之前用过less,木想到sass更power,下面是整理的基本用法:
一、变量
在SCSS文件中,可以声明整个样式表文件中使用的变量,方便统一修改和维护,变量以$开头。 CSS:
/* line 53, ../sass/style.scss */
#navbar {
border-bottom-color: #ccc;
border-bottom-style: solid;
}
/* line 59, ../sass/style.scss */
a {
color: #ccc;
}
/* line 61, ../sass/style.scss */
a:hover {
border-bottom: 1px solid #ccc;
}SCSS:
$text-color: #ccc;
$border-style: solid;
#navbar {
border-bottom: {
color: $text-color;
style: $border-style;
}
}
a {
color: $text-color;
&:hover {
border-bottom: 1px $border-style #ccc;
}
}2、默认变量
sass的默认变量仅需要在值后面加上!default即可。
//sass style
//-------------------------------
$baseLineHeight: 1.5 !default;
body{
line-height: $baseLineHeight;
}
//css style
//-------------------------------
body{
line-height:1.5;
}如果需要覆盖默认变量值,只需要在默认变量之前重新声明下变量即可
3、变量需要镶嵌在字符串之中,就必须需要写在插值#{}之中。
$side: top;
$radius: 10px;
.round-#{$side} { /* .round-top */
border-#{$side}-radius: $radius;
}二、嵌套
1、选择器嵌套
在CSS文件中,经常会书写一些开头相同的选择器。例如:
/* line 9, ../sass/style.scss */
#navbar {
width: 80%;
height: 23px;
}
/* line 13, ../sass/style.scss */
#navbar ul {
list-style-type: none;
}
/* line 16, ../sass/style.scss */
#navbar li {
float: left;
}
/* line 19, ../sass/style.scss */
#navbar li a {
color: red;
}如果换成用SASS写:
#navbar {
width : 80%;
height: 23px;
ul {
list-style-type: none;
}
li {
float: left;
a {
color: red;
}
}
}2、属性嵌套
例如CSS如下:
.item-border {
border-style: solid;
border-left-width: 1px;
border-left-color: red;
border-right-width: 2px;
border-right-color: blue;
}在SCSS中,可以写成:
.item-border {
border: {
style: solid;
left: {
width: 1px;
color: red;
}
right: {
width: 2px;
color: blue;
}
}
}三、引用父选择器
在SCSS文件中,可以利用&关键字来实现对父选择器的引用。 CSS:
/* line 41, ../sass/style.scss */
.btn {
color: #ccc;
}
/* line 43, ../sass/style.scss */
.btn:hover {
color: red;
}
/* line 46, ../sass/style.scss */
.btn:visited {
color: blue;
}对应的SCSS:
.btn {
color: #ccc;
&:hover {
color: red;
}
&:visited {
color: blue;
}
}四、操作符和预定义函数
在SCSS中,我们还可以使用+,-,*,/,%等数学操作符。并且如果变量是带单位的,例如px,也可以正确的进行运算。 SCSS:
#navbar {
$navbar-width: 800px;
$item: 5;
$navbar-color: #aaa;
width: $navbar-width;
border-bottom: 2px solid $navbar-color;
li {
float: left;
width: $navbar-width/$item - 10px;
background-color: lighten($navbar-color, 20%);
&:hover {
background-color: lighten($navbar-color, 10%);
}
}
}这里还用到一个叫lighten/darken的东西,这个是SCSS提供的预定义函数。这个函数是用来修改颜色亮度的。 对应生成的css:
五、继承
可以通过@extend来进行属性的继承。 SCSS:
.base-nav {
color: red;
}
