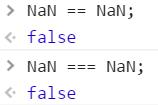
一、 == 与 ===的区别
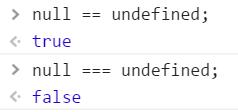
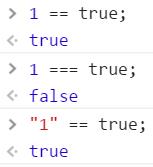
1、==可以允许进行类型转换后进行比较
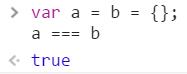
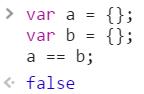
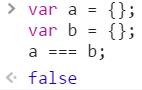
2、===只用于浅拷贝的对象进行比较,引用地址不一致则false





[12] === 12 // is false
[12] == 12 // is true
[] == 0 // is true
[] === 0 // is false
'' == false // is true but true == "a" is false
'' === false // is false二、判断数据类型的方法
1、toString.call 准确判断数据类型:Array、String、Object、RegExp、Number、Undefined、Null、Date、Boolean、Function
2、typeof 粗略判断数据类型:undefined、number、string、boolean、object、function
3、instanceOf 判断一个函数是否为另一个函数的实例。
4、Array.isArray ECMAScript 新增方法,用来判断参数是否为数组。
5、isFinite 判断是否为Infinity和null
三、JSON.parse()和JSON.stringify()
1、parse用于从一个字符串中解析出json对象
2、stringify()用于从一个对象解析出字符串
四、什么是原型和原型链
Javascript中,所有数据类型都有一个默认属性:proto,这个叫做原型。而该隐藏属性中又包含其它数据对象的proto,这种原型的嵌套包含就叫原型链。
五、prototype属性有什么作用
本质上,js中的基本数据类型Functoin/Object/Number/Array/boolean都是函数。(用typeof 可以查看)而prototype是函数的专有属性,当该函数被实例化时,prototype属性可以被实例所继承,即
var fun = function(){};
var a = new fun();
a.__proto__ === fun.prototype; //true在 javaScript 中,每个对象都有一个指向它的原型(prototype)对象的内部链接。这个原型对象又有自己的原型,直到某个对象的原型为 null 为止(也就是不再有原型指向),组成这条链的最后一环。这种一级一级的链结构就称为原型链(prototype chain)。
六、arguments是什么数据类型
函数内部自动创建的一个类似数组的获取函数实参的隐藏对象。
七、js中有函数作用域但是没有块级作用域。
var x = 1;
console.log(x); // 1
if (true) {
var x = 2;
console.log(x); //2
}
console.log(x);// 2八、使用自调用函数IIFE
函数在创建之后直接自动执行,通常称之为自调用匿名函数(Self-Invoked Anonymous Function)或直接调用函数表达式(Immediately Invoked Function Expression )。格式如下:
(function(){
// 置于此处的代码将自动执行
})();
(function(a,b){
var result = a+b;
return result;
})(10,20)九、apply方法
apply()是函数对象的一个方法,它的作用是改变函数的调用对象,它的第一个参数就表示改变后的调用这个函数的对象。因此,this指的就是这第一个参数。
var x = 0;
function test(){
alert(this.x);
}
var o={};
o.x = 1;
o.m = test; // o = { x: 1; test: function() { alert(this.x); } }
o.m.apply(); //apply()的参数为空时,默认调用全局对象。因此,这时的运行结果为0,证明this指的是全局对象。如果把最后一行代码修改为o.m.apply(o); //运行结果就变成了1,证明了这时this代表的是对象o。
b、数组之间追加
var array1 = [12 , "foo" , {name "Joe"} , -2458];
var array2 = ["Doe" , 555 , 100];
Array.prototype.push.apply(array1, array2);
//array1 值为 [12 , "foo" , {name "Joe"} , -2458 , "Doe" , 555 , 100]十、bind方法
fun.bind(thisArg[, arg1[, arg2[, …]]])
bind()方法会创建一个新函数,当这个新函数被调用时,它的this值是传递给bind()的第一个参数, 它的参数是bind()的其他参数和其原本的参数.
bind() 函数会创建一个新函数(称为绑定函数),新函数与被调函数(绑定函数的目标函数)具有相同的函数体(在 ECMAScript 5 规范中内置的call属性)。当目标函数被调用时 this 值绑定到 bind() 的第一个参数,该参数不能被重写。绑定函数被调用时,bind() 也接受预设的参数提供给原函数。一个绑定函数也能使用new操作符创建对象:这种行为就像把原函数当成构造器。提供的 this 值被忽略,同时调用时的参数被提供给模拟函数。
《bind方法详情参考》
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/bind
call、apply、bind
// 显示绑定;call、apply、bind
var sayName = function(lang1, lang2) {
console.log('My name is ' + this.name + ', and i know ' + lang1 + '、' + lang2);
};
var me = {
name: 'Tyler',
age: 25,
};
var languages = ['java', 'javascript'];
//call调用函数,需一个个传参
sayName.call(me, languages[0], languages[1]);
//apply调用函数,数组传参
sayName.apply(me, languages);
//bind后返回一个新函数
var newFn = sayName.bind(me, languages[0], languages[1]);
newFn();//执行bind返回的新函数Javascript小技巧合集
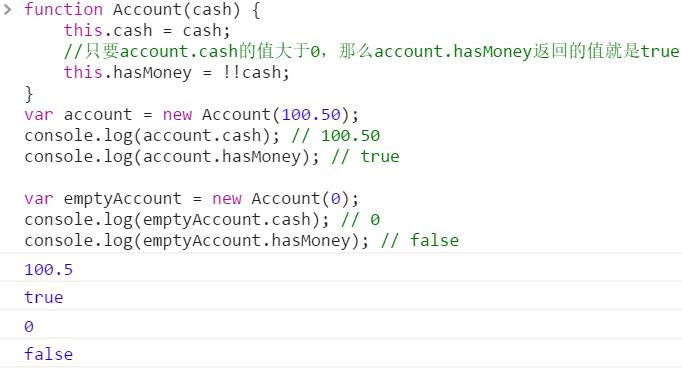
1、使用!!操作符转换布尔值。查验变量是否存在或者变量的值是否有一个有效值,只要变量的值为:0、null、” “、undefined或者NaN都将返回的是false,反之返回的是true。

