1.https://github.com/fex-team/ueditor 从此网站下载百度编辑器源码
2.配置 首先需要下载node.js
配置好后安装grunt依赖
并且执行 grunt default
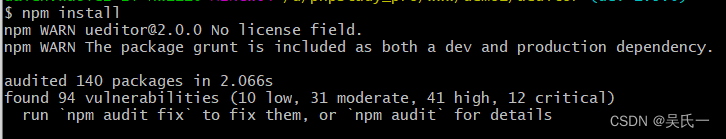
3.运行npm install 报错如下

4.解决上图问题
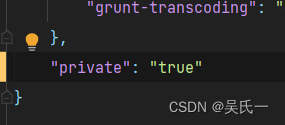
第一个错误license错误需要在package.json中加入
第二个报错直接应该删除应用程序从依赖项运行所不需要的内容,并将它们放在devDependencies中。应将依赖项中的内容视为运行应用程序的要求。
再次 npm install 就好了
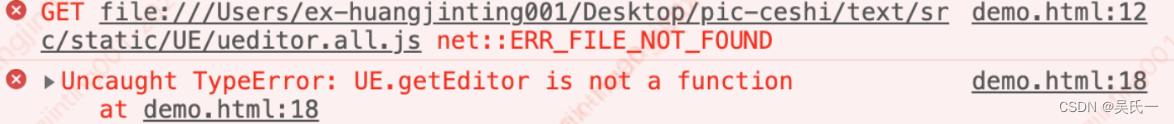
5.在运行时报错
UE.getEditor is not a function和editor.all.js找不到
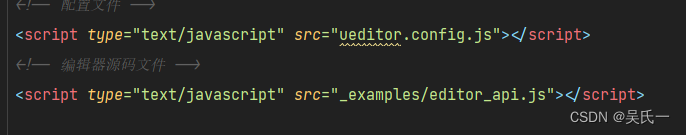
demo.html 加载项修改为 
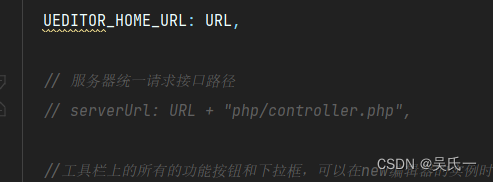
另外修改ueditor.config.js 中的serverUrl: URL + “php/controller.php”, 注释如图
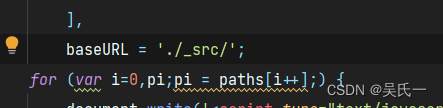
修改_examples/editor_api.js文件下的baseURL = ‘…/_src/’; 为baseURL = ‘./_src/’;如图:
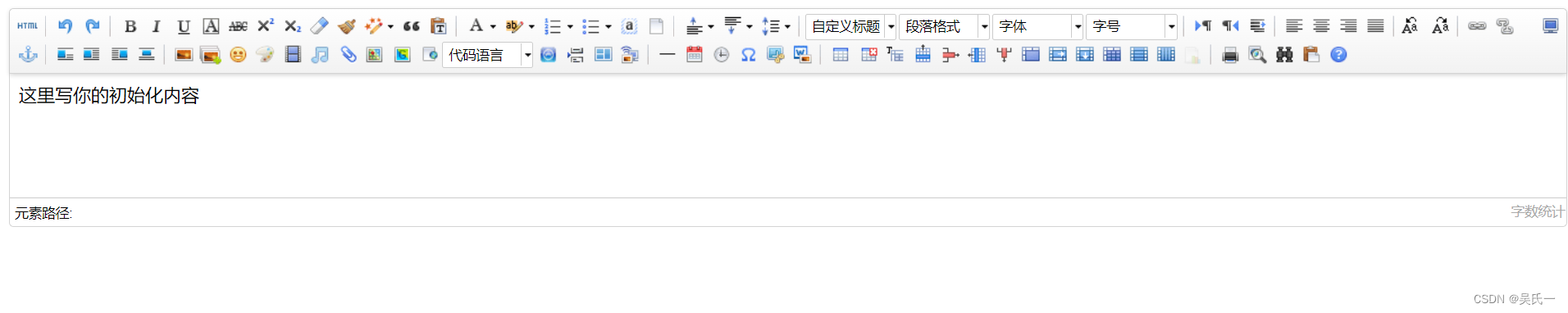
再次加载页面完成如图:

























 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








