GridBagLayout布局管理器的功能最强大,但也最复杂,与GridLayout布局管理器不同的是,在GridBagLayout布局管理器中,一个组件可以跨越一个或多个网格,并可以设置个网格的大小互不相同,从而增加了布局的灵活性。当窗口的大小发生变化时,GridBagLayout布局管理器也可以准确地控制窗口各部分的拉伸。
为了处理GridBagLayout中GUI组件的大小、跨越性,Java提供了GridBagConstraints对象,该对象与特定的GUI组件关联,用于控制该GUI组件的大小、跨越性。
使用GridBagLayout布局管理器的步骤如下。
(1)创建GridBagLayout布局管理器,并制定GUI容器使用该布局管理器。GridBagLayout gb = new GridBagLayout();
constainer.setLayout(gb);GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 2; // 设置受该对象控制的GUI组件位于网络的横向索引
gbc.gridy = 1; // 设置受该对象控制的GUI组件位于网络的纵向索引
gbc.gridwidth = 2; // 设置受该对象控制的GUI组件横向跨越多少网格
gbc.gridheight = 1; // 设置受该对象控制的GUI组件纵向跨越多少网格gb.setConstraints(c, gbc); //设置c组件受gbc对象控制constainer.add(c);使用GridBagLayout布局管理器的关键在于GridBagConstraints,它才是精确控制每个GUI组件的核心类。
GridBagConstraints类具有以下几个属性:
1. gridx、gridy:设置受该对象控制的GUI组件左上角所在的网格的横向索引、纵向索引(GridBagLayout左上角网格的索引为0、0)。这两个值还可以是GridBagConstraints.RELATIVE(默认值),它表明当前组件紧跟在上一个组件之后。
2. gridwidth、gridheight:设置受该对象控制的GUI组件横向、纵向跨越多少个网格,两个属性值的默认值都是1.如果设置这两个属性值为GridBagConstraints.REMAINDER,这表明受该对象控制的GUI组件是横向、纵向的最后一个组件;如果设置这两个属性值为GridBagConstraints.RELATIVE,这表明受该对象控制的GUI组件是横向、纵向的倒数第二个组件。
3. fill:设置受该对象控制的GUI组件如何占据空白区域,该属性的取值如下:
GridBagConstraints.NONE:GUI组件不扩大;GridBagConstraints.HORIZONTAL:GUI组件水平扩大以占据空白区域;
GridBagConstraints.VERTICAL:GUI组件垂直扩大以占据空白区域;
GridBagConstraints.BOTH:GUI组件水平、垂直同时扩大以占据空白区域;
4. ipadx、ipady:设置受该组件控制的GUI组件横向、纵向内部填充的大小,即在该组件最小尺寸的基础上还需要增大多少,如果设置了这两个属性,则组件横向大小为最小宽度再加上ipadx*2像素,纵向大小为最小高度再加上ipady*2像素。
5. insets:设置受该组件控制的GUI组件的外部填充的大小,即该组件边界和显示区域边界之间的距离。
6. anchor:设置受该组件控制的GUI组件再其显示区域中的定位方式,定位方式如下:
GridBagConstraints.NORTH(上中)
GridBagConstraints.NORTHWEST(左上角)
GridBagConstraints.NORTHEAST(右上角)
GridBagConstraints.SOUTH(下中)
GridBagConstraints.SOUTHWEST(右下角)
GridBagConstraints.SOUTHEAST(左下角)
GridBagConstraints.EAST(右中)
GridBagConstraints.WEST(左中)
7. weightx、weighty:设置受该对象控制的GUI组件占据多余空间的水平、垂直增加比例(也叫权重,即weight的直译),这两个属性的默认值是0,即该组件不占据多余空间。假设某个容器的水平线上包括3个GUI组件,它们的水平增加比例分别是1、2、3,但容器宽度增加60像素时,则第一个组件宽度增加10像素,第二个组件宽度增加20像素,第三个组件宽度增加30像素。如果其增加比例为0,则表示不会增加。
如果希望某个组件的大小随容器的增大而增大,则必须同时设置控制该组件的GridBagConstraints对象的fill属性和weightx、weighty属性。
/**
* 下面程序示范了如何使用GridBagLayout布局管理器来管理窗口中的10个按钮
*/
package codes11;
import java.awt.Button;
import java.awt.Frame;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
public class GridBagTest {
private Frame f = new Frame("测试窗口");
private GridBagLayout gb = new GridBagLayout();
private GridBagConstraints gbc = new GridBagConstraints();
private Button[] bs = new Button[10];
public void init() {
f.setLayout(gb);
for (int i = 0; i < bs.length; i++) {
bs[i] = new Button("按钮" + i);
}
// 所有组件都可以在横向、纵向上扩大
gbc.fill = GridBagConstraints.BOTH;
gbc.weightx = 1;
addButton(bs[0]);
addButton(bs[1]);
addButton(bs[2]);
// 该GridBagConstraints控制的GUI组件将会成为横向最后一个组件
gbc.gridwidth = GridBagConstraints.REMAINDER;
addButton(bs[3]);
// 该GridBagConstraints控制的GUI组件将在横向上不会扩大
gbc.weightx = 0;
addButton(bs[4]);
// 该GridBagConstraints控制的GUI组件将横跨两个网格
gbc.gridwidth = 2;
addButton(bs[5]);
// 该GridBagConstraints控制的GUI组件将横跨一个网格
gbc.gridwidth = 1;
// 该GridBagConstraints控制的GUI组件将在纵向上跨两个网格
gbc.gridheight = 2;
// 该GridBagConstraints控制的GUI组件将会成为横向最后一个组件
gbc.gridwidth = GridBagConstraints.REMAINDER;
addButton(bs[6]);
// 该GridBagConstraints控制的GUI组件将横向跨越一个网格,纵向跨越两个网格
gbc.gridwidth = 1;
gbc.gridheight = 2;
// 该GridBagConstraints控制的GUI组件将纵向扩大的权重是1
gbc.weighty = 1;
addButton(bs[7]);
// 设置下面的按钮在纵向上不会扩大
gbc.weighty = 0;
// 该GridBagConstraints控制的GUI组件将会成为横向最后一个组件
gbc.gridwidth = GridBagConstraints.REMAINDER;
// 该GridBagConstraints控制的GUI组件将在纵向上横跨一个网格
gbc.gridheight = 1;
addButton(bs[8]);
addButton(bs[9]);
f.pack();
f.setVisible(true);
}
private void addButton(Button button) {
gb.setConstraints(button, gbc);
f.add(button);
}
public static void main(String[] args) {
new GridBagTest().init();
}
}
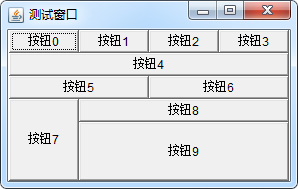
运行程序,结果如下图






















 6172
6172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








