组件可以包含属性和状态。
属性(props):类似 HTML 中的属性,在绘制的时候可以直接在标签中添加属性,然后在组件中通过 this.props.属性名 获取。props属性是父组件控制子组件的单向数据流传输的关键;
状态(state):维护组件内部的状态。一个组件就是一个状态机。React 把用户界面当作简单状态机,把用户界面想像成拥有不同状态然后渲染这些状态。在 React 中,一旦组件的 state 发生变化,用户界面有改动的部分就会被重绘。组件的状态通常在组件的内部函数 getInitialState() 中声明,使用 setState() 函数更新值,并通过 this.state.状态名 来获取值。state状态只属于组件自身,组件运行时自身需修改的数据就是状态
一、props
父组件想要和子组件通信就要通过props,子组件通过this.props.xxx获取父组件传递给子组件的值
var Parent = React.createClass({
getInitialState: function(){
return{
data: 'parent'
}
},
render: function(){
return <div><Children fromParent={this.state.data}/></div>;
}
})
var Children = React.createClass({
render: function(){
return <div>{this.props.fromParent}</div>;
}
}) 父组件通过在标签内fromParent={this.state.data}定义想要传给子组件的属性、当然属性的类型也是各种各样,包括函数。
子组件通过this.props.fromParent获取值。
【注意】 React强烈不推荐去修改自身的props,因为这会破坏UI和Model的一致性,props只能够由使用者来决定,props只会根据父组件传递的值改变而改变,修改props并不会影响父组件的值。
var HelloWorld = React.createClass({
render: function () {
return <p>Hello, {this.props.name1 + ' ' + this.props.name2}</p>;
},
});
var HelloUniverse = React.createClass({
getDefaultProps: function () {
return {
name1: 'Tim',
name2: 'John',
};
},
render: function () {
return <div>
<HelloWorld {...this.props}></HelloWorld> //...props获取属性对象
</div>
},
});
ReactDOM.render(<div><HelloUniverse></HelloUniverse></div>, document.body);可以通过props属性传递函数
var ChildComponent = React.createClass({
render: function() {
return (
<div>
<div className="prompt">当点击button时,父组件的performMagic函数将被调用</div>
{/* Props属性可以是任何有效的jacascript表达式,包括函数
*/}
<button onClick={this.props.onMagicClick}>Do Magic</button>
</div>
);
}
});
var ParentComponent = React.createClass({
performMagic: function() {
alert('perform parent function!');
},
render: function() {
return (
<div>
{/* 【注意】如何将函数作为prop属性传递给子组件 */}
<ChildComponent onMagicClick={this.performMagic} />
</div>
);
}
});
ReactDOM.render(
<ParentComponent />,
document.getElementById('container')
);二、PropTypes(Props 验证)
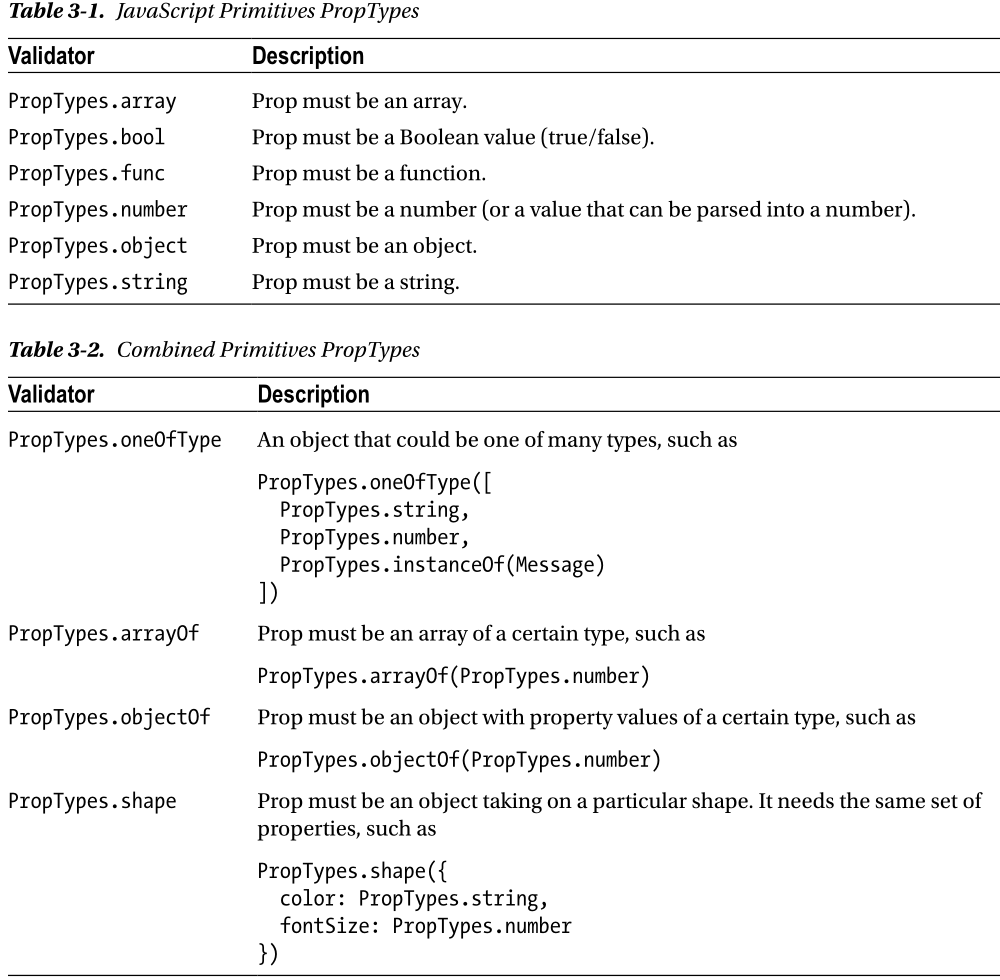
组件的属性可以接受任意值,字符串、对象、函数等等都可以。有时,我们需要一种机制,验证别人使用组件时,提供的参数是否符合要求。
组件类的PropTypes属性,就是用来验证组件实例的属性是否符合要求
属性类型有:string、number、object、func、array、bool …
