<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="center"
/>mImageView.setScaleType(ImageView.ScleType.CENTER)测试的原始图片:
test1.jpg(100*100)

test2.jpg(950*633)

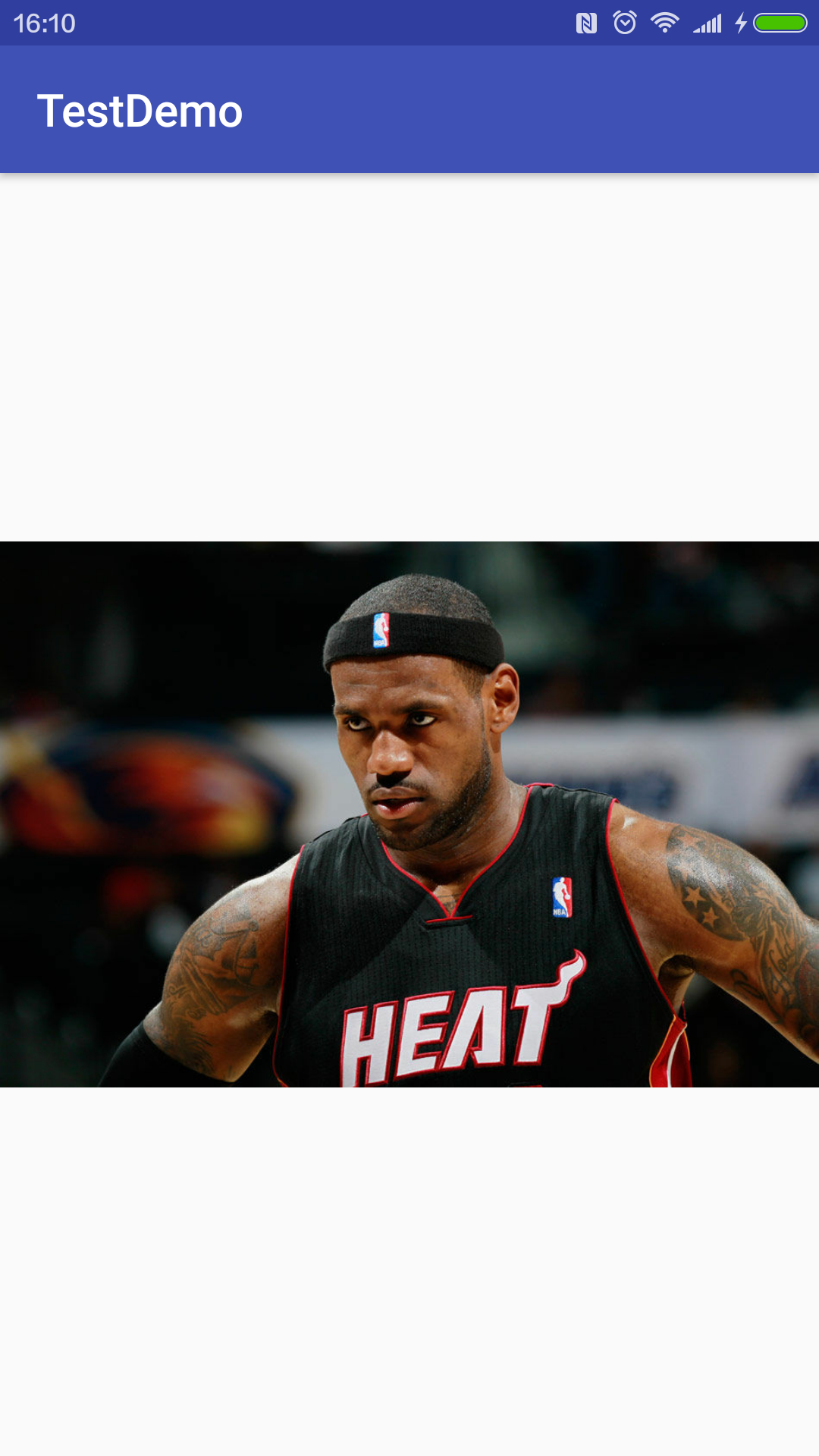
(1)center
按图片的原来size居中显示,当图片宽高超过ImageView的宽高,则截 取图片的居中部分显示
两张图片的显示效果:


(2)centerCrop
当图片的宽高小于ImageView的宽高时,则按比例扩大图片的宽高到ImageView的宽高。当图片的宽高大于ImageView的宽高,则截取图片的居中部分显示(只放大不缩小)。
两张图片的显示效果如下:


(3)centerInside
显示完整图片,当图片的宽高大于ImageView的宽高时,则按比例缩小图片的宽高,并居中显示图片。当图片的宽高小于ImageView的宽高,则居中显示显示(只缩小不放大)。


(4)fixXY
不按比例缩放图片,目标是把图片塞满整个ImageView


(5)fitStart
把图片按比例扩大或者缩小到ImageView的宽度(注意是宽度,不管高度),显示在ImageView的上方位置。


(6)fitEnd
把图片按比例扩大或者缩小到ImageView的宽度(注意是宽度,不管高度),显示在ImageView的下方位置。


(6)fitCenter
把图片按比例扩大或者缩小到ImageView的宽度(注意是宽度,不管高度),显示在ImageView的中间位置。


(8)matrix
不对图片做任何缩放,显示在ImageView上,当图片大于ImageView时,
则截取图片左上方部分显示在ImageView上。
























 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