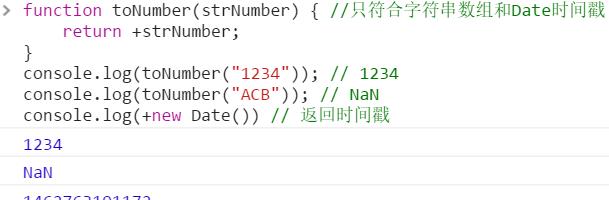
2、使用+将字符串转换成数字。只适合用于字符串数据,否则将返回NaN

~~ 相当于 parseInt
3、并条件符
如果你有一段这样的代码:
if (conected) {
login();
}你也可以将变量简写,并且使用&&和函数连接在一起,比如上面的示例,可以简写成这样:
conected && login();如果一些属性或函数存在于一个对象中,你也可以这样做检测,如下面的代码所示:
user && user.login();4、使用 || 运算符。在ES6中有默认参数这一特性。为了在老版本的浏览器中模拟这一特性,可以使用 || 操作符,并且将将默认值当做第二个参数传入。如果第一个参数返回的值为false,那么第二个值将会认为是一个默认值。如下面这个示例:
function User(name, age) {
this.name = name || "Oliver Queen";
this.age = age || 27;
}
var user1 = new User();
console.log(user1.name); // Oliver Queen
console.log(user1.age); // 27
var user2 = new User("Barry Allen", 25);
console.log(user2.name); // Barry Allen
console.log(user2.age); // 255、检测对象中属性。当你需要检测一些属性是否存在,避免运行未定义的函数或属性时,例如:
if ('querySelector' in document) {
document.querySelector("#id");
} else {
document.getElementById("id");
}6、在循环中缓存array.length
7、获取数组中最后一个元素 Array.prototype.slice(begin,end)
8、数组截断。array.length = x; 来截断数组
9、替换所有。使用正则表达多中的/g来模拟replaceAll()函数功能
10、合并数组。Array.push().apply(arr1,arr2)
11、将NodeList转换成数组。使用[ ].slice.call(elements)或者Array.from(elements);
12、优化层叠的条件判断
if 、else if、…、else或如下switch
switch(color) {
case 'black':
printBlackBackground();
break;
case 'red':
printRedBackground();
break;
case 'blue':
printBlueBackground();
break;
case 'green':
printGreenBackground();
break;
default:
printYellowBackground();
}可通过一个object优化如下:
var colorObj = {
'black': printBlackBackground,
'red': printRedBackground,
'blue': printBlueBackground,
'green': printGreenBackground,
'yellow': printYellowBackground
};
if (color && colorObj.hasOwnProperty(color)) {
colorObj[color]();
} 13、检测一小段javascript的效率
console.time(label) 和 console.timeEnd(label)
console.time("Array initialize");
var arr = new Array(100),
len = arr.length,
i;
for (i = 0; i < len; i++) {
arr[i] = new Object();
};
console.timeEnd("Array initialize"); // Outputs: Array initialize: 0.711ms参考链接:
《12个JavaScript技巧》
http://chensd.com/2015-01/45-useful-javascript-tips-tricks-and-best-practices.html


























 292
292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








