f(b,d)
}
} ;
x.prototype.f=function(b,d){
if(b){
this.b=b;
this.mouseTimeout=window.clearTimeout(this.mouseTimeout);
this.d=window.clearTimeout(this.d)
}
typeof d!="undefined"&&(this.a=d);
var c=this.spriteCoordinateList[this.a];
this.g.style.backgroundPosition=-c.x+"px "+-c.y+"px";
this.i.play(this.a);
var a=this.element.getElementsByTagName("font")[0].style;
if(this.b<0){
a.color="#444";
a.textDecoration="none"
} else{
a.color=this.color;
a.textDecoration="underline"
}
this.a+=this.b;
if(this.a>this.frames)this.a=this.frames-1;
else if(this.a<0)this.a=1;
else this.d=window.setTimeout(this.e(undefined,undefined),n)
};
google.y.first.push(function(){
var b=document.getElementById("tb");
if(b){
try{
document.execCommand("BackgroundImageCache",false,true)
}catch(d){
}
var c='<table style="margin:2em auto;border-collapse:collapse;line-height:1.4em" cellpadding="3" cellspacing="2" border="0"><tr>';
for(var a=0;a<q.length;++a){
var e=q[a];
e.url="/url?ct=pro&cd="+a+"&source=cwh&q="+encodeURIComponent(e.url);
var g=[],f=m*a;
for(var h=0;h<7;++h)
if(h>4)g.push({ x:l*4,y:f-e.yAdjust[h-5] });
else g.push({
x:l*h,y:f
});
e.coordinates=g;
c+='<td valign=bottom style="text-align:center;padding:0 .35em 0 .4em;margin:0;cursor:pointer;cursor:hand"><a style="color:#444;text-decoration:none;vertical-align:bottom" href="'+
e.url+'" target=_blank><div><div style="width:52px;height:37px;margin:.5em auto;cursor:pointer;cursor:hand;background:no-repeat 0 '+-f+'px"></div><span style="white-space:nowrap">'+e.name+"</span></div></a></td>"
}
c+="</tr></table>";
b.innerHTML=c;
var i=b.getElementsByTagName("a");
for(var a=0; a<i.length; ++a){
i[a].firstChild.firstChild.style.backgroundImage="url("+k+")";
new x(i[a],q[a].coordinates,q[a].color,q[a].url,q[a].tooltip)
}
}
}
);
})();
//============================================================================================//
(function(){
window.ManyBox={} ;
var f={} ,g={} ,h=1,j=google.History.client(i),k,l=0;
function m(a){
for(var b in f)if(f[b].c&&a(f[b]))return
}
function o(a,b,c,d,e){
this.c=a;
this.i=b;
this.B=d;
this.o=e;
this.q="/mbd?"+(b?"docid="+b:"")+"&resnum="+a.replace(/[^0-9]/,"")+"&mbtype="+d+"&usg="+c+"&hl="+(google.kHL||"");
this.e={} ;
this.l="";
g[a]={
r:0,D:this.e,i:this.i,h:0
} ;
this.n=0
}
o.prototype.append=function(a){
this.l="&"+a.join("&")
} ;
function p(a,b){
return document.getElementById("mb"+b+a.c)||document.getElementById("mb"+b+a.H)
}
function s(a,b){
a.g.style.paddingTop=b+"px";
a.g.style.display=a.g.innerHTML?"":"none";
if(b>a.n)a.n=b
}
function t(a){
if(!a.A){
a.A=1;
a.d=p(a,"b");
a.j=0;
a.a=p(a,"l");
a.m=a.a.getElementsByTagName("DIV")[0];
a.p=a.a.getElementsByTagName("A")[0];
a.z=a.p.innerHTML;
a.o=a.o||a.z;
a.m.title="点击获得详细信息";
a.a.F=function(b,c){
var d=u(a.a),e=v(a.a);
return b>d-5&&b<d+google.getWidth(a.a)+5&&c>e-5&&c<e+google.getHeight(a.a)+5
} ;
a.g=p(a,"f");
