1.在 iconfont 官网 添加需要的字体图标
2.找到添加了字体图标的项目,选择 下载到本地
3.将压缩包解压,拿到 iconfont.css
4.在 iconfont 官网 找到项目的 Unicode,复制 @font-face 的代码
5.在 iconfont.css 中 将复制的代码替换到相应位置即可并修改 .css 为 .wxss
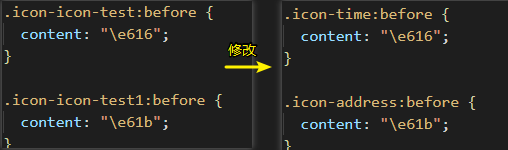
6.在 iconfont.wxss 中可以根据自己项目要求修改 图标 class 名称


相关链接
小程序之基础介绍
小程序之fitler.wxs






















 3853
3853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








