Ajax
定义:Ajax被认为是(Asynchronous(异步) JavaScript And Xml的缩写)。
现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式 。
Ajax的工作原理
AJAX采用异步交互过程。AJAX在用户与服务器之间引入一个中间媒介,从而消除了网络交互过程中的处理—等待—处理—等待缺点。
用户的浏览器在执行任务时即装载了AJAX引擎。AJAX引擎用JavaScript语言编写,通常藏在一个隐藏的框架中。它负责编译用户界面及与服务器之间的交互。
AJAX引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流。现在,可以用Javascript调用AJAX引擎来代替产生一个HTTP的用户动作,内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面的需求可以交给AJAX来执行。
AJAX的缺陷
AJAX大量使用了JavaScript和AJAX引擎,而这个取决于浏览器的支持。IE5.0及以上、Mozilla1.0、NetScape7及以上版本才支持,Mozilla虽然也支持AJAX,但是提供XMLHttpRequest的方式不一样。所以,使用AJAX的程序必须测试针对各个浏览器的兼容性。
AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后退功能是失效的;有的用户还经常搞不清楚现在的数据是旧的还是已经更新过的。这个就需要在明显位置提醒用户“数据已更新”。
对流媒体的支持没有FLASH好。
一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax。
创建AJAX引擎对象的两种不同方式
<script type="text/javascript">
var request;
if (window.XMLHttpRequest) {
request = new XMLHttpRequest();
//支持IE7+、firFox、谷歌浏览器等
}else{
request = new ActiveXObject("Microsoft.XMLHTTP");
//低版本支持这个对象
}
</script>Http请求响应过程
1) 建立连接:客户端与服务器建立TCP连接
2) 发送请求:打开一个连接后,客户端把请求信息发送到服务器的相应端口上,完成请求动作提交。
3) 发送响应:服务器在处理完客户端请求之后,要向客户端发送响应消息。
4) 关闭连接:客户端和服务器端都可以关闭套接字来结束TCP/IP对话。
注意:发送的信息一般在2000个字符
HTTP状态码
1XX:表示请求正在进行
2XX:成功,请求接收 如:200(**Ajax用到)
3XX:重定向,需要进一步的操作
4XX:客户端的错误,表示请求有关,如:404
Found:请求中引用的文档不存在
5XX:服务器错误,表示服务器不能正确的处理:如;500
XMLHttpRequest方法:
语法:
open(method,url,saync);//method=POST/GET,url=请求地址,async=异步(true)还是同步(false)【一般情况下,默认是异步,我们用ajxa肯定要用异步才行,所以默认即可】
send(String);//发送参数,get方法中一般在url中,post中一般在这个方法中。
例子(ajax的两个请求方法):
1.首先肯定是要创建XMLHtttpRequest的对象,根据浏览器的版本而定。
function createXHR(){
var xhr=null;
if(window.ActiveXObject){
xhr= new ActiveXObject("microsoft.xmlhttp");
}else{
xhr = new XMLHttpRequest();
}
return xhr;
} 2.get请求方式:
reuqest.open("GET","a.php?name=lj",true);
send();3.post请求方式:
reuqest.open("POST","a.php",true);
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//setRequestHeader写在中间,不然报错.采用post方法的时候加这个,告诉浏览器这是一个post请求
request.send("name=王二狗&sex=男");XMLHttpRequest取得响应:
reponseText:得到字符串
reponseXML:得到xml文档数据
status和statusText:以数字或文本形式返回HTTP状态码//在监听中要用
getAllReponseHeader():获取所有的响应报头
getReponseHeader():查询响应中的某个字段的值
readyState属性:监听响应通知
值为:
0:请求未初始化,open未调用
1:服务器已建立链接,open已调用
2:请求接收,收到头信息
3:请求进行处理,接收到响应主体
4:请求已完成,切响应已就绪,响应完成
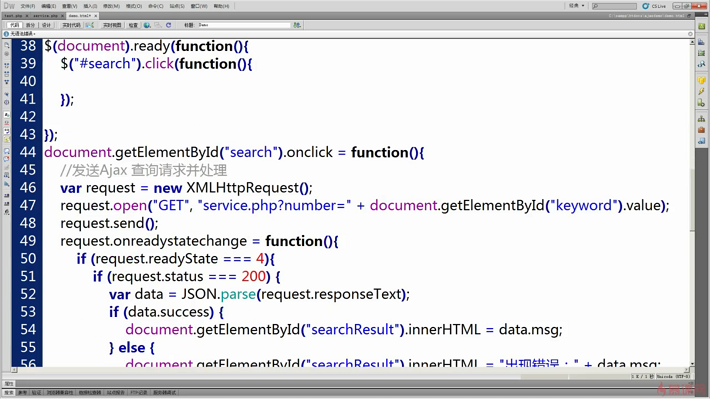
既然HTTP状态码和readyState响应属性我们都知道了,怎么监听?
request.onreadystatechange = function(){
if(request.readyState===4&&request.status===200){
alert(reuqest.reponseText);
}
}例子:
post方法就是在中间加一个告知浏览器,我是post方法的请求报头设置.