s(a,0);
a.a.οnmοusedοwn=w(a);
a.a.οnclick=x(a);
a.a.go=function(){
a.a.onmousedown();
a.a.onclick()
}
}
}
function w(a){
return function(){
if(g[a.c].h){
if(a.J++<3)google.log("manybox",[a.j?"close":"open","&id=",a.c,"&docid=",a.i,"&mbtype=",a.B,a.l].join(""))
} else{
var b=google.xhr();
if(b){
b.open("GET","http://www.google.cn/"+a.q+a.l+"&zx="+google.time());
a.t=0;
b.onreadystatechange=function(){
if(b.readyState==4){
var c=0;
if(b.status==200)try{
eval(b.responseText);
c=1
} catch(d){
}
if(!c&&!a.C){
g[a.c].h=0;
a.C=1;
a.q+="&cad=retry";
a.a.onmousedown()
}else{
a.u&&A(a);
a.t=0
}
}
};
a.t=1;
b.send(null)
}
g[a.c].h=(a.J=1)
}
}
}
function x(a){
return function(){
g[a.c].h||a.a.onmousedown();
(a.u=a.t)||A(a)
}
}
function B(a){
if(!a.e.k){
a.e.k="/x3cfont color/x3dred/x3e错误:/x3c/font/x3e服务器无法完成您的请求。请在 30 秒后再次尝试。";
a.G=a.a.onclick;
a.a.οnclick=function(){
h=0;
A(a);
h=1;
a.b.parentNode.removeChild(a.b);
g[a.c].h=(a.e.k=(a.v=0));
a.a.οnclick=a.G
}
} if(!a.v){
a.v=1;
a.I=document.getElementById("mbEnd")&&u(a.d)>u(document.getElementById("mbEnd"));
a.b=document.createElement("div");
s(a,0);
a.b.style.position="absolute";
a.b.style.paddingTop=(a.b.style.paddingBottom="6px");
a.b.style.display="none";
a.b.className="med";
var b=document.createElement("div");
a.b.appendChild(b);
b.className="std";
b.innerHTML=a.e.k;
a.g.parentNode.insertBefore(a.b,a.g)
}
}
function i(a){
h=0;
ManyBox.init();
m(
function(b){
if(b.i==a[b.c].i){
b.e=a[b.c].D;
if(a[b.c].r!=b.j)A(b)
} else a[b.c].h=0
}
);
g=a;
h=1;
google.History.save(j,g)
}
ManyBox.create=function(a,b,c,d,e){
return new o(a,b,c,d,e)
} ;
ManyBox.register=function(a,b,c,d,e){
return f[a]=ManyBox.create(a,b,c,d,e)
} ;
ManyBox.init=function(){
if(!k){
var a=window.location.href,b=a.indexOf("&start=");
if(b>0)l=parseInt(a.substr(b+7),10);
m(function(c){
var d=c.c.match(/[0-9]+/),e=c.c.match(/[a-z]+/);
if(d){
var n=parseInt(d[0],10);
c.H=(e&&e.length>0?e[0]:"")+(n+l)
}
} );
history.navigationMode=history.navigationMode&&"fast";
m(t);
google.bind(document,"click",function(c){
c=c||window.event;
var d=c.target||c.srcElement;
while(d.parentNode){
if(d.tagName=="A"||d.onclick) return;
d=d.parentNode
}
m(function(e){
if(e.a.F(c.clientX,c.clientY)){
e.a.go();
return 1
}
})
}
);
k=1
}
} ;
function C(a,b){
a.b.style.clip="rect(0px,"+(a.d.width||"34em")+","+(b||1)+"px,0px)"
}
o.prototype.insert=function(a){
this.e.k=a;
google.History.save(j,g)
} ;
function v(a){
return a.offsetTop+(a.offsetParent?v(a.offsetParent):0)
}
function D(a){
return a.offsetLeft+(a.offsetParent?D(a.offsetParent):0)
}
function u(a){
return D(a)
}
function E(a){
a.f=p(a,"cb");
var b=a.f&&a.f.getAttribute("mbopen");
if(b){
eval(b);
a.onopen(a.f)
}
}
function F(a){
a.b.style.display="none";
a.m.style.backgroundPosition="-114px -78px";
a.p.innerHTML=a.z;
a.j=(g[a.c].r=0);
google.History.save(j,g)
}
function G(a,b,c,d,e){
