在组件的整个生命周期中,随着该组件的props或者state发生改变,它的DOM表现也将有相应的变化。组件本质上是状态机;对于特定的输入,它总会返回一致的输出。
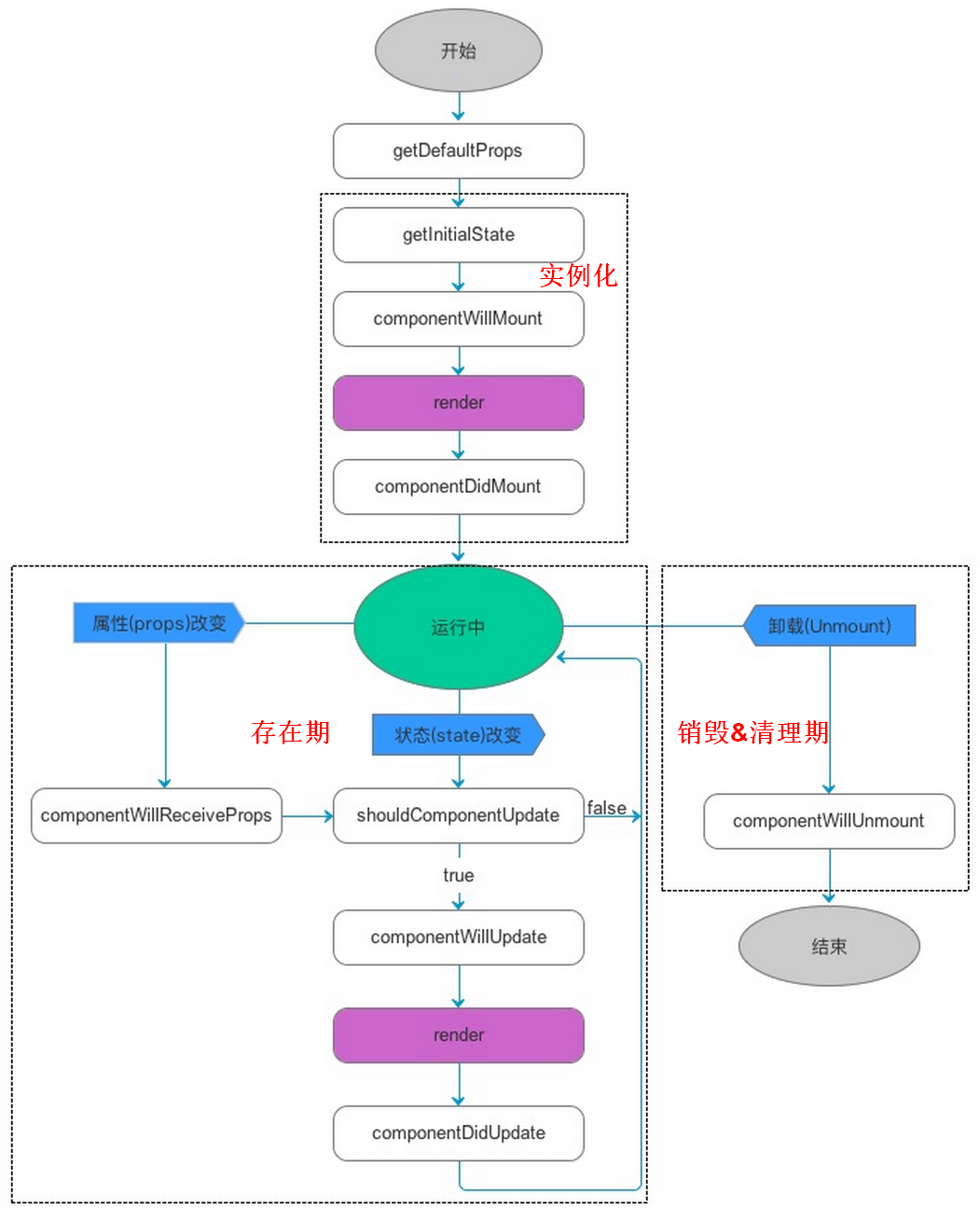
React为每个组件提供的生命周期分三个阶段:
一、实例化:
- getDefaultProps:组件初次实例化创建(不管是否成功)才会被调用,后续应用不会再出现。设置组件属性的默认值
- getInitialState:初始化组件的状态。返回值将会作为 this.state 的初始值。
- componentWillMount:准备加载组件。render之前最后一次修改状态的机会
- render: 只能访问this.props和this.state,只有一个顶层组件,不允许修改状态和DOM输出。渲染并返回一个虚拟DOM,React随后会把它和真实的DOM对比来判断是否有必要做出修改
- 只能通过this.props和this.state访问数据
- 可以返回null、false或者任何React组件
- 只能出现一个顶级组件(不能返回一组元素)
- 必须纯净,意味着不能改变组件的状态或者修改DOM的输出
- componentDidMount:在组件第一次绘制之后,会调用 componentDidMount(),通知组件已经加载完成。这个函数调用的时候,其虚拟 DOM 已经构建完成,你可以在这个函数内通过
this.getDOMNode()方法访问到它,可以修改DOM,也可以获取到子组件。从这个函数开始,就可以和 JS 其他框架交互了,例如设置计时 setTimeout 或者 setInterval,或者发起网络请求。这个函数也是只被调用一次。这个函数之后,就进入了稳定运行状态,等待事件触发。
【注意】当React运行在服务端时,componentDidMount方法不会被调用
//下面代码在hello组件加载以后,通过 componentDidMount 方法设置一个定时器,
//每隔100毫秒,就重新设置组件的透明度,从而引发重新渲染。
var Hello = React.createClass({
getInitialState: function () {
return {
opacity: 1.0
};
},
componentDidMount: function () {
this.timer = setInterval(function () {
var opacity = this.state.opacity;
opacity -= .05;
if (opacity < 0.1) {
opacity = 1.0;
}
this.setState({
opacity: opacity
});
}.bind(this), 100);
},
render: function () {
return (
<div style={{opacity: this.state.opacity}}>
Hello {this.props.name}
</div>
);
}
});
ReactDOM.render(
<Hello name="world"/>,
document.body
);二、存在期:
随着应用状态的改变,以及组件逐渐受到影响,以下方法将会依次被调用
- componentWillRecieveProps((object nextProps)): 已加载组件收到新的参数时调用。父组件修改属性触发,可以修改属性、修改状态。输入参数
nextProps是即将被设置的属性,旧的属性还是可以通过this.props来获取;可以根据属性的变化,通过调用this.setState()来更新你的组件状态,这里调用更新状态是安全的,并不会触发额外的render()调用
- shouldComponentUpdate(object nextProps, object nextState): 组件判断是否重新渲染时调用。输入参数
nextProps和上面的componentWillReceiveProps函数一样,nextState表示组件即将更新的状态值。这个函数的返回值决定是否需要更新组件,如果 true 表示需要更新,继续走后面的更新流程。否者,则不更新,直接进入等待状态。默认情况下,这个函数永远返回 true 用来保证数据变化的时候 UI 能够同步更新。在大型项目中,你可以自己重载这个函数,通过检查变化前后属性和状态,来决定 UI 是否需要更新,能有效提高应用性能。
- componentWillUpdate(object nextProps, object nextState): 如果组件状态或者属性改变,并且上面的
shouldComponentUpdate(...)返回为 true,就会开始准更新组件,并调用componentWillUpdate()。输入参数与shouldComponentUpdate一样,在这个回调中,可以做一些在更新界面之前要做的事情。需要特别注意的是,在这个函数里面,你就不能使用 this.setState 来修改状态,不能修改属性和状态。这个函数调用之后,就会把 nextProps 和 nextState 分别设置到 this.props 和 this.state 中。紧接着这个函数,就会调用 render() 来更新界面了。
