el-checkbox-group修改默认样式,el-checkbox-group自定义样式,一般情况下这种需求还是比较常见的,今天在此做个小记录!
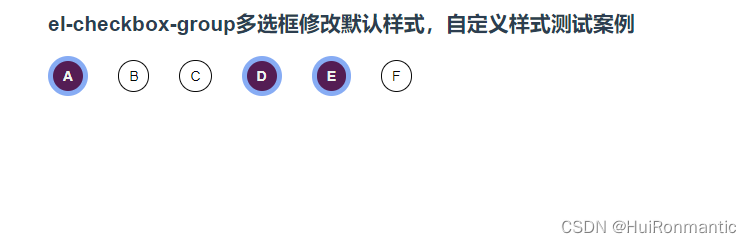
效果图:

代码:
DOM结构
<div class="ceshiBox">
<h2>el-checkbox-group多选框修改默认样式,自定义样式测试案例</h2>
<el-checkbox-group v-model="checkList">
<el-checkbox label="A" disabled></el-checkbox>
<el-checkbox label="B" disabled></el-checkbox>
<el-checkbox label="C" disabled></el-checkbox>
<el-checkbox label="D" disabled></el-checkbox>
<el-checkbox label="E" disabled></el-checkbox>
<el-checkbox label="F" disabled></el-checkbox>








 订阅专栏 解锁全文
订阅专栏 解锁全文















 3849
3849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








