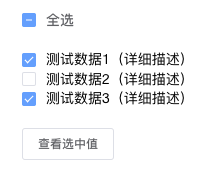
在使用ElementUI的 “indeterminate 状态” 的checkbox时,感觉有所限制,所以觉得自定义一个可全选或全不选的checkbox-group多选框组。

全部代码:
<template>
<div class="app-container">
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="allChange">全选</el-checkbox>
<div class="list">
<div class="item" v-for="(item, index) in dataList" :key="index">
<el-checkbox v-model="item.selected"></el-checkbox>
<span class="title">{{item.title}}</span>
<span>({{item.content}})</span>
</div>
</div>
<el-button size="small" @click="lockSelected">查看选中值</el-button>
</div>
</template>
<script>
export default {
data() {
return {
dataList: [],
}
},
computed: {
checkAll: {
get() {
return this.dataList.every(item => item.selected === true)
},
set() {}
},
isIndeterminate() {
return !this.dataList.every(item => item.selected !== true) && !this.dataList.every(item => item.selected !== false)
}
},
created() {
this.getData();
},
methods: {
getData() {
// 模拟从接口返回的数据
let dataList = [
{id: 1, title: '测试数据1', content: '详细描述'},
{id: 2, title: '测试数据2', content: '详细描述'},
{id: 3, title: '测试数据3', content: '详细描述'},
]
// 给数组每个对象添加一个属性,默认为false
dataList.forEach(item => {
item.selected = false;
});
this.dataList = dataList;
},
// 切换全选/全不选
allChange(val) {
// 如果有其中一个false,那就全选
if(this.dataList.some((item) => { return item.selected === false })) {
let dataList = this.dataList;
dataList.forEach(item => {
item.selected = true;
})
this.$set(this, 'dataList', dataList);
}
// 如果全是true,那就全不选
else {
let dataList = this.dataList;
dataList.forEach(item => {
item.selected = false;
})
this.$set(this, 'dataList', dataList);
}
},
// 查看选中的元素
lockSelected() {
let selectedlist = [];
this.dataList.forEach(item => {
if(item.selected) {
selectedlist.push(item.id);
}
});
console.log(selectedlist);
}
}
}
</script>
<style scoped lang="scss">
.list {
margin: 20px 0;
span {
font-size: 14px;
&.title {
margin-left: 10px;
}
}
}
</style>

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










