在vue项目中,引入swiper后,会报下面这个错误
Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
项目代码是
<template>
<div class="swiper-container HCHN1-1-nav">
<div class="swiper-wrappe HCHN1-1-nav-wrappe">
<div class="swiper-slide HCHN1-1-nav-list" v-for="item in items">{{item.text}}</div>
</div>
</div>
</template>
<script type="text/javascript">
import swipercss from '../../../assets/css/swiper-3.4.2.min.css'
import swiperjs from '../../../assets/js/swiper-3.4.2.min.js'
export default {
name: 'HMJ-CHN1-1-nav',
data() {
return {
items: [
{
text: '推荐'
},
{
text: '卧室'
},
{
text: '客厅'
},
{
text: '书房'
},
{
text: '餐厅'
},
{
text: '工艺'
}
]
}
}
}
var mySwiper = new Swiper ('.swiper-container', {
direction: 'horizontal',
})
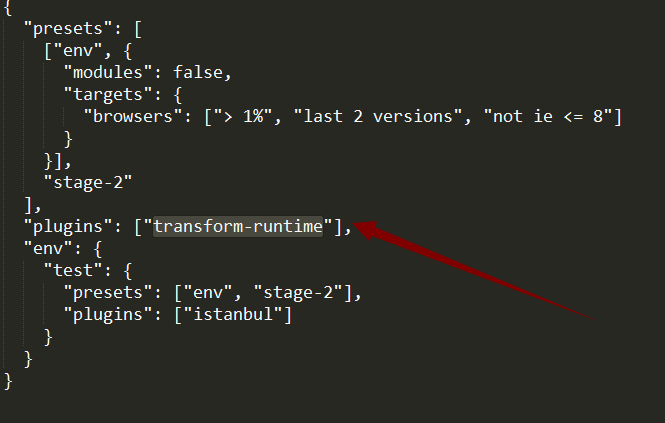
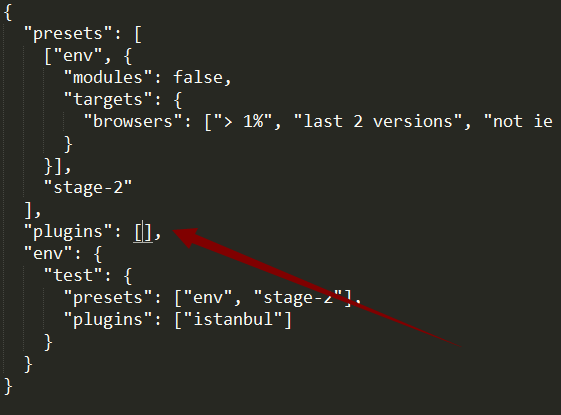
</script>百度后,是根目录下babelrc文件里的plugins的问题,将里面的transform-runtime删除就好
引入成功之后开始使用swiper又遇到开启loop后,会出现空白页的问题
代码如下:
<template>
<div class="HCCI1-1-img swiper-container">
<div class="swiper-wrapper">
<div class="HCCT1-1-imgImg swiper-slide" v-for="(item,index) in items" :style="item"></div>
</div>
</div>
</template>
<script type="text/javascript">
import swiperjs from '../../../assets/js/swiper-3.4.2.min.js'
import swipercss from '../../../assets/css/swiper-3.4.2.min.css'
export default {
name: 'topImg',
data() {
return {
items: [
{
backgroundImage: ''
},
{
backgroundImage: ''
},
{
backgroundImage: ''
}
]
}
},
mounted() {
var _this = this;
this.$axios({
method: 'post',
url: 'hmj/banner/bannerList',
data: {
bannner_id: 12
}
}).then(function(response) {
var dr = response.data.result;
_this.items[0].backgroundImage = 'url(http://imgpb.hmjshop.com/' + dr.img1 + ')';
_this.items[1].backgroundImage = 'url(http://imgpb.hmjshop.com/' + dr.img2 + ')';
_this.items[2].backgroundImage = 'url(http://imgpb.hmjshop.com/' + dr.img3 + ')';
_this.swiper1();
})
},
methods: {
swiper1: function() {
new Swiper('.swiper-container',{
dircetion: 'horizontal',
loop: true,
autoplay:2000
})
}
}
}
</script>解决办法是调取methods中的swiper1方法需要在updated钩子中调用
如下:
export default {
name: 'topImg',
data() {
return {
items: [
{
backgroundImage: ''
},
{
backgroundImage: ''
},
{
backgroundImage: ''
}
]
}
},
mounted() {
var _this = this;
this.$axios({
method: 'post',
url: 'hmj/banner/bannerList',
data: {
bannner_id: 12
}
}).then(function(response) {
var dr = response.data.result;
_this.items[0].backgroundImage = 'url(http://imgpb.hmjshop.com/' + dr.img1 + ')';
_this.items[1].backgroundImage = 'url(http://imgpb.hmjshop.com/' + dr.img2 + ')';
_this.items[2].backgroundImage = 'url(http://imgpb.hmjshop.com/' + dr.img3 + ')';
/*_this.swiper1();*/
})
},
updated() {
this.swiper1();
},
methods: {
swiper1: function() {
new Swiper('.swiper-container',{
dircetion: 'horizontal',
loop: true,
autoplay:2000
})
}
}
}如此,就可解决出现空白页的问题
























 2167
2167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