var MyTitle = React.createClass({
propTypes: {
title: React.PropTypes.string.isRequired,
},
render: function() {
return <h1> {this.props.title} </h1>;
}
}); 上面的Mytitle组件有一个title属性。PropTypes 告诉 React,这个 title 属性是必须的,而且它的值必须是字符串。现在,我们设置 title 属性的值是一个数值。
var data = 123;
ReactDOM.render(
<MyTitle title={data} />,
document.body
);这样一来,title属性就通不过验证了。控制台会显示一行错误信息。
Warning: Failed propType: Invalid prop `title` of type `number` supplied to `MyTitle`, expected `string`.
三、getDefaultProps
getDefaultProps方法可以用来设置组件属性的默认值。不过,这应该只针对那些非必需属性。
var MyTitle = React.createClass({
getDefaultProps : function () {
return {
title : 'Hello World'
};
},
render: function() {
return <h1> {this.props.title} </h1>;
}
});
ReactDOM.render(
<MyTitle />,
document.body
);上面代码会输出”Hello World”。
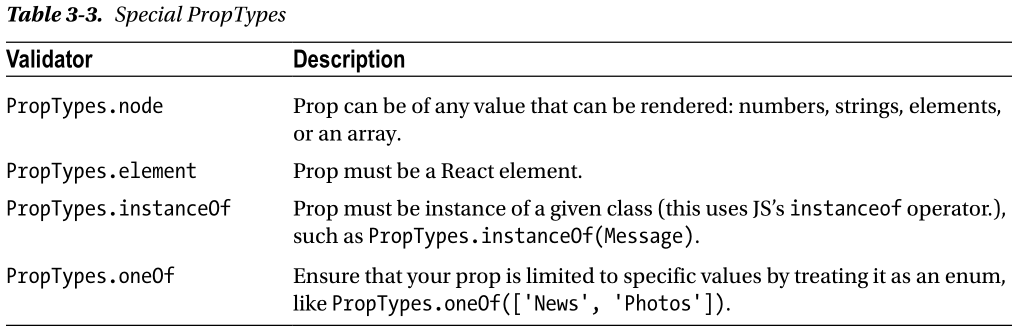
四、子节点this.props.children
this.props 对象的属性与组件的属性一一对应,但是有一个例外,就是 this.props.children 属性。它表示组件的所有子节点
var NotesList = React.createClass({
render: function() {
return (
<ol>
{
React.Children.map(this.props.children, function (child) {
return <li>{child}</li>;
})
}
</ol>
);
}
});
ReactDOM.render(
<NotesList>
<span>hello</span>
<span>world</span>
</NotesList>,
document.body
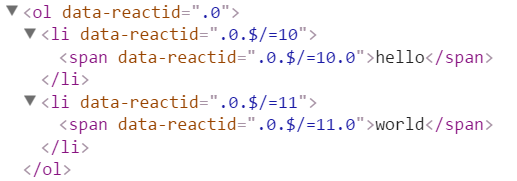
);上面代码的 NoteList 组件有两个 span 子节点,它们都可以通过 this.props.children 读取,运行结果如下:
【注意】 this.props.children 的值有三种可能:如果当前组件没有子节点,它就是 undefined ;如果有一个子节点,数据类型是 object ;如果有多个子节点,数据类型就是 array 。所以,处理 this.props.children 的时候要小心。
React 提供一个工具方法 React.Children 来处理 this.props.children 。我们可以用 React.Children.map 来遍历子节点,而不用担心 this.props.children 的数据类型是 undefined 还是 object。
一、State状态
state让组件动态化;组件免不了要与用户互动,React 的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI
【注意】React自动bind绑定方法到组件实例,不需要this.handleClick.bind(this).
var LikeButton = React.createClass({
getInitialState: function() {
return {liked: false};
},
handleClick: function(event) {
//传入key-value键值对的{}对象给setState改变state
this.setState({liked: !this.state.liked});//state改变后render重新渲染
},
render: function() {
var text = this.state.liked ? 'like' : 'haven\'t liked';
return (
<p onClick={this.handleClick}>
You {text} this. Click to toggle.
