Android开发中很常见的布局设计大概是使用滚动的标签指示器和滑动的内容页面了,我们的做法通常就是在ViewPager的上方放一个标签指示器与ViewPager进行联动。以前,我们大多使用的是GitHub上的开源框架PagerSlidingTabTrip。Google在Support Design包中发布了一些列新的控件,其中就包括TabLayout以替代开源库PagerSlidingTabStrip的使用。TabLayout配合着ViewPager和Fragment的使用,以帮助我们快速打造一个滑动标签页。
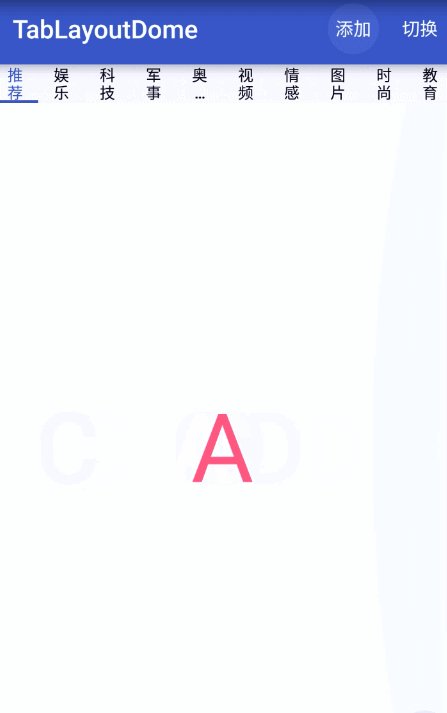
按照惯例,我们先来看看简单的效果图
1、 依赖
implementation 'com.google.android.material:material:1.0.0'2、创建activity_main.xml文件,在布局文件中添加TabLayout和ViewPager.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tablayout"
style="@style/MyCustomTabLayout"
android:layout_width="match_parent"
android:layout_height="30dp" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>很多情况下,我们可能需要自定义标示线的颜色,标题的颜色以及TabLayout的背景颜色等,这怎么办呢?我们可以自定义我们的TabLayout Style,然后在TabLayout 中引用,如上面所示:
style="@style/MyCustomTabLayout"当然我们也可以选择直接在代码上设置
3、我们自定义的TabLayout Style
<style name="MyCustomTabLayout">
<!-- 改变指示器下标的颜色-->
<item name="tabIndicatorColor">#3F51B5</item>
<!-- 改变选中字体的颜色-->
<item name="tabSelectedTextColor">#3F51B5</item>
<!-- 改变未选中字体的颜色-->
<item name="tabTextColor">#030015</item>
</style>TabLayout的宽度分配模式、Indicator下划线的高度、字体颜色、选择监听事件等这些方法都可以在官网看,这里就不一一举例了
4、适配器FragmentAdapter.class
package com.angugo.tablayout;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentStatePagerAdapter;
import java.util.List;
/**
* 适配器
*/
public class FragmentAdapter extends FragmentStatePagerAdapter {
public List<Fragment> list;
private List<String> titles;
public FragmentAdapter(FragmentManager fm, List<Fragment> list, List<String> titles) {
super(fm);
this.list = list;
this.titles = titles;
}
/**
* 返回显示的Fragment总数
*/
@Override
public int getCount() {
return list.size();
}
/**
* 返回要显示的Fragment的某个实例
*/
@Override
public Fragment getItem(int position) {
return list.get(position);
}
/**
* 返回每个Tab的标题
*/
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
}5、TabFragment.class
package com.angugo.tablayout;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.fragment.app.Fragment;
/**
*
* Created by lijuan on 2016/8/23.
*/
public class TabFragment extends Fragment {
private TextView textView;
public static TabFragment newInstance(int index){
Bundle bundle = new Bundle();
bundle.putInt("index", 'A' + index);
TabFragment fragment = new TabFragment();
fragment.setArguments(bundle);
return fragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.tab_fragment, null);
textView = (TextView) view.findViewById(R.id.text);
textView.setText(String.valueOf((char) getArguments().getInt("index")));
return view;
}
}
6、tab_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="A"
android:textColor="@color/colorAccent"
android:textSize="75dp" />
</RelativeLayout>7、主页面MainActivity.class
package com.angugo.tablayout;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager.widget.ViewPager;
import com.angugo.tablayout.FragmentAdapter;
import com.angugo.tablayout.R;
import com.angugo.tablayout.TabFragment;
import com.google.android.material.tabs.TabLayout;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private String[] titles = new String[]{"推荐", "娱乐", "科技", "军事", "奥运会", "视频", "情感", "图片", "时尚", "教育"};
private TabLayout mTabLayout;
private ViewPager mViewPager;
private FragmentAdapter adapter;
//ViewPage选项卡页面列表
private List<Fragment> mFragments;
private List<String> mTitles;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mTabLayout = (TabLayout) findViewById(R.id.tablayout);
mTitles = new ArrayList<>();
for (int i = 0; i < 4; i++) {
mTitles.add(titles[i]);
}
mFragments = new ArrayList<>();
for (int i = 0; i < mTitles.size(); i++) {
mFragments.add(TabFragment.newInstance(i));
}
adapter = new FragmentAdapter(getSupportFragmentManager(), mFragments, mTitles);
mViewPager.setAdapter(adapter);//给ViewPager设置适配器
mTabLayout.setupWithViewPager(mViewPager);//将TabLayout和ViewPager关联起来
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_tab, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.tab_add:
if (mTitles.size() == titles.length) {
return true;
}
mTitles.add(titles[mTitles.size()]);
mFragments.add(TabFragment.newInstance(mTitles.size() - 1));
adapter.notifyDataSetChanged();
mTabLayout.setupWithViewPager(mViewPager);
return true;
case R.id.tab_change:
//设置TabLayout的模式,系统默认模式:MODE_FIXED
if (mTabLayout.getTabMode() == TabLayout.MODE_FIXED) {
mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
} else {
mTabLayout.setTabMode(TabLayout.MODE_FIXED);
}
return true;
}
return super.onOptionsItemSelected(item);
}
}8、res/menu/menu_tab.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/tab_add"
android:title="tab_add" />
<item
android:id="@+id/tab_change"
android:title="tab_change" />
</menu>总结两点:
(1)TabLayout模式有两种:MODE_FIXED和MODE_SCROLLABLE,其中系统默认的TabLayout模式是MODE_FIXED
MODE_FIXED:Tab选项卡无法滑动,每个选项卡平均分配空间,适合Tab选项卡较少的情况。当选项卡较多时,会出现每个选项卡内容无法显示完整的情况
MODE_SCROLLABLE:Tab选项卡可以滑动,向左对齐,适合Tab选项卡较多的情况。当Tab选项卡较少时会出现无法填满TabLayout栏
(2)TabLayout模式的设置方式也有两种:
在xml布局中设置:
app:tabMode="fixed"或者
app:tabMode="scrollable"
也可在代码中使用以下方法设置
mTabLayout.setTabMode(TabLayout.MODE_FIXED);
//或者
mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
























 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










