主代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/regist.css" />
<link rel="stylesheet" href="css/common.css" />
<link rel="stylesheet" href="css/jquery-ui.css" />
<link rel="stylesheet" href="css/jquery.growl.css" />
<link rel="stylesheet" href="css/login.css" />
<link rel="stylesheet" href="css/swipebox.css" />
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.2.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery.growl.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<script type="text/javascript" src="js/jquery.imagezoom.min.js"></script>
<script type="text/javascript" src="js/jquery.swipebox.js"></script>
<script type="text/javascript" src="js/jquery.validate.js" ></script>
<script type="text/javascript" src="js/messages_zh.js" ></script>
<script type="text/javascript" src="js/regist.js" ></script>
<script type="text/javascript" src="js/jquery-3.7.1.js"></script>
<title>注册页面</title>
</head>
<body>
<header>
<div>
<div id="top">
<div class="inside_pages">
<div class="Collection">
<a href="#" class="green">登录</a>
<a href="#" class="green" style="display: none;">免费注册</a>
</div>
</div>
<div class="hd_top_manu clearfix">
<ul class="clearfix">
<li class="hd_menu_tit" data-addclass="hd_menu_hover">
<a href="#">首页</a>
</li>
<li class="hd_menu_tit" data-addclass="hd_menu_hover">
<a href="#">我的和币</a>
</li>
<li class="hd_menu_tit" data-addclass="hd_menu_hover">
<a href="#">消息中心</a>
</li>
<li class="hd_menu_tit" data-addclass="hd_menu_hover">
<a href="#">商品分类</a>
</li>
</ul>
</div>
</div>
<div id="header" class="header page_style">
<!--显示logo-->
<div class="logo">
<a href="index.html"><img src="img/logo.jpg" /></a>
</div>
<!--搜索块-->
<div class="Search">
<div class="search_list">
<ul>
<li class="current">
<a href="#">产品</a>
</li>
<li>
<a href="#">信息</a>
</li>
</ul>
</div>
<div class="clear search_cur">
<input name="searchName" id="searchName" class="search_box" onkeydown="keyDownSearch()" type="text" />
<input type="submit" value="搜 索" class="Search_btn" />
</div>
<div class="clear hotword">热门搜索词:香醋 茶叶 草莓 葡萄 菜油</div>
</div>
<div class="hd_Shopping_list" id="Shopping_list" style="display: none;">
<div class="s_cart">
<a href="#">我的购物车</a><i class="ci-right">></i><i class="ci-count" id="shopping-amount">0</i></div>
<div class="dropdown-layer">
<div class="spacer"></div>
