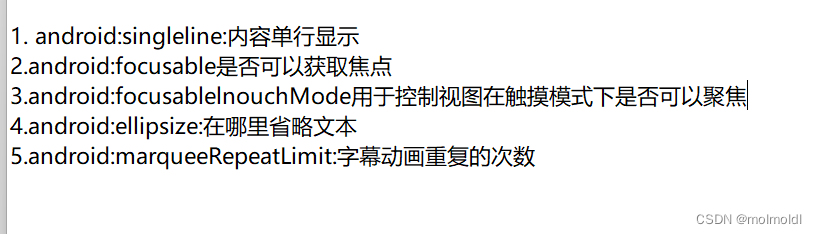
实现跑马灯效果的TextView

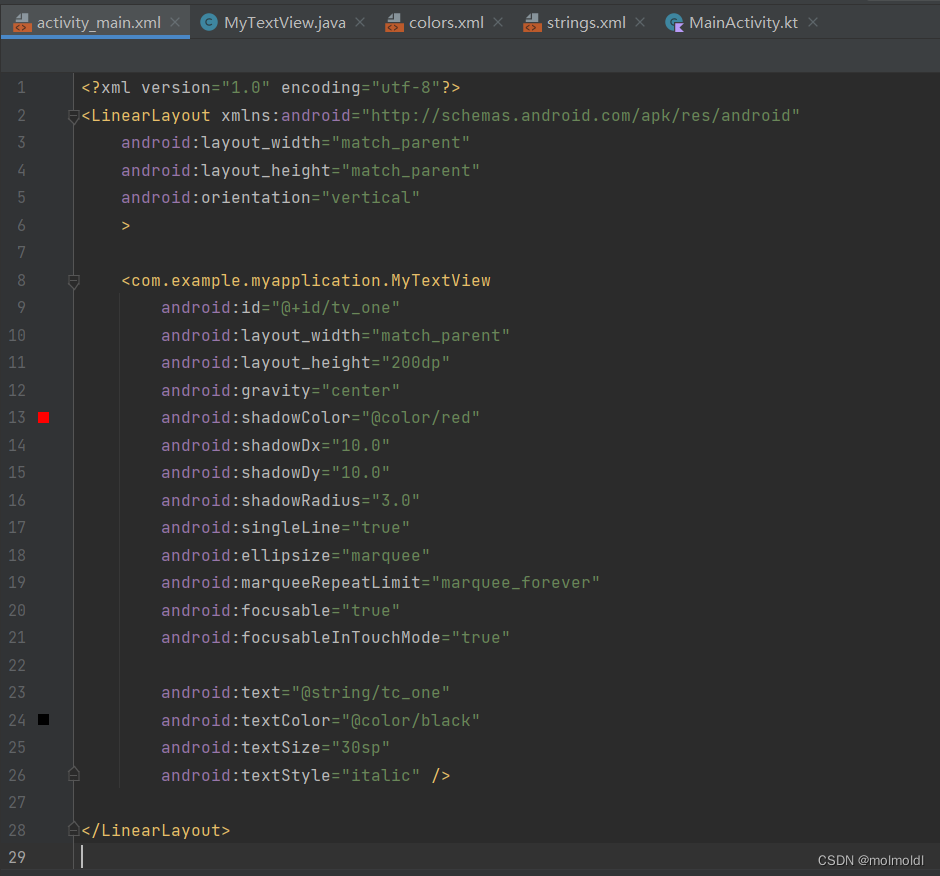
activity_main.xml文件代码

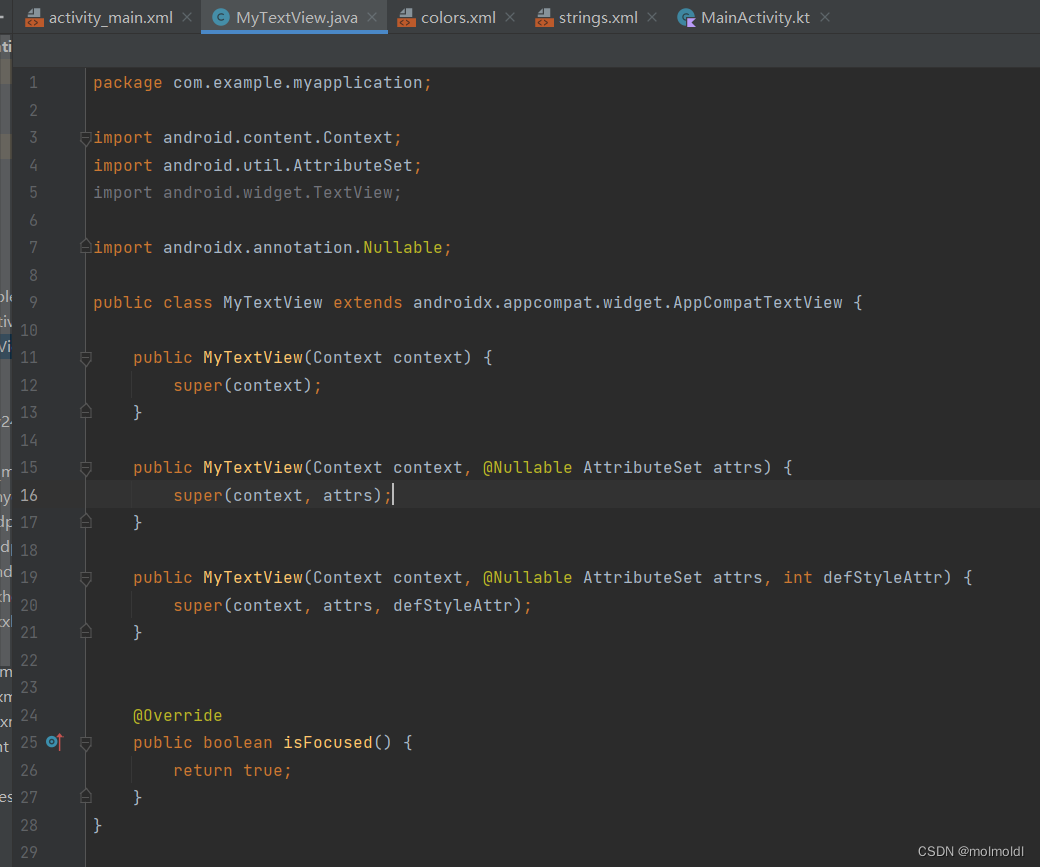
MyTextView代码

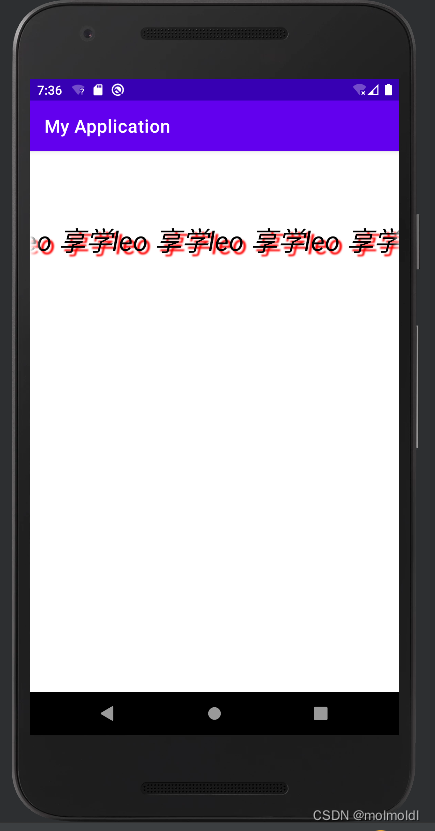
运行结果

或者
activity_main.xml文件代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv_one"
android:layout_width="match_parent"
android:layout_height="200dp"
android:gravity="center"
android:shadowColor="@color/red"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="@string/tc_one"
android:textColor="@color/black"
android:textSize="30sp"
android:textStyle="italic">
<requestFocus/>
</TextView>
</LinearLayout>
运行结果

两种方法都可以实现跑马灯效果





















 4731
4731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