var n=c>0?150:75,y=google.time()-e,z=y<n&&h?y/n*c:(d>1?c-10:c),q=Math.max(a.s,b+z),r=q-a.s;
C(a,r);
a.d.style.height=q<0?0:(r?q+"px":"");
s(a,Math.max(0,r-5));
google.rhs();
if(Math.abs(z)<Math.abs(c))
window.setTimeout(function(){ G(a,b,c,d-1,e) } ,30);
else window.setTimeout(function(){
c<0?F(a):E(a);
if(!google.isIE&&a.I)a.b.style.width="100px";
a.b.style.position=(a.d.style.height="");
s(a,0);
google.rhs();
a.d.w=0
}
,0)
}
function A(a){
a.u=0;
if(!a.d.w){
a.d.w=1;
var b;
if(!a.j){
a.s=google.getHeight(a.d);
B(a);
s(a,0);
a.n=0;
m(function(d){ d.m.title="" });
a.m.style.backgroundPosition="-126px -78px";
a.p.innerHTML=a.o;
C(a,1);
a.b.style.position="absolute";
a.b.style.display="";
a.j=(g[a.c].r=1);
google.History.save(j,g);
b=a.b.offsetHeight
} else{
var c=a.f&&a.f.getAttribute("mbclose");
if(c){
eval(c);
a.onclose(a.f)
}
b=a.s-google.getHeight(a.d);
a.g.style.display="none";
s(a,a.n);
a.b.style.position="absolute"
}
G(a,google.getHeight(a.d),b,google.isSafari?2:1,google.time())
}
} ;
})();
//============================================================================================//
if(!window.gbar||!gbar.close){
window.gbar={} ;
(function(){
var b=window.gbar,f,h;
b.qs=function(a){
var c=window.encodeURIComponent&&(document.forms[0].q||"").value;
if(c)
a.href=a.href.replace(/([?&])q=[^&]*|$/,
function(i,g){
return(g||"&")+"q="+encodeURIComponent(c)
}
)
} ;
function j(a,c){
a.visibility=h?"hidden":"visible";
a.left=c+"px"
}
b.tg=function(a){
a=a||window.event;
var c=0,i,g=window.navExtra,d=document.getElementById("gbi"),e=a.target||a.srcElement;
a.cancelBubble=true;
if(!f){
f=document.createElement(Array.every||window.createPopup?"iframe":"div");
f.frameBorder="0";
f.src="#";
d.parentNode.appendChild(f).id="gbs";
if(g)for(i in g)d.insertBefore(g[i],d.firstChild).className="gb2";
document.οnclick=b.close
}
if(e.className!="gb3")e=e.parentNode;
do c+=e.offsetLeft;
while(e=e.offsetParent);
j(d.style,c);
f.style.width=d.offsetWidth+"px";
f.style.height=d.offsetHeight+"px";
j(f.style,c);
h=!h
} ;
b.close=function(a){
h&&b.tg(a)
}
}
)();
;
};
//============================================================================================//
(function (){
var a="google";
if(window[a]){
window[a].a={
} ;
window[a].b=1;
window[a].report=function(h,g,i){
var d="";
{
if(window[a].pt){
d+="&srt="+window[a].pt;
delete window[a].pt
} try{
d+="&tran="+window.external.tran
} catch(n){
}
} {
var j=document.getElementById("csi");
if(j.value)return;
j.value=1
} var b=h.t,e=b.start;
delete b.start;
var k=[];
for(var f in b)e&&k.push(f+"."+(b[f]>e?b[f]-e:e-b[f]));
if(g)for(var l in g)d+="&"+l+"="+g[l];
var c=new Image,m=window[a].b++;
window[a].a[m]=c;
c.οnlοad=(c.οnerrοr=function(){
delete window[a].a[m]
} );
c.src=[i?i:"/csi","?v=3","&s="+(window[a].sn?window[a].sn:"GWS")+"&action=",h.name,d,"&rt=",k.join(",")].join("");
c=null
}
} ;
if(google.timers){