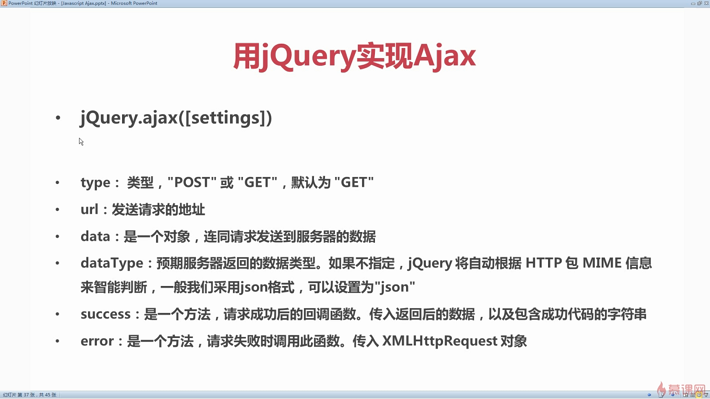
Jquery封装ajax的方法
JSON(JavaScript对象表示法):存储和文本信息系的语法,Java Script Object Notation
**json是一种独立语言,不管什么编程语言都可以解析json数据。
优点:json的长度比xml格式小,读写速度更快,可以使用javascript內建的方法进行解析,转换成javascript对象。
json数据格式:名称/值对 如:“name":"小鹏"
json值类型:int,float,string,boolean,Array(方括号中),Object(花括号中)
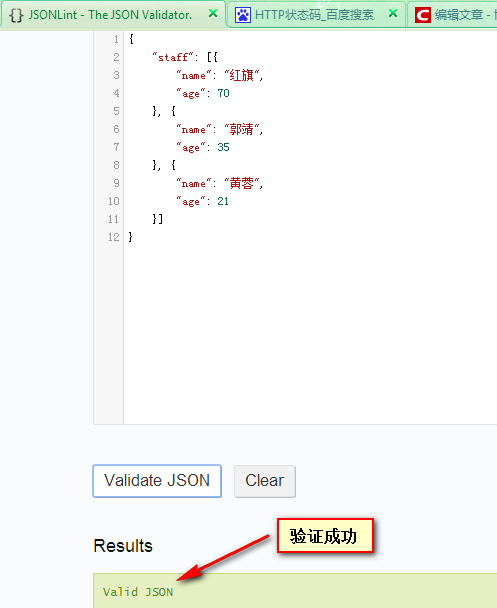
jaon数据格式eg1:
{
"staff":[
{"name":"红旗","age":70},
{"name":"郭靖","age":35},
{"name":"黄蓉","age":21},
]
}
想知道这个json数据是否正确,到json数据验证网站去验证一下吧:点击验证链接
结果:
那Jquery怎么解析Ajax呢?Json数据又是如何进行解析呢?
事实上Jquery已经对传统的Ajax方法进行封装了,所以我只要使用简便的方法即可
json数据的解析方法:
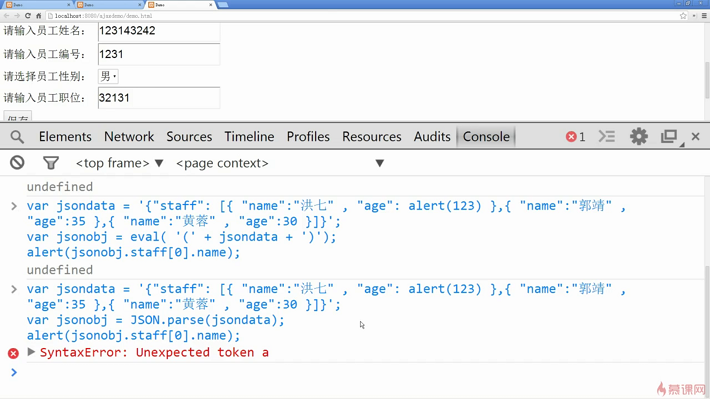
eval()和JSON.parse()方法
在代码中,使用eval()是很危险的,特别是它使用第三方的Json数据的时候(其中有恶意代码),尽可能使用JSON.parse方法来解析,该方法可以捕捉JSON种的错误信息.