<div class="nogoods"><b></b>购物车中还没有商品,赶紧选购吧!</div>
</div>
</div>
</div>
<!--菜单栏-->
<div class="Navigation" id="Navigation">
<ul class="Navigation_name">
<li class="on">
<a href="index.html">首页</a>
</li>
<li class="hour"><span class="bg_muen"></span>
<a href="#">半小时生活圈</a>
</li>
<li>
<a href="#">你身边的超市</a>
</li>
<li>
<a href="#">预售专区</a><em class="hot_icon"></em></li>
<li>
<a href="#.html">商城</a>
</li>
<li>
<a href="#">好评商户</a>
</li>
<li>
<a href="#">热销活动</a>
</li>
<li>
<a href="#.html">联系我们</a>
</li>
</ul>
</div>
<script>
$("#Navigation").slide({
titCell: ".Navigation_name li",
trigger: "click"
});
</script>
</div>
</header>
<!--登录版块-->
<div style="width: 1349px;">
<!--注册版块-->
<div id="reg">
<div id="reg-top"> 会员注册</div>
<div id="reg-mleft">
<form id="signupForm" action="success.html">
<ul>
<li class="m">用户帐号 </li>
<li class="r">
<input name="txtNo" type="text" class="box txtInit" id="txtNo" />
<span id="txtNoInfo"></span>
</li>
<li class="m">设置密码 </li>
<li class="r">
<input name="txtPwd" type="password" class="box txtInit" id="txtPwd" />
<span id="txtPwdInfo"></span>
</li>
<li class="m">确认密码 </li>
<li class="r">
<input name="txtConfirmPwd" type="password" class="box txtInit" id="txtConfirmPwd" />
<span id="txtConfirmPwdInfo"></span>
</li>
<li class="m">用户姓名 </li>
<li class="r">
<input name="txtName" type="text" class="box txtInit" id="txtName" />
<span id="txtNameInfo"></span>
</li>
<li class="m">身份证号 </li>
<li class="r">
<input name="txtId" type="text" class="box txtInit" id="txtId" />
<span id="txtIdInfo"></span>
</li>
<li class="m">手机号码 </li>
<li class="r">
<input name="txtPhone" type="text" class="box txtInit" id="txtPhone" />
<span id="txtPhoneInfo"></span>
</li>
<li class="r">
<input name="button" type="image" id="button" value="提交" src="img/but2.jpg" onclick="return tiao()" />
</li>
</ul>
</form>
</div>
<div id="reg-right">
<div><img src="img/kf.jpg" width="230" height="150" /></div>
<div id="kf2">
<a href="login.html">已有账户,请点击登录</a>
</div>
</div>
</div>
</div>
<div class="fri-link-bg clearfix">
<div class="fri-link">
<div class="logo left margin-r20"><img src="img/fo-logo.jpg" width="152" height="81"></div>
<div class="left"><img src="img/qd.jpg" width="90" height="90">
<p>扫描下载APP</p>
</div>
<div class="">
<dl>
<dt>新手上路</dt>
<dd>
<a href="#">售后流程</a>
