function People(name, sex, age) {
this.name = name
this.sex = sex
this.age = age
}
People.prototype.doEat = function () {
console.log('do eat...')
}
function ChinesePeople(name, sex, age, national) {
People.call(this, name, sex, age)
this.national = national
}
function _extends(parent, child) {
function Middle() {
this.constructor = child
}
Middle.prototype = parent.prototype
return new Middle()
}
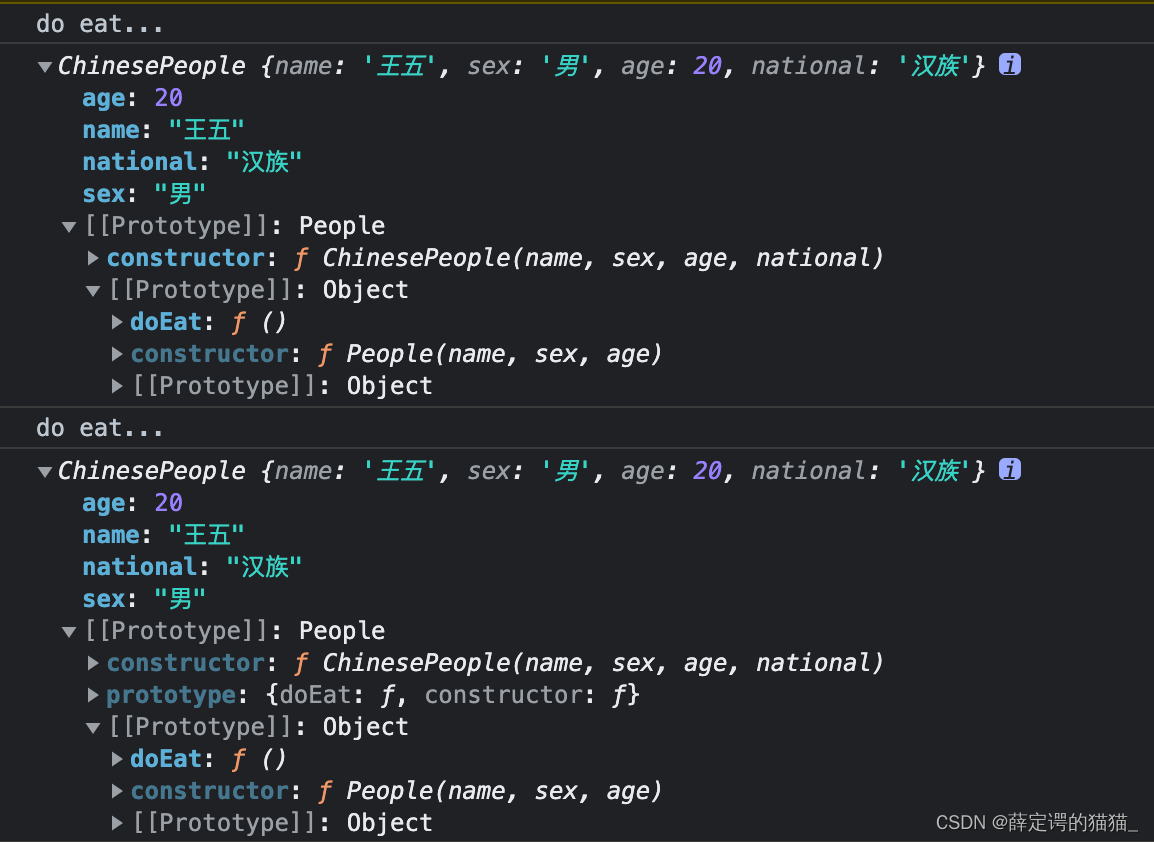
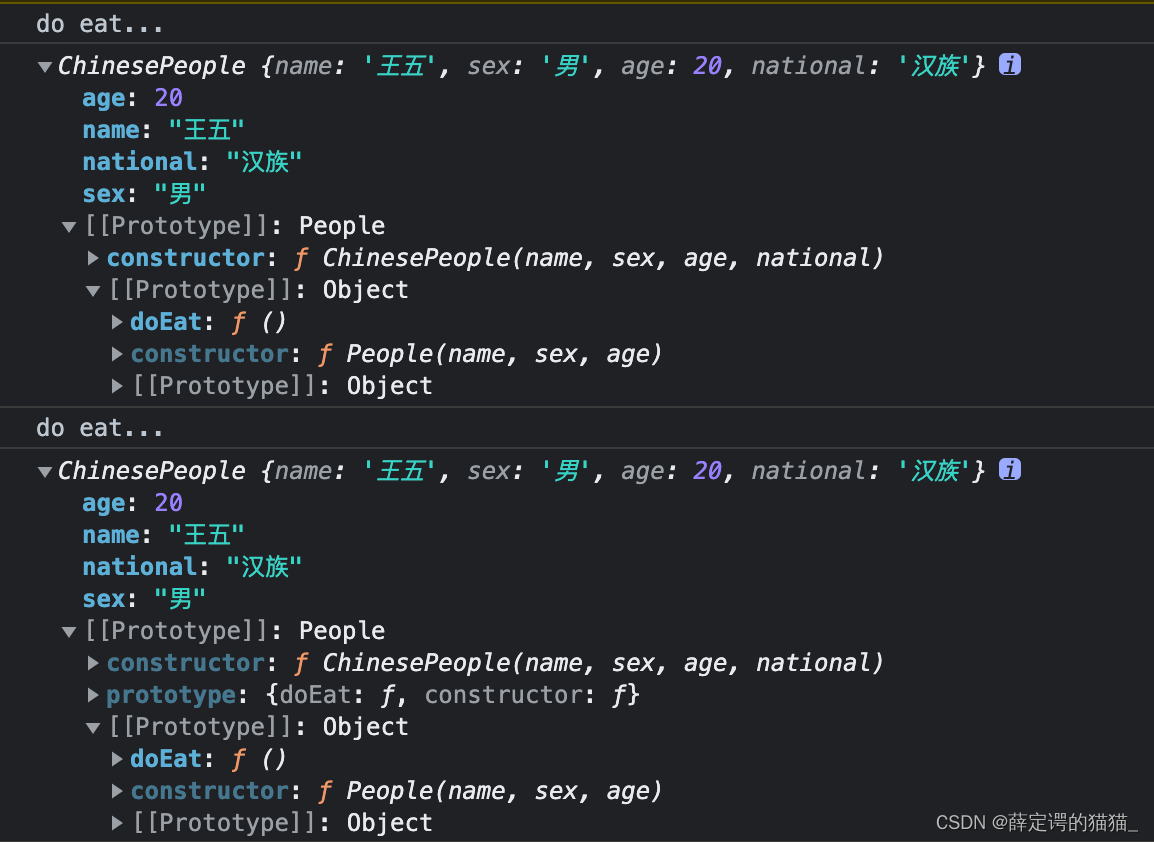
ChinesePeople.prototype = _extends(People, ChinesePeople)
let p = new ChinesePeople("王五", '男', 20, '汉族');
p.doEat()
console.log(p)
function _extends2(parent, child) {
return Object.create(parent.prototype, {
constructor: {
value: child,
},
prototype: {
value: parent.prototype
}
})
}
ChinesePeople.prototype = _extends2(People, ChinesePeople)
let p2 = new ChinesePeople("王五", '男', 20, '汉族');
p2.doEat()
console.log(p2)

























 28
28











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