google.timers.load.t.xjs=(new Date).getTime();
google.timers.load.t.ol&&google.report(google.timers.load,{
ei:google.kEI,e:google.kEXPI
} )
} ;
})();
//============================================================================================//
if(google.y.first){
for(var a=0,b; b=google.y.first[a];++a)
b();
delete google.y.first
}
for(a in google.y)
google.y[a][1]? google.y[a][1].apply(google.y[a][0]) : google.y[a][0].go();
google.x=function(d,c){
c&&c.apply(d);
return false
};
html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Google</TITLE>
<META http-equiv=content-type content="text/html; charset=UTF-8">
<SCRIPT>
window.google={
kEI:"OQfFSbXRH8qGkAXJyZ3sCQ",kEXPI:"0",kHL:"zh-CN"};
window.google.sn="webhp";
window.google.timers={
load:{t:{start:(new Date).getTime()}}
};
try{
window.google.pt=window.gtbExternal&&window.gtbExternal.pageT()||window.external&&window.external.pageT
}catch(b){}
window.google.jsrt_kill=1;
var _gjwl=location;
function _gjuc(){
var a=_gjwl.hash.substring(1);
if(/(^|&)q=/.test(a)&&a.indexOf("#")==-1&&!/(^|&)cad=h($|&)/.test(a) ){
_gjwl.replace("search?"+a.replace(/(^|&)fp=[^&]*/g,"")+"&cad=h" );
return 1
}
return 0
}
function _gjp(){
!(window._gjwl.hash&&window._gjuc())&&setTimeout(_gjp,500)
};
window._gjp && _gjp();
</SCRIPT>
<STYLE>
BODY {
FONT-FAMILY: arial,sans-serif
}
TD {
FONT-FAMILY: arial,sans-serif
}
A {
FONT-FAMILY: arial,sans-serif
}
P {
FONT-FAMILY: arial,sans-serif
}
.h {
FONT-FAMILY: arial,sans-serif
}
.h {
FONT-SIZE: 20px; COLOR: #36c
}
.q {
COLOR: #00c
}
.ts TD {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px
}
.ts {
BORDER-COLLAPSE: collapse
}
#gbar {
PADDING-LEFT: 2px; HEIGHT: 22px
}
.gbh {
BORDER-TOP: #c9d7f1 1px solid; FONT-SIZE: 1px
}
.gbd {
BORDER-TOP: #c9d7f1 1px solid; FONT-SIZE: 1px
}
.gbh {
WIDTH: 100%; POSITION: absolute; TOP: 24px; HEIGHT: 0px
}
#gbi {
Z-INDEX: 1000; BACKGROUND: #fff; LEFT: 0px; VISIBILITY: hidden; POSITION: absolute; TOP: 24px
}
#gbs {
Z-INDEX: 1000; BACKGROUND: #fff; LEFT: 0px; VISIBILITY: hidden; POSITION: absolute; TOP: 24px
}
#gbi {
BORDER-RIGHT: #36c 1px solid; BORDER-TOP: #c9d7f1 1px solid; Z-INDEX: 1001; BORDER-LEFT: #a2bae7 1px solid; BORDER-BOTTOM: #36c 1px solid
}
#guser {
PADDING-BOTTOM: 7px! important
}
#gbar {
FONT-SIZE: 13px; PADDING-TOP: 1px! important
}
#guser {
FONT-SIZE: 13px; PADDING-TOP: 1px! important
}
@media All
{
.gb1 {
VERTICAL-ALIGN: top; MARGIN-RIGHT: 0.73em; HEIGHT: 22px
}
.gb3 {
VERTICAL-ALIGN: top; MARGIN-RIGHT: 0.73em; HEIGHT: 22px
}
#gbar {
FLOAT: left
}
}
.gb2 {
PADDING-RIGHT: 0.5em; DISPLAY: block; PADDING-LEFT: 0.5em; PADDING-BOTTOM: 0.2em; PADDING-TOP: 0.2em
}
A.gb1 {
COLOR: #00c! important
}
A.gb2 {
COLOR: #00c! important
}
A.gb3 {
COLOR: #00c! important
}
.gb2 {
TEXT-DECORATION: none
}
.gb3 {
TEXT-DECORATION: none
}
A.gb2:hover {
BACKGROUND: #36c; COLOR: #fff! important
}
</STYLE>
<SCRIPT>
google.y={};
