对于ToolBar和SearchView的介绍这里就不讲了,需要了解的同学可以参考如下两篇文章
Android SearchView使用属性和事件详解及示例源码 Android ToolBar使用详解及示例源码,这里就直奔主题了。
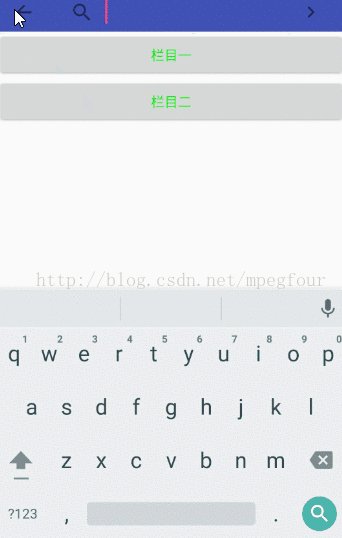
微信搜索是在主界面发起,具体的搜索是弹出一个窗口来完成具体的搜索的。我们在这里包括两个Activity一个是MainActivity用作主界面,另外一个是SearchActivity是具体的搜索界面,在该界面中可以输入要搜索的内容和选择搜索的版块。效果如下:
源码下载

下边我们看看是如何实现的。
一、利用ToolBar替换默认的ActionBar
1、在styles.xml中建立NoActionBar
<
style
name=
"ThemeNoActionBar"
parent=
"Theme.AppCompat.Light.NoActionBar"
>
<
item
name
=
"colorPrimary"
>@color/colorPrimary</
item
>
<
item
name
=
"colorPrimaryDark"
>@color/colorPrimaryDark</
item
>
<
item
name
=
"colorAccent"
>@color/colorAccent</
item
>
<
item
name
=
"android:textColorPrimary"
>@color/textColorPrimary</
item
>
</
style
>
2、在AndroidManifest.xml为Activity添加自定义主题(
theme),替换默认theme
<
activity
android
:name=
".MainActivity"
android
:label=
"@string/app_name"
android
:theme=
"@style/ThemeNoActionBar"
>
<
intent-filter
>
<
action
android
:name=
"android.intent.action.MAIN"
/>
<
category
android
:name=
"android.intent.category.LAUNCHER"
/>
</
intent-filter
>
</
activity
>
同样SearchActivity也需要添加主题
<
activity
android
:name=
".activity.SearchActivity"
android
:theme=
"@style/
Theme
NoActionBar"
>
</
activity
>
3、在Menu下建立菜单项
在这里我们建立了两个文件一个是menu_main.xml,是应用在MainActivity中,是普通的菜单项。
<
item
android
:id=
"@+id/search_main"
android
:icon=
"@drawable/magnify"
android
:orderInCategory=
"80"
android
:inputType=
"textCapWords"
android
:imeOptions=
"actionSearch"
android
:title=
"搜索"
app
:showAsAction=
"ifRoom|collapseActionView"
/>
另外一个是menu_searchview.xml,是为SearchView创建的,它们的不同体现在,SearchView含有
app
:actionViewClass=
"android.support.v7.widget.SearchView"
<
item
android
:id=
"@+id/action_search"
android
:icon=
"@drawable/magnify"
android
:title=
"action_search"
app
:actionViewClass=
"android.support.v7.widget.SearchView"
app
:showAsAction=
"always|collapseActionView"
/>
</
menu
>
4、在Activity的layout引入ToolBar组件
<
android.support.v7.widget.Toolbar
android
:id=
"@+id/toolbar"
android
:background=
"@color/colorPrimary"
android
:layout_height=
"40dp"
android
:padding=
"0dp"
android
:title=
"案秀云"
android
:layout_width=
"match_parent"
>
</
android.support.v7.widget.Toolbar
>
5、在OnCreate中加载ToolBar
toolbar
=(Toolbar)findViewById(R.id.
toolbar
);
setSupportActionBar(
toolbar
);
二、加载ToolBar菜单
菜单加载是通过重写onCreateOptionsMenu(Menu menu)实现,下边我们分别看看MainActivity和SearchActivity中的代码。
1、MainActivity
加载菜单后为菜单项设置点击事件,在事件中启动SearchActivity。
public boolean
onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.
menu_main
, menu);
MenuItem menuItem = (MenuItem) menu.findItem(R.id.
search_main
);
menuItem.setOnMenuItemClickListener(
new
MenuItem.OnMenuItemClickListener() {
@Override
public boolean
onMenuItemClick(MenuItem menuItem) {
startActivity(
new
Intent(MainActivity.
this
, SearchActivity.
class
));
return false
;
}
});
return super
.onCreateOptionsMenu(menu);
}
2、SearchActivity
加载菜单后对SearchView做了设置,并通过searchItem.expandActionView();设置SearchView默认展开。另外还添加了展开和收缩事件,并在收缩事件中执行了finish()函数,来退出当前Activity。
public boolean
onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.
menu_searchview
, menu);
MenuItem searchItem = menu.findItem(R.id.
action_search
);
searchView
=(SearchView) MenuItemCompat.
getActionView
(searchItem);
searchView
.setIconified(
true
);
searchView
.setIconifiedByDefault(
false
);
//设置最右侧的提交按钮
searchView
.setSubmitButtonEnabled(
true
);
searchView
.setInputType(
1
);
// .setImeOptions(SearchView.);
//展开SearchView
searchItem.expandActionView();
MenuItemCompat.
setOnActionExpandListener
(searchItem,
new
MenuItemCompat.OnActionExpandListener() {
@Override
public boolean
onMenuItemActionExpand(MenuItem item) {
Toast.
makeText
(SearchActivity.
this
,
"案秀云Expand!"
, Toast.
LENGTH_SHORT
).show();
return true
;
}
@Override
public boolean
onMenuItemActionCollapse(MenuItem item) {
finish();
return true
;
}
});
return super
.onCreateOptionsMenu(menu);
}
三、SearchView一些属性
如果想更改android默认的一些图标或者颜色的,可通过下边的属性进行。
//输入框文字
(
TextView
) findViewById(R.id.search_src_text);
//右侧提交按钮
(ImageView) findViewById(R.id.search_go_btn);
//右侧关闭按钮(输入文字后出现的x)
(ImageView) findViewById(R.id.search_close_btn);
//语音输入按钮
(ImageView) findViewById(R.id.search_voice_btn);
//输入框内Icon
(ImageView) findViewById(R.id.search_mag_icon);























 2289
2289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










