前言
此次使用了以下附件:Lombok,Spring Web,Thymeleaf,Spring Data JPA,MySQL Driver。
大概步骤
通过IDEA创建项目,注意,需要将所需安装附件安装完毕。
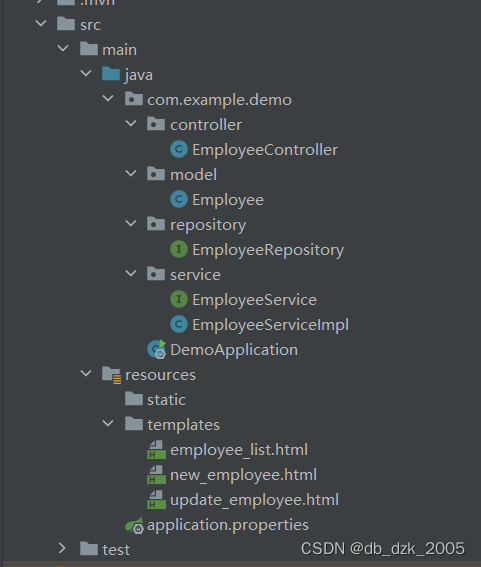
创建好后,手动运行一次pom.xml文件,运行成功后,项目文件目录结构如下。

我们在controller层,编写了一个控制器,这个控制器负责对我们的操作进行一个控制,比如按钮的点击所触发的事件,或者是数据的展示。
我们在model层编写了一个实体类,用来定义我们的变量,在后续中使用,同时,这个实体类会为我们在MySQL创建对应的表,用来将我们这个系统的数据存储在MySql里面。
package com.example.demo.model;
import jakarta.persistence.*;
import lombok.Getter;
import lombok.Setter;
/**
* @author DZK
*/
@Getter
@Setter
@Entity
@Table(name = "employee")
public class Employee {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@Column(name = "employee_section")
private String employeeSection;
@Column(name = "employee_position")
private String employeePosition;
@Column(name = "employee_name")
private String employeeName;
@Column(name = "employee_sex")
private String employeeSex;
@Column(name = "employee_age")
private String employeeAge;
}
repository为数据访问,我们将接口放在这里。用以后续的方法调用。
serive为业务层,我们把我们所需的功能编写好后,放在这里。
前端web文件为提前编写好的内容,通过对Thymeleaf的变量的使用,我们可以访问我们项目中存储在mysql中的数据,通过html的格式,将数据展示在div盒子或者form表单里面。
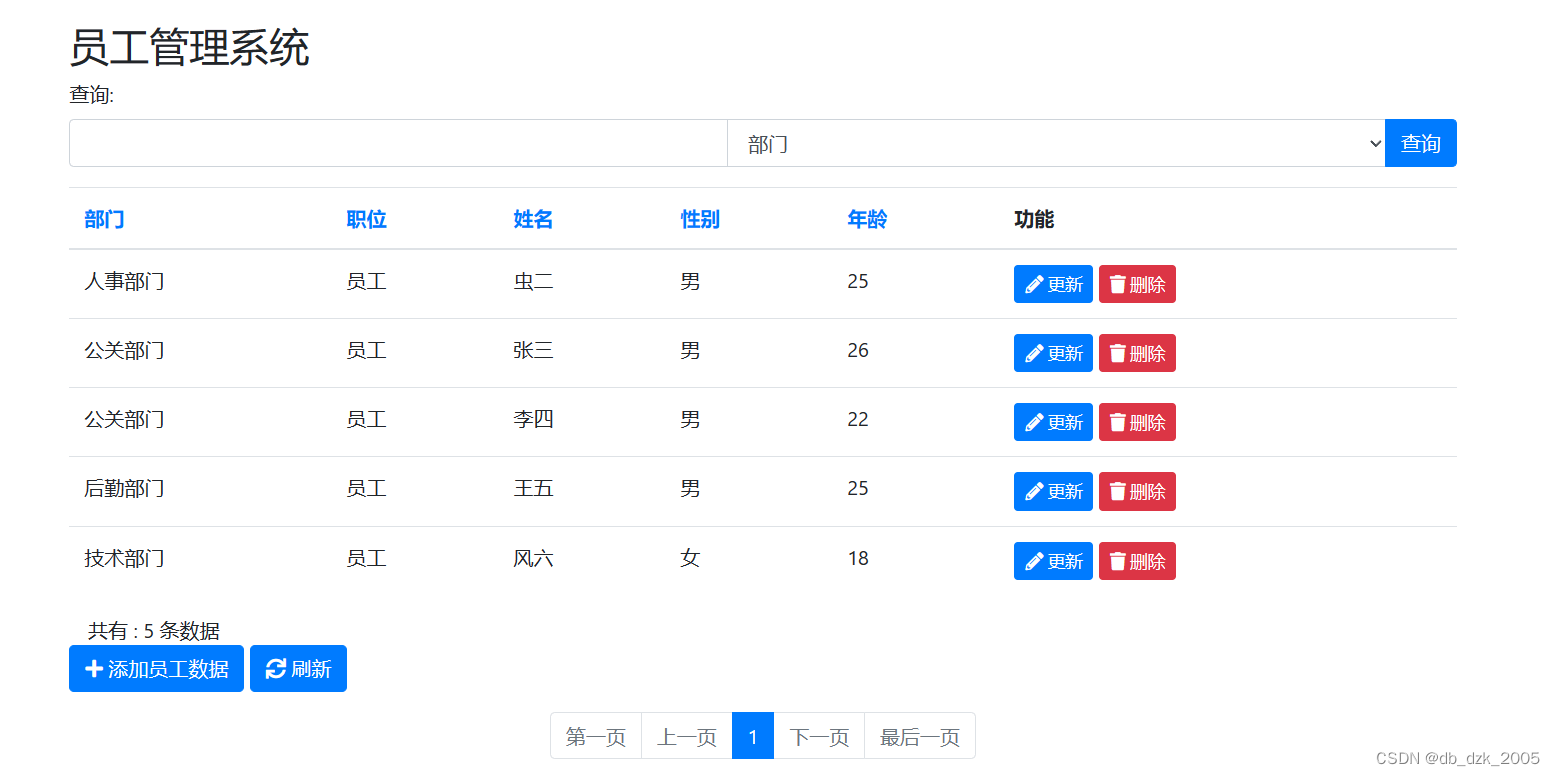
展示效果