下面例子就会出现eval()方法不能通过:
Jquery实现Ajax的语法格式:
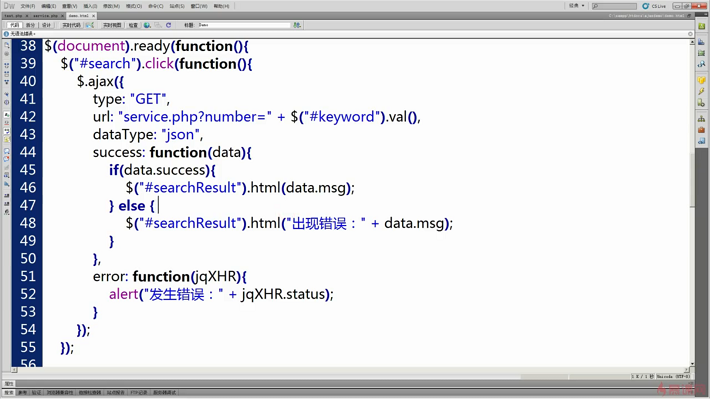
Jquery实现Ajax的例子:
GET方法:
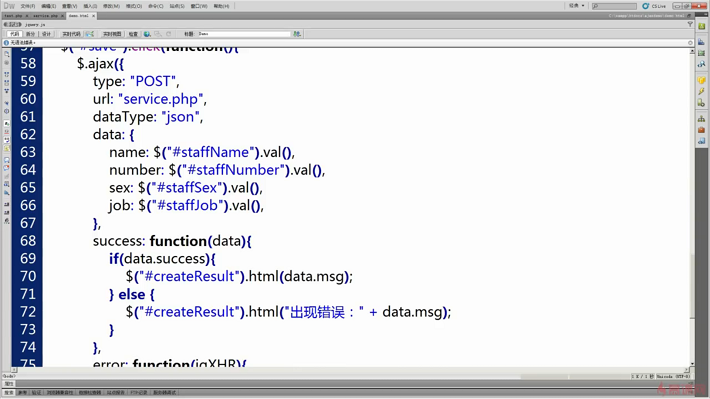
POST方法:
补充知识点儿:
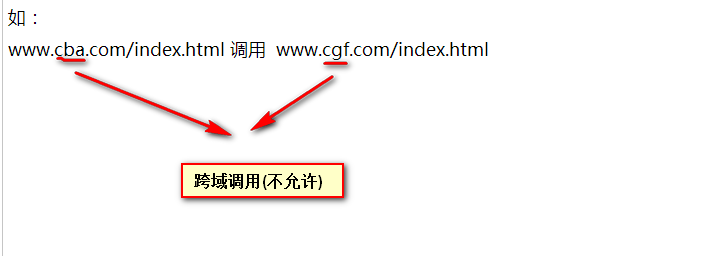
跨域
域名地址的组成:
协议+子域名+主域名+端口号+请求资源地址
**JavaScript出去安全方面的kaolve,不允许蛞蝓调用其他页面的对象。
还有子域名、端口号不同,协议不同进行调度都是跨域.
处理跨域的三种方法:
1.直接利用后端调用跨域服务器得到,主要是通过后端的处理跨域得到数据后响应到前端。
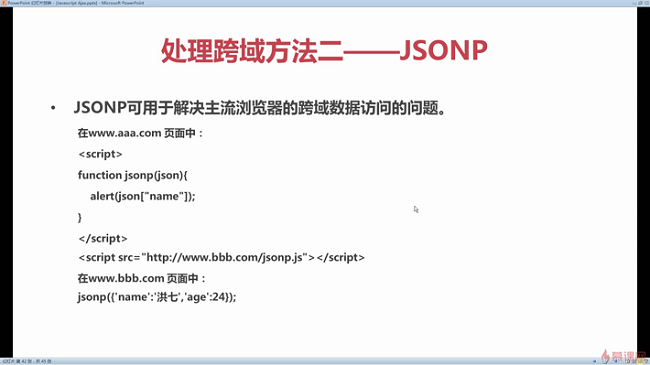
2.利用JSONP
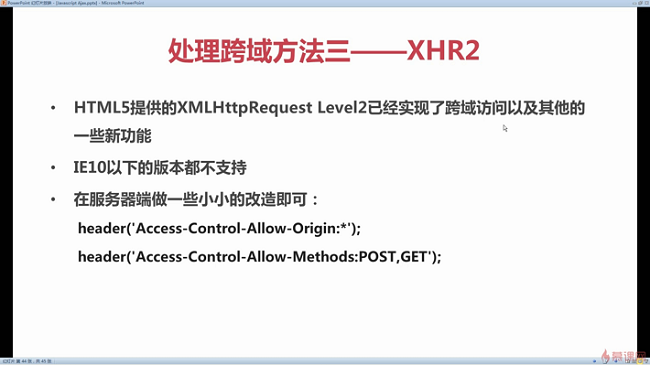
3.利用XHR2处理跨域的问题
































 469
469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








