还是在看《Android群英传》中,书上的例子,自己照着敲,练习一下。图片网上找的,不好看,意思到了就行。
第一个是具有弹性的listview。
MyListView.java
public class MyListView extends ListView {
private int mMaxOverDistance = 250;
public MyListView(Context context) {
super(context);
initView();
}
public MyListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
private void initView() {
DisplayMetrics metrics = getContext().getResources().getDisplayMetrics();
float density = metrics.density;
mMaxOverDistance = (int) (density * mMaxOverDistance);
}
@Override
protected boolean overScrollBy(int deltaX, int deltaY, int scrollX, int scrollY, int scrollRangeX, int scrollRangeY, int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent) {
return super.overScrollBy(deltaX, deltaY, scrollX, scrollY, scrollRangeX, scrollRangeY, maxOverScrollX, mMaxOverDistance, isTouchEvent);
}
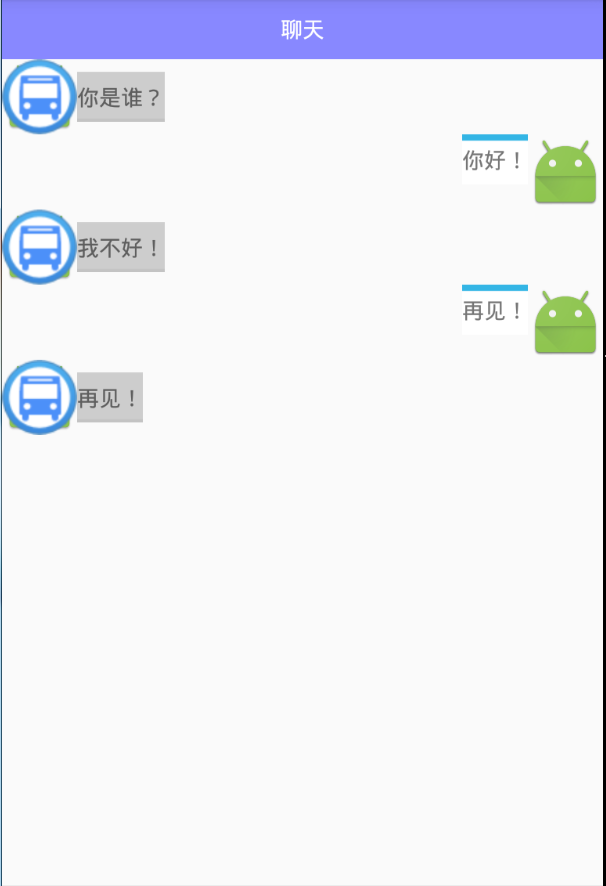
}第二个是模拟的一个聊天的listview
MainActivity.java
public class MainActivity extends Activity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
listView = (ListView)findViewById(R.id.lv);
ChatBean bean1 = new ChatBean();
bean1.setText("你是谁?");
bean1.setType(0);
bean1.setIcon(BitmapFactory.decodeResource(getResources(), R.mipmap.amap_bus));
ChatBean bean2 = new ChatBean();
bean2.setText("你好!");
bean2.setType(1);
bean2.setIcon(BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher));
ChatBean bean3 = new ChatBean();
bean3.setText("我不好!");
bean3.setType(0);
bean3.setIcon(BitmapFactory.decodeResource(getResources(), R.mipmap.amap_bus));
ChatBean bean4 = new ChatBean();
bean4.setText("再见!");
bean4.setType(1);
bean4.setIcon(BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher));
ChatBean bean5 = new ChatBean();
bean5.setText("再见!");
bean5.setType(0);
bean5.setIcon(BitmapFactory.decodeResource(getResources(), R.mipmap.amap_bus));
List<ChatBean> data = new ArrayList<ChatBean>();
data.add(bean1);
data.add(bean2);
data.add(bean3);
data.add(bean4);
data.add(bean5);
ChatItemAdapter adapter = new ChatItemAdapter(MainActivity.this,data);
listView.setAdapter(adapter);
}
}
ChatBean.java
public class ChatBean {
private int type;
private String text;
private Bitmap icon;
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public Bitmap getIcon() {
return icon;
}
public void setIcon(Bitmap icon) {
this.icon = icon;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
}
ChatItemAdapter.java
public class ChatItemAdapter extends BaseAdapter {
private List<ChatBean> data;
private LayoutInflater mInflater;
public ChatItemAdapter(Context context,List<ChatBean> data) {
this.data=data;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getItemViewType(int position) {
ChatBean bean = data.get(position);
return bean.getType();
}
@Override
public int getViewTypeCount() {
return 2;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
//判断是否缓存
if ( convertView == null ){
if(getItemViewType(position)==0){
holder = new ViewHolder();
convertView= mInflater.inflate(R.layout.chat_in,null);
holder.img = (ImageView) convertView.findViewById(R.id.iv);
holder.title = (TextView) convertView.findViewById(R.id.tv);
convertView.setTag(holder);
}else{
holder = new ViewHolder();
convertView= mInflater.inflate(R.layout.chat_out,null);
holder.img = (ImageView) convertView.findViewById(R.id.iv);
holder.title = (TextView) convertView.findViewById(R.id.tv);
convertView.setTag(holder);
}
}else{
//通过tag找缓存的布局
holder = (ViewHolder)convertView.getTag();
}
holder.img.setImageBitmap(data.get(position).getIcon());
holder.title.setText(data.get(position).getText());
return convertView;
}
public final class ViewHolder{
public ImageView img;
public TextView title;
}
}
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:text="你好"
android:background="@mipmap/gd9"
android:gravity="center"
android:layout_height="wrap_content" />
</LinearLayout>

























 2933
2933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








