.h
@interface WaitingView : UIView
@end
@interface TextAlertView : UIView
{
UILabel *textLabel;
}
-(void)ComeInAnimation:(UIView*)superView text:(NSString*)title;
-(void)GoOutAnimation;
@end
.m
@implementation WaitingView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
//self.backgroundColor=[UIColor grayColor];
//self.alpha=0.2;
UIView *v=[[UIView alloc] initWithFrame:CGRectMake(320/2-30, 568/2-100, 60, 60)];
v.backgroundColor=[UIColor darkGrayColor];
v.layer.masksToBounds = YES;
v.layer.cornerRadius = 6.0;
v.layer.borderWidth = 1;
v.layer.borderColor = [[UIColor whiteColor] CGColor];
[self addSubview:v];
UIActivityIndicatorView *actview = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
actview.center=CGPointMake(v.frame.size.width/2, v.frame.size.height/2);
[actview startAnimating];
[v addSubview:actview];
//把 UIActivityIndicatorView 加到 UIView 中
}
return self;
}
@end
@implementation TextAlertView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor=[UIColor darkGrayColor];
self.layer.masksToBounds = YES;
self.layer.cornerRadius = 0;
self.layer.borderWidth = 1.5;
self.layer.borderColor = [[UIColor blackColor] CGColor];
textLabel=[[UILabel alloc] initWithFrame:CGRectMake(0, 0, frame.size.width, frame.size.height)];
textLabel.textColor=[UIColor whiteColor];
textLabel.textAlignment=NSTextAlignmentCenter;
textLabel.font=[UIFont systemFontOfSize:12];
textLabel.backgroundColor=[UIColor clearColor];
[self addSubview:textLabel];
}
return self;
}
-(void)ComeInAnimation:(UIView*)superView text:(NSString*)title
{
textLabel.text=title;
[superView addSubview:self];
[UIView beginAnimations:@"add" context:nil];
[UIView setAnimationTransition:UIViewAnimationTransitionFlipFromLeft forView:self cache:YES];
[UIView setAnimationCurve:UIViewAnimationCurveEaseOut];
[UIView setAnimationDuration:0.3f];
[UIView commitAnimations];
}
-(void)GoOutAnimation
{
[self removeFromSuperview];
[UIView beginAnimations:@"remove" context:nil];
[UIView setAnimationTransition:UIViewAnimationTransitionFlipFromRight forView:self cache:YES];
[UIView setAnimationCurve:UIViewAnimationCurveEaseOut];
[UIView setAnimationDuration:0.3f];
[UIView commitAnimations];
}
@end
初始化
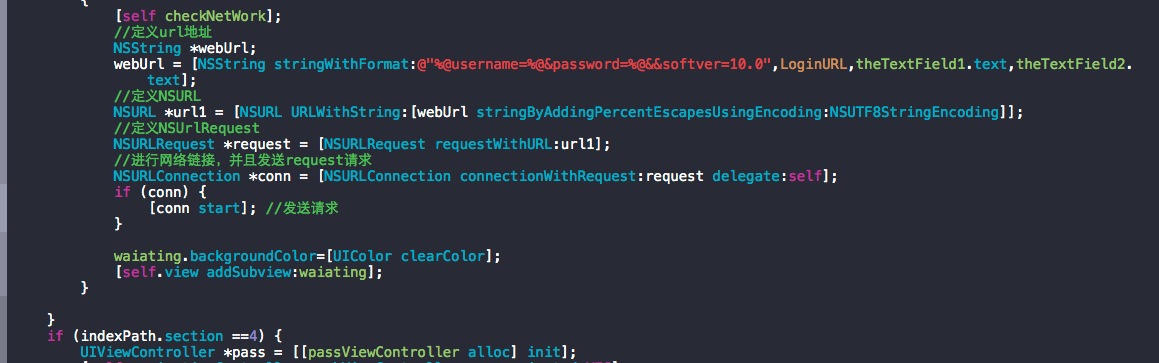
加载
取消
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