.new-nav {
@extend .base-nav;
text-align: center;
}六、Mixin
Mixin是SASS中非常强大的特性之一。定义mixin时,需要在前面加@mixin,使用时需要添加@include来引用该mixin。 SCSS:
@mixin round-top {
$side: top;
$radius: 10px;
border-#{$side}-radius: $radius;
-moz-border-#{$side}-radius: $radius;
-webkit-border-#{$side}-radiux: $radius;
}
#navbar li {
@include round-top;
}
#footer {
@include round-top;
}Mixin还有个强大的地方就是可以为它传入参数,并且还可以为参数设定默认值。 SCSS:
@mixin round($side, $radius: 10px) {
border-#{$side}-radius: $radius;
-moz-border-#{$side}-radius: $radius;
-webkit-border-#{$side}-radiux: $radius;
}
#navbar li {
@include round(top);
}
#footer {
@include round(top, 5px);
}
#sidebar {
@include round(left, 8px);
}* 七、导入*
可以从外部文件导入mixin等。SASS中有一个命名惯例,被导入的样式文件文件名用下划线做前缀。导入的语法是@import “xxx”这里的xxx不需要带文件后缀,或者是下划线前缀。也就是说,“_tmp.scss”或者”_tmp.sass”导入的时候,就写@import “tmp”就可以了。
我们把之前的带参数的mixin放到”_round.scss”中,然后改调用的地方为:
@import "round";
#navbar li {
@include round(top);
}
#footer {
@include round(top, 5px);
}
#sidebar {
@include round(left, 8px);
}八、占位符 %placeholder
%plceholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。来看一个演示:
//SCSS
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
.btn {
@extend %mt5;
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
}编译出来的CSS
.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
}通过 @extend 调用的占位符,编译出来的代码会将相同的代码合并在一起。
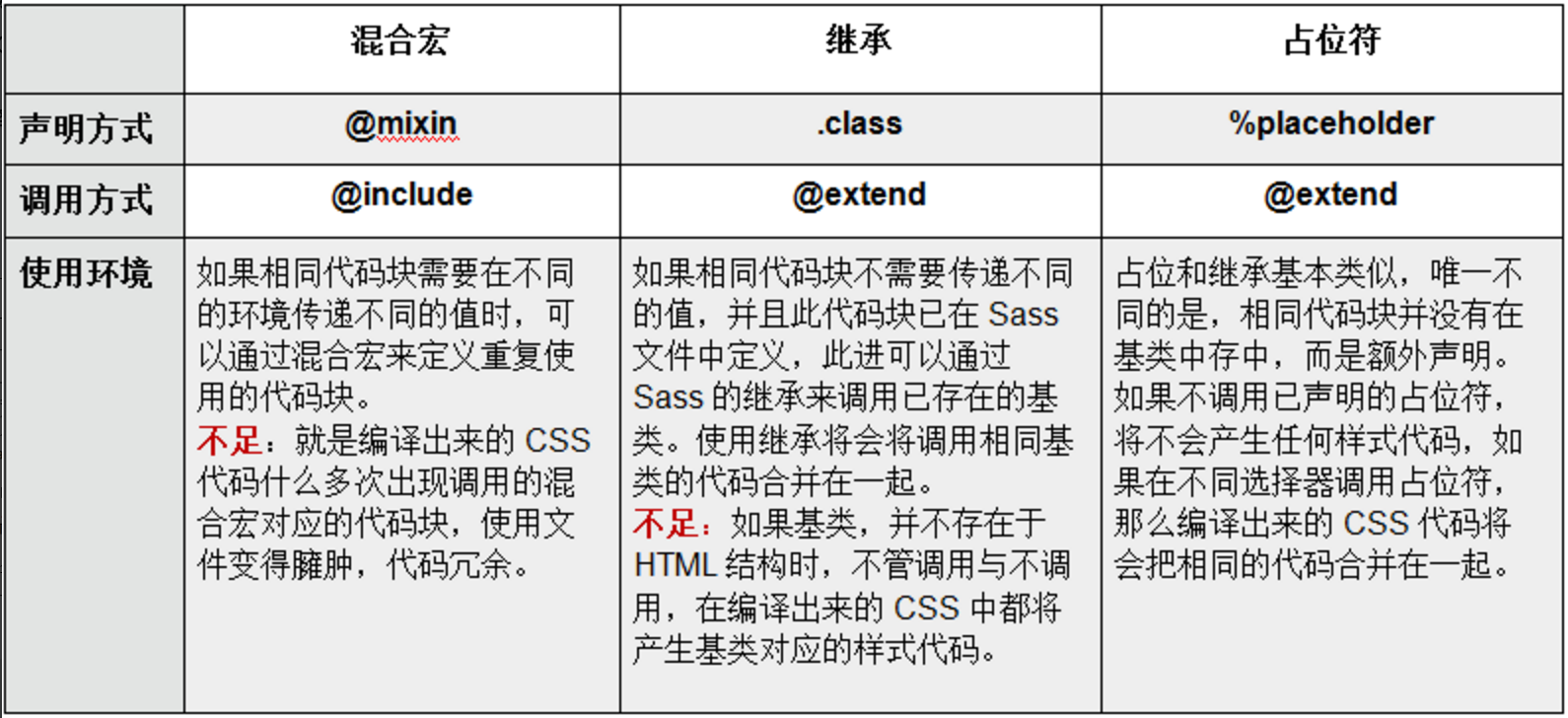
九、【混合宏 VS 继承 VS 占位符】对比
十、注释
/* comment */多行注释,会保留到编译后的文件,如果是压缩模式,则会被省略。
// comment单行注释,只会保留在SASS源文件中,编译后被省略。
/*! comment */重要注释,即使是压缩模式也会保留,通常用来声明版权信息。
如果要写中文的话,最好在SCSS文件头声明编码格式@charset "utf-8";。十一、@if和@else判断语句、使用@for、@while、@each循环
使用@if来进行条件判断
$navbar-width: 800px;
$item: 5;
p {
@if $navbar-width/$item - 10px == 200 { border: 2px dotted; }
@else { border: 1px solid; }
}for循环
@for $i from 1 to 5 {
.border-#{$i} {
border: #{$i}px solid blue;
}
}while循环
$i: 1;
@while $i < 5 {
.border-#{$i} { border: #{$i}px solid blue; }
$i: $i + 1;
}each循环
$animal-list: puma, sea-slug, egret, salamander;
@each $animal in $animal-list {
.#{$animal}-icon {
background-image: url('/images/#{$animal}.png');
}
}十二、自定义函数
使用@function来自定义函数。 SASS:
@function doubleFunc($n) {
@return $n * 2;
}
#navbar {
width: doubleFunc(5px);
}参考链接
1、http://www.ruanyifeng.com/blog/2012/06/sass.html
2、http://www.imbeta.cn/sassyong-fa-jie-shao.html#sassyong-fa-jie-shao

























 459
459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