google.x=function(e,g){
google.y[e.id]=[e,g];
return false
};
window.clk=function(b,c,d,e,f,g,h){
if(document.images){
var a=encodeURIComponent||escape;
(new Image).src=["/url?sa=T",c?"&oi="+a(c):"",d?"&cad="+a(d):"","&ct=",a(e),"&cd=",a(f),b?"&url="+a(b.replace(/#.*/,"")).replace(//+/g,"%2B"):"","&ei=OQfFSbXRH8qGkAXJyZ3sCQ",g].join("")
}
return true
};
window.gbar={
qs:function(){},
tg:function(e){
var o={id:'gbar'};
for(i in e)
o[i]=e[i];
google.x(
o,
function(){
gbar.tg(o)
}
)
}
};
</SCRIPT>
<META content="MSHTML 6.00.3790.0" name=GENERATOR>
</HEAD>
<BODY text=#000000 vLink=#551a8b aLink=#ff0000 link=#0000cc bgColor=#ffffff
topMargin=3
οnlοad="document.f.q.focus();if(document.images)new Image().src='/images/nav_logo3.png'"
marginheight="3">
<TEXTAREA id=csi style="DISPLAY: none"></TEXTAREA>
<DIV id=gbar><NOBR><B class=gb1>网页</B> <A class=gb1 οnclick=gbar.qs(this)
href="http://images.google.cn/imghp?hl=zh-CN&tab=wi">图片</A> <A class=gb1
οnclick=gbar.qs(this)
href="http://ditu.google.cn/maps?hl=zh-CN&tab=wl">地图</A> <A class=gb1
οnclick=gbar.qs(this)
href="http://news.google.cn/nwshp?hl=zh-CN&tab=wn">资讯</A> <A class=gb1
οnclick=gbar.qs(this) href="http://video.google.cn/?hl=zh-CN&tab=wv">视频</A> <A class=gb1 οnclick=gbar.qs(this)
href="http://www.google.cn/finance?hl=zh-CN&tab=we">财经</A> <A class=gb3
οnclick="this.blur();gbar.tg(event);return !1"
href="http://www.google.cn/intl/zh-CN/options/"><U
style="VERTICAL-ALIGN: top; HEIGHT: 22px">更多</U> <SMALL>▼</SMALL></A>
<DIV id=gbi><A class=gb2 οnclick=gbar.qs(this)
href="http://blogsearch.google.cn/?hl=zh-CN&tab=wb">博客</A> <A class=gb2
οnclick=gbar.qs(this)
href="http://shenghuo.google.cn/shenghuo/?hl=zh-CN&tab=w8">生活</A> <A
class=gb2 οnclick=gbar.qs(this)
href="http://www.google.cn/rebang/home?hl=zh-CN&tab=w9">热榜</A> <A class=gb2
οnclick=gbar.qs(this)
href="http://daohang.google.cn/?hl=zh-CN&tab=wA">网站导航</A>
<DIV class=gb2>
<DIV class=gbd></DIV>
</DIV>
<A class=gb2
href="http://www.google.com/calendar/render?hl=zh-CN&tab=wc">日历</A> <A
class=gb2 οnclick=gbar.qs(this)
href="http://picasaweb.google.com/home?hl=zh-CN&tab=wq">照片</A> <A class=gb2
href="http://docs.google.com/?hl=zh-CN&tab=wo">文档</A> <A class=gb2
href="http://sites.google.com/?hl=zh-CN&tab=w3">协作平台</A>
<DIV class=gb2>
<DIV class=gbd></DIV>
</DIV>
<A class=gb2 οnclick=gbar.qs(this)
href="http://tools.google.com/pinyin/?hl=zh-CN&tab=wI">输入法</A> <A class=gb2
οnclick=gbar.qs(this)
href="http://toolbar.google.com/?hl=zh-CN&tab=wO">工具栏</A> <A class=gb2
οnclick=gbar.qs(this) href="http://pack.google.cn/?hl=zh-CN&tab=wP">软件精选</A>
<DIV class=gb2>
<DIV class=gbd></DIV>
</DIV>
<A class=gb2
href="http://www.google.cn/intl/zh-CN/options/">更多 »</A></DIV>
</NOBR></DIV>
<DIV class=gbh style="LEFT: 0px"></DIV>
<DIV class=gbh style="RIGHT: 0px"></DIV>
<DIV id=guser
style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 84%; PADDING-BOTTOM: 4px; PADDING-TOP: 0px"