</dd>
<dd>
<a href="#">购物流程</a>
</dd>
<dd>
<a href="#">订购方式</a>
</dd>
<dd>
<a href="#">隐私声明 </a>
</dd>
<dd>
<a href="#">推荐分享说明 </a>
</dd>
</dl>
<dl>
<dt>配送与支付</dt>
<dd>
<a href="#">保险需求测试</a>
</dd>
<dd>
<a href="#">专题及活动</a>
</dd>
<dd>
<a href="#">挑选保险产品</a>
</dd>
<dd>
<a href="#">常见问题 </a>
</dd>
</dl>
<dl>
<dt>售后保障</dt>
<dd>
<a href="#">保险需求测试</a>
</dd>
<dd>
<a href="#">专题及活动</a>
</dd>
<dd>
<a href="#">挑选保险产品</a>
</dd>
<dd>
<a href="#">常见问题 </a>
</dd>
</dl>
<dl>
<dt>支付方式</dt>
<dd>
<a href="#">保险需求测试</a>
</dd>
<dd>
<a href="#">专题及活动</a>
</dd>
<dd>
<a href="#">挑选保险产品</a>
</dd>
<dd>
<a href="#">常见问题 </a>
</dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd>
<a href="#">保险需求测试</a>
</dd>
<dd>
<a href="#">专题及活动</a>
</dd>
<dd>
<a href="#">挑选保险产品</a>
</dd>
<dd>
<a href="#">常见问题 </a>
</dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd>
<a href="#">保险需求测试</a>
</dd>
<dd>
<a href="#">专题及活动</a>
</dd>
<dd>
<a href="#">挑选保险产品</a>
</dd>
<dd>
<a href="#">常见问题 </a>
</dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd>
<a href="#">保险需求测试</a>
</dd>
<dd>
<a href="#">专题及活动</a>
</dd>
<dd>
<a href="#">挑选保险产品</a>
</dd>
<dd>
<a href="#">常见问题 </a>
</dd>
</dl>
</div>
</div>
</div>
<div class="copyright">
<div class="copyright-bg">
<div class="hotline">为生活充电在线 <span>招商热线:****-********</span> 客服热线:400-******</div>
</div>
</div>
<script >
var zname =false;
var pwd =false;
var qpwd =false;
var name =false;
var shenfen=false;
var phone=false;
$(function(){
//用户账号
$('#txtNo').on('blur',function(){
var reg =/^\w{6,12}$/
var have =$('#txtNo').val();
if(reg.test(have)==true){
zname=true
$('#txtNoInfo').text('');
}
else{
if(have==""){
$('#txtNoInfo').text('账号必填').css('color','red');
zname=false;
}
else{
$('#txtNoInfo').text('账号长度在6~12位之间').css('color','red');
zname=false;
}
}
})
//设置密码
$('#txtPwd').on('blur',function(){
var reg =/^\w{6,12}$/
var have =$('#txtPwd').val();
if(reg.test(have)==true){
$('#txtPwdInfo').text('');
pwd=true
}
else{
if(have==""){
$('#txtPwdInfo').text('密码必填').css('color','red');
pwd=false
}
else{
$('#txtPwdInfo').text('密码长度在6~12位之间').css('color','red');
pwd=false
}
}
})
//确认密码
$('#txtConfirmPwd').on('blur',function(){
var reg =/^\w{6,12}$/
var have =$('#txtConfirmPwd').val();
//两次密码一致
var have2 =$('#txtPwd').val();
if(reg.test(have)==true&&have==have2){