</p>
);
}
});
ReactDOM.render(
<LikeButton />,
document.getElementById('example')
); 上面代码是一个 LikeButton 组件,它的 getInitialState 方法用于定义初始状态,也就是一个对象,里面包含你想要定义的初始状态;这个对象可以通过 this.state 属性读取。当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。
由于 this.props 和 this.state 都用于描述组件的特性,可能会产生混淆。一个简单的区分方法是,this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是会随着用户互动而产生变化的特性。
不建议在 getDefaultProps、getInitialState、shouldComponentUpdate、componentWillUpdate、render 和 componentWillUnmount 中调用 setState,【特别注意】:不能在 shouldComponentUpdate 和 componentWillUpdate中调用 setState,会导致循环调用。
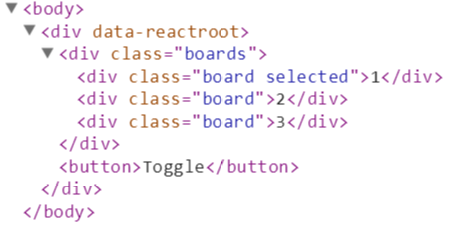
//综合小例子
var Board = React.createClass({
render: function() {
var className = "board";
if (this.props.selected) {
className += " selected";
}
return (
<div className={className}>
{this.props.index + 1}
</div>
);
}
});
var BoardSwitcher = React.createClass({
render: function() {
var boards = [];
for (var ii = 0; ii < this.props.numBoards; ii++) {
var isSelected = ii === 0;
boards.push(
<Board index={ii} selected={isSelected} key={ii} />
);
}
return (
<div>
<div className="boards">{boards}</div>
<button>Toggle</button>
</div>
);
}
});
ReactDOM.render(
<BoardSwitcher numBoards={3} />,
document.getElementById('container')
);
一、获取真实的DOM节点
组件并不是真实的 DOM 节点,而是存在于内存之中的一种数据结构,叫做虚拟 DOM (virtual DOM)。只有当它插入文档以后,才会变成真实的 DOM 。根据 React 的设计,所有的 DOM 变动,都先在虚拟 DOM 上发生,然后再将实际发生变动的部分,反映在真实 DOM上,这种算法叫做 DOM diff ,它可以极大提高网页的性能表现。
但是,有时需要从组件获取真实 DOM 的节点,这时就要用到 ref 属性
var MyComponent = React.createClass({
handleClick: function() {
this.refs.myTextInput.focus();
},
render: function() {
return (
<div>
<input type="text" ref="myTextInput" />
<input type="button" value="Focus the text input" onClick={this.handleClick} />
</div>
);
}
});
ReactDOM.render(
<MyComponent />,
document.getElementById('example')
); 上面代码中,组件 MyComponent 的子节点有一个文本输入框,用于获取用户的输入。这时就必须获取真实的 DOM 节点,虚拟 DOM 是拿不到用户输入的。为了做到这一点,文本输入框必须有一个 ref 属性,然后 this.refs.[refName] 就会返回这个真实的 DOM 节点。
【注意】由于 this.refs.[refName] 属性获取的是真实 DOM ,所以必须等到虚拟 DOM 插入文档以后,才能使用这个属性,否则会报错。上面代码中,通过为组件指定 Click 事件的回调函数,确保了只有等到真实 DOM 发生 Click 事件之后,才会读取 this.refs.[refName] 属性。
React 组件支持很多事件,除了 Click 事件以外,还有 KeyDown 、Copy、Scroll 等
二、表单
用户在表单填入的内容,属于用户跟组件的互动,所以不能用 this.props 读取
var Input = React.createClass({
getInitialState: function() {
return {value: 'Hello!'};
},
handleChange: function(event) {
this.setState({value: event.target.value});
},
render: function () {
var value = this.state.value;
return (
<div>
<input type="text" value={value} onChange={this.handleChange} />
<p>{value}</p>
</div>
);
}
});
ReactDOM.render(<Input/>, document.body); 上面代码中,文本输入框的值,不能用 this.props.value 读取,而要定义一个 onChange 事件的回调函数,通过event.target.value 读取用户输入的值。textarea 元素、select元素、radio元素都属于这种情况
参考链接
1、《浅入React。 一次》:http://www.wengwang.me/2015/12/02/qian-ru-react-ci-2/?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io
2、《React入门实例》:http://www.ruanyifeng.com/blog/2015/03/react.html

























 378
378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