align=right width="100%"><NOBR><A
href="http://www.google.cn/url?sa=p&pref=ig&pval=3&q=http://www.google.cn/ig/china%3Fhl%3Dzh-CN%26source%3Diglk&usg=AFQjCNGNYfgta9G_BNut0SFGzavY4Y2pjQ">个性化主页</A> | <A
href="https://www.google.com/accounts/Login?continue=http://www.google.cn/&hl=zh-CN">登录</A></NOBR></DIV>
<CENTER>
<BR id=lgpd clear=all>
<IMG title=Google height=110 alt=Google
src="Google_files/logo_cn.gif" width=286 border=0><BR>
<BR>
<FORM name=f action=/search>
<TABLE cellSpacing=0 cellPadding=0>
<TBODY>
<TR vAlign=top>
<TD width="25%"> </TD>
<TD noWrap align=middle><INPUT type=hidden value=zh-CN name=hl>
<INPUT
title="Google 搜索" maxLength=2048 size=55 name=q autocomplete="off">
<BR>
<INPUT type=submit value="Google 搜索" name=btnG>
<INPUT type=submit value= 手气不错 name=btnI></TD>
<TD noWrap width="25%"><FONT size=-1> <A
href="http://www.google.cn/advanced_search?hl=zh-CN">高级搜索</A><BR>
<A
href="http://www.google.cn/preferences?hl=zh-CN">使用偏好</A><BR>
<A
href="http://www.google.cn/language_tools?hl=zh-CN">语言工具</A></FONT></TD>
</TR>
<TR>
<TD align=middle colSpan=3><FONT size=-1><SPAN
style="TEXT-ALIGN: left">
<INPUT id=all type=radio CHECKED value=""
name=meta>
<LABEL for=all>所有网页 </LABEL>
<INPUT id=ch type=radio
value=lr=lang_zh-CN|lang_zh-TW name=meta>
<LABEL for=ch>中文网页
</LABEL>
<INPUT id=lgr type=radio value=lr=lang_zh-CN
name=meta>
<LABEL for=lgr>简体中文网页 </LABEL>
<INPUT id=cty type=radio
value=cr=countryCN name=meta>
<LABEL for=cty>中国的网页
</LABEL>
</SPAN></FONT></TD>
</TR>
</TBODY>
</TABLE>
<DIV id=tb></DIV>
</FORM>
<BR>
<BR>
<FONT size=-1><A
href="http://www.google.cn/intl/zh-CN/ads/">广告计划</A> - <A
href="http://www.google.cn/intl/zh-CN/about.html">Google 大全</A> - <A
href="http://www.google.com/ncr">Google.com in English</A></FONT>
<P><FONT size=-1>©2009 - <A
href="http://www.google.cn/intl/zh-CN/privacy.html">隐私权</A> - <FONT size=-2><A
href="http://www.miibeian.gov.cn/"
target=_blank>ICP证合字B2-20070004号</A> <IMG height=16 alt=icp
src="Google_files/cn_icp.gif" width=15
align=absMiddle></FONT></FONT></P>
</CENTER>
<SCRIPT>
if(google.y)
google.y.first=[];
window.setTimeout(
function(){
var xjs=document.createElement('script');
xjs.src='c:/out.js';
document.getElementsByTagName('head')[0].appendChild(xjs)
},
0
);
google.y.first.push(
function(){
google.ac.i(document.f,document.f.q,'','')
}
)
</SCRIPT>
<SCRIPT>
(function(){
function a(){
google.timers.load.t.ol=(new Date).getTime();
google.report&&google.report(
google.timers.load,
{ei:google.kEI,e:google.kEXPI}
)
}
if(window.addEventListener)
window.addEventListener("load",a,false);
else if(window.attachEvent)
window.attachEvent("onload",a);
google.timers.load.t.prt=(new Date).getTime();
}
)();
</SCRIPT>
</BODY>
</HTML>
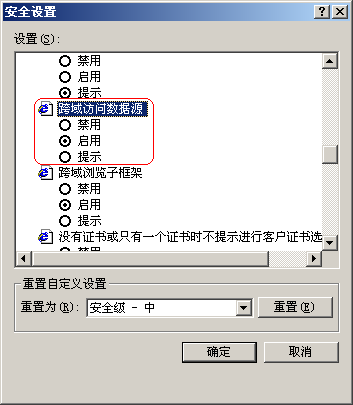
IE设定























 2083
2083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