- render:渲染并返回一个虚拟DOM。只能访问this.props和this.state,只有一个顶层组件,不允许修改状态和DOM输出
- componentDidUpdate(object prevProps, object prevState): 真实DOM已经完成更新。因为到这里已经完成了属性和状态的更新了,此函数的输入参数变成了 prevProps 和 prevState。可以修改DOM
var HelloWorld = React.createClass({
componentWillReceiveProps: function () {
console.log("componentWillReceiveProps 1");
},
shouldComponentUpdate: function () {
console.log("shouldComponentUpdate 2");
return true;
},
componentWillUpdate: function () {
console.log("componentWillUpdate 3")
},
render: function () {
console.log("render 4");
return <p>Hello, {this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate: function() {
console.log("componentDidUpdate 5");
},
});
var HelloUniverse = React.createClass({
getInitialState: function () {
return {name: ''};
},
handleChange: function (event) {
this.setState({name: event.target.value});
},
render: function () {
return <div>
<HelloWorld name={this.state.name}></HelloWorld>
<br/>
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div><HelloUniverse></HelloUniverse></div>, document.body);三、销毁&清理期:
最后,当该组件被使用完成后,componentWillUnmount方法将会被调用,在这个函数中,可以做一些组件相关的清理操作,例如取消计时器、网络请求等。
var HelloWorld = React.createClass({
render: function () {
console.log("render 4");
return <p>Hello, {this.props.name ? this.props.name : "World"}</p>;
},
componentWillUnmount: function() {
console.log("BOOOOOOOOOOOOOOOOOM!");
},
});
var HelloUniverse = React.createClass({
getInitialState: function () {
return {name: ''};
},
handleChange: function (event) {
if (event.target.value == "123") { //输入值为123时销毁组件
React.unmountComponentAtNode(document.getElementsByTagName("body")[0]);
return; //销毁掉之后return退出
}
this.setState({name: event.target.value});
},
render: function () {
return <div>
<HelloWorld name={this.state.name}></HelloWorld>
<br/>
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div><HelloUniverse></HelloUniverse></div>, document.body);生命周期的回调函数总结
参考链接
1、《React Native 中组件的生命周期》:http://www.race604.com/react-native-component-lifecycle/
2、《React引领未来的用户界面开发框架》
3、http://facebook.github.io/react/docs/component-specs.html
4、《React入门实例》:http://www.ruanyifeng.com/blog/2015/03/react.html
5、http://www.jikexueyuan.com/course/987.html
























 2478
2478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