$('#txtConfirmPwdInfo').text('');
qpwd =true
}
else{
if(have==""){
$('#txtConfirmPwdInfo').text('密码必填').css('color','red');
qpwd =false
}
else{
$('#txtConfirmPwdInfo').text('两次输入的密码不一致').css('color','red');
qpwd =false
}
}
})
//用户姓名
$('#txtName').on('blur',function(){
var reg =/^[\u4e00-\u9fa5]{2,6}$/
var have =$('#txtName').val();
if(reg.test(have)==true){
name=true
$('#txtNameInfo').text('');
}
else{
if(have==""){
$('#txtNameInfo').text('姓名必填').css('color','red');
name=false;
}
else{
$('#txtNameInfo').text('姓名长度在2到6位之间').css('color','red');
name=false;
}
}
})
//身份证号
$('#txtId').on('blur',function(){
var reg =/^[1-9]\d{5}(19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[Xx\d]$/
var have =$('#txtId').val();
if(reg.test(have)==true){
shenfen=true
$('#txtIdInfo').text('');
}
else{
if(have==""){
$('#txtIdInfo').text('身份证必填').css('color','red');
shenfen=false;
}
else{
$('#txtIdInfo').text('身份证格式错误').css('color','red');
shenfen=false;
}
}
})
//手机号码
$('#txtPhone').on('blur',function(){
var reg =/^1[3-9]\d{9}$/
var have =$('#txtPhone').val();
if(reg.test(have)==true)
{
phone=true
$('#txtPhoneInfo').text('');
}
else
{
if(have=="")
{
$('#txtPhoneInfo').text('手机号必填').css('color','red');
phone=false;
}
else
{
$('#txtPhoneInfo').text('手机号格式错误').css('color','red');
phone=false;
}
}
})
})
//总跳转页面
function tiao(){
if(zname&&pwd&&qpwd&&name&&shenfen&&phone){
return true
}
else{
return false
}
}
</script>
</body>
</html>跳转页面区域
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>注册</title>
<style type="text/css">
.txtInit {
border: 1px #cecece solid;
}
.txtFocus {
border: 1px solid #009;
}
.spanInit {
width: 300px;
height: 22px;
display: block;
float: right;
background-repeat: no-repeat;
background-position: left;
}
/* 错误提示时的样式设置 */
input.error {
border: 1px solid red;
}
label.error {
padding-left: 16px;
padding-bottom: 2px;
font-weight: bold;
color: #EA5200;
}
</style>
<script type="text/javascript" src src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.validate.messages_cn.js"></script>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
</head>
<body onSubmit="return false;">
<h1>注册成功了!</h1>
</body>
</html>
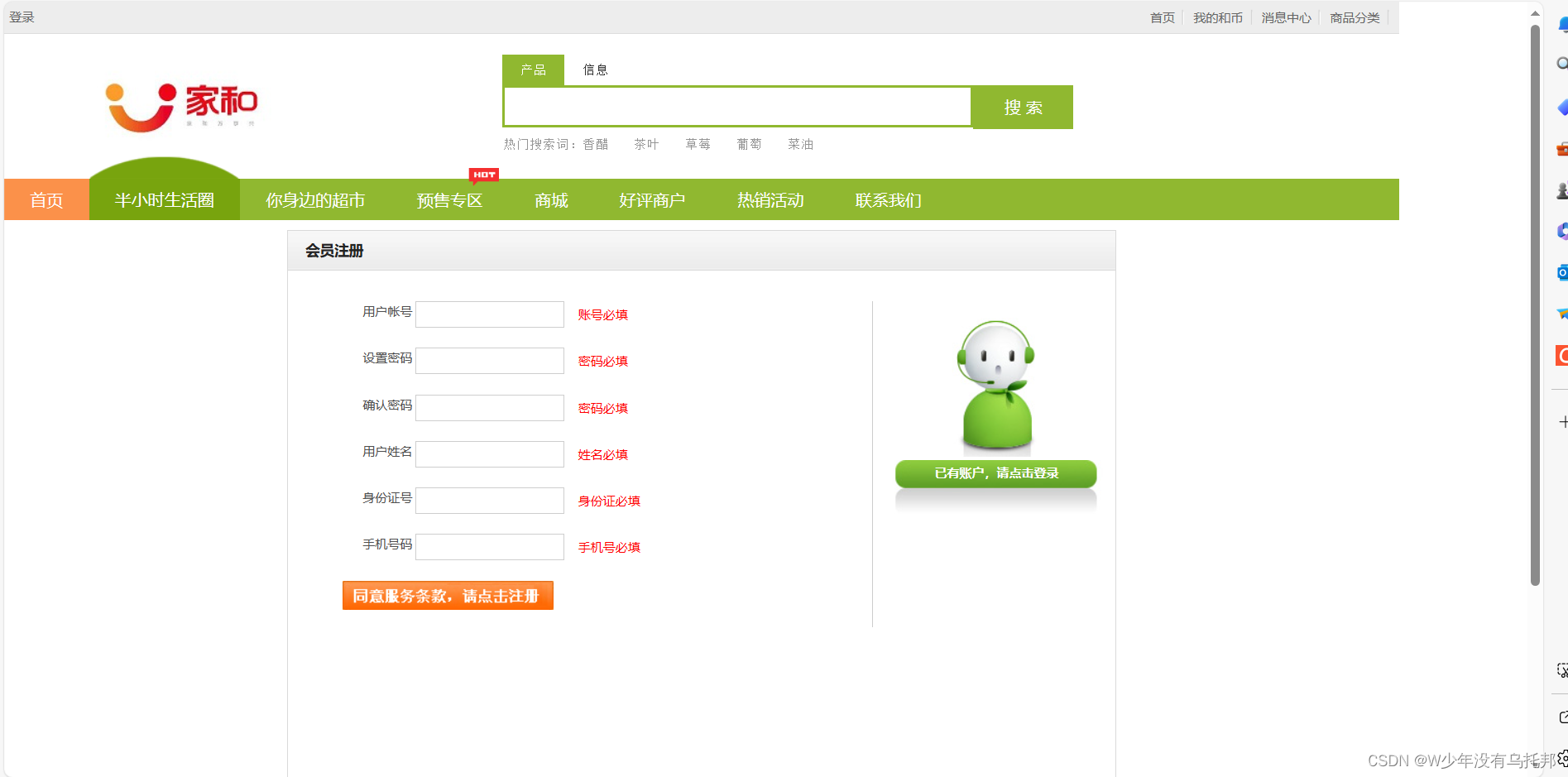
效果图
js主要实现的是数据验证功能下方是主要数据验证代码























 82
82











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