功能:基础的增删查改,可以通过对应的按钮来添加数据、删除数据、更新数据、查询数据。在相对固定的信息栏里,通过html也做了下拉菜单的选择。
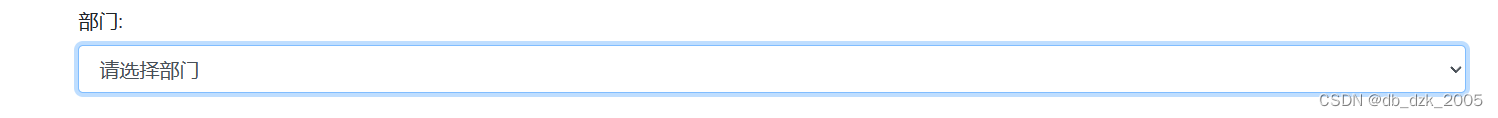
这里注意一点,下拉菜单默认值一般来说是固定的,你需要通过对返回值的获取,判定返回值的值,最后根据if判断返回值是哪一种,然后给对应的下拉项添加默认值。
如果不进行以上处理,更新数据的时候就会遇到这种情况

无法自动选择该员工的部门,你更新一次信息就得重新选择一次。所以我们经过这个处理
<select type="text" id="employeeSection" name="employeeSection" class="form-control"
th:value="${employee.employeeSection}">
<option value="">请选择部门</option>
<option value="后勤部门">后勤部门</option>
<option value="人事部门">人事部门</option>
<option value="技术部门">技术部门</option>
<option value="公关部门">公关部门</option>
</select>
<script>
var employeeSection = document.getElementById('employeeSection').getAttribute('value');
if(employeeSection == '后勤部门'){
document.getElementById("employeeSection").value = "后勤部门"; // 设置选项后勤部门为默认值
}
if(employeeSection == '人事部门'){
document.getElementById("employeeSection").value = "人事部门"; // 设置选项人事部门为默认值
}
if(employeeSection == '技术部门'){
document.getElementById("employeeSection").value = "公关部门"; // 设置选项公关部门为默认值
}
if(employeeSection == '公关部门'){
document.getElementById("employeeSection").value = "公关部门"; // 设置选项公关部门为默认值
}
</script>
获取到返回值后,判断,给对应的下拉菜单设置默认的值。





















 1016
1016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








