目录
3、根据数据库中的列写Models下的XueshengModels类
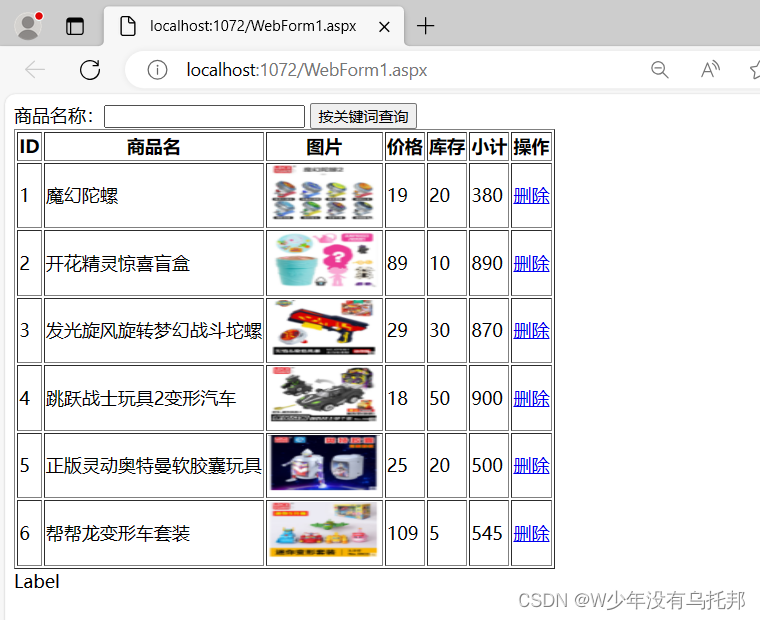
演示功能:
点击启动生成页面

步骤:
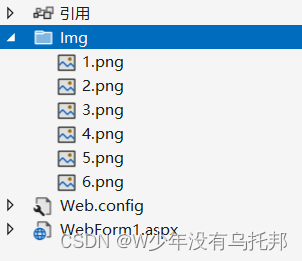
1、建文件
下图是三层架构列表,Models里面有模拟数据库中列的类,DAL中有DBHelper和service,BLL中有BllManager文件用于ui界面直接调用

建照片文件图片,数据夹用于展示库存地址
2、添加引用关系
DAL引用Models文件,BLL引用DAL和Models文件,主文件WebApplication1引用Bll和Models

3、根据数据库中的列写Models下的XueshengModels类

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Models { public class GoodsModel { private string goodsID; public string GoodsID { get { return goodsID; } set { goodsID = value; } } private string goodsName; public string GoodsName { get { return goodsName; } set { goodsName = value; } } private string goodsPic; public string GoodsPic { get { return goodsPic; } set { goodsPic = value; } } private string goodsPrice; public string GoodsPrice { get { return goodsPrice; } set { goodsPrice = value; } } private string goodsStock; public string GoodsStock { get { return goodsStock; } set { goodsStock = value; } } private string xiaoji; public string Xiaoji { get { return xiaoji; } set { xiaoji = value; } } private string zongji; public string Zongji { get { return zongji; } set { zongji = value; } }} }
4、DAL下的DBHelper(对数据库进行操作)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.SqlClient;
namespace DAL
{
public class DBHelper
{
public static string connstr = "server=.;database=GoodsDB;uid=sa;pwd=123123";
public static SqlConnection conn = null;
public static void connect() {
if (conn==null)
{
conn = new SqlConnection(connstr);
}
conn.Close();
conn.Open();
}
public static bool NoQuery(string sql) {
connect();
SqlCommand cmd = new SqlCommand(sql,conn);
int ret= cmd.ExecuteNonQuery();
conn.Close();
return ret > 0;
}
public static SqlDataReader Read(string sql)
{
connect();
SqlCommand cmd = new SqlCommand(sql, conn);
return cmd.ExecuteReader(System.Data.CommandBehavior.CloseConnection);
}
}
}
5、DAL数据访问层下的service文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.SqlClient;
namespace DAL
{
public class GoodsService
{
public static List<Models.GoodsModel> ChaXun()
{
SqlDataReader read= DBHelper.Read("select * from Goods");
List<Models.GoodsModel> list = new List<Models.GoodsModel>();
int zong = 0;
while (read.Read())
{
Models.GoodsModel model = new Models.GoodsModel();
model.GoodsID = read["GoodsID"].ToString();
model.GoodsName = read["GoodsName"].ToString();
model.GoodsPic = read["GoodsPic"].ToString();
model.GoodsPrice = read["GoodsPrice"].ToString();
model.GoodsStock = read["GoodsStock"].ToString();
model.Xiaoji = (int.Parse(read["GoodsStock"].ToString()) * int.Parse(read["GoodsPrice"].ToString())).ToString();
zong += int.Parse(read["GoodsStock"].ToString()) * int.Parse(read["GoodsPrice"].ToString());
model.Zongji = zong.ToString();
list.Add(model);
}
return list;
}
public static List<Models.GoodsModel> MoCha(string name)
{
string sql = string.Format("select * from Goods where GoodsName like '%{0}%'",name);
SqlDataReader read = DBHelper.Read(sql);
List<Models.GoodsModel> list = new List<Models.GoodsModel>();
int zong = 0;
while (read.Read())
{
Models.GoodsModel model = new Models.GoodsModel();
model.GoodsID = read["GoodsID"].ToString();
model.GoodsName = read["GoodsName"].ToString();
model.GoodsPic = read["GoodsPic"].ToString();
model.GoodsPrice = read["GoodsPrice"].ToString();
model.GoodsStock = read["GoodsStock"].ToString();
model.Xiaoji = (int.Parse(read["GoodsStock"].ToString()) * int.Parse(read["GoodsPrice"].ToString())).ToString();
zong += int.Parse(read["GoodsStock"].ToString()) * int.Parse(read["GoodsPrice"].ToString());
model.Zongji = zong.ToString();
list.Add(model);
}
return list;
}
}
}
6、BLL业务逻辑层下调用DAL的文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace BLL
{
public class GoodsManger
{
public static List<Models.GoodsModel> ChaXun() {
return DAL.GoodsService.ChaXun();
}
public static List<Models.GoodsModel> MoCha(string name) {
return DAL.GoodsService.MoCha(name);
}
}
}
8、这个地方可以进行计算得出小计的数字

9、ui表现层主界面前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="Label">商品名称:</asp:Label><asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="按关键词查询" OnClick="Button1_Click" /> <asp:Repeater ID="Repeater1" runat="server" OnItemCommand="Repeater1_ItemCommand"> <HeaderTemplate> <table border="1px"> <tr> <th>ID</th> <th>商品名</th> <th>图片</th> <th>价格</th> <th>库存</th> <th>小计</th> <th>操作</th> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td><%#Eval("GoodsID") %></td> <td><%#Eval("GoodsName") %></td> <td><img height="50px" width="100px" src="Img/<%#Eval("GoodsPic")%>"/></td> <td><%#Eval("GoodsPrice") %></td> <td><%#Eval("GoodsStock") %></td> <td><%#Eval("Xiaoji") %></td> <td><a href="#">删除</a></td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> <asp:Label ID="Label2" runat="server" Text="Label"></asp:Label> </div> </form> </body> </html>
10、ui表现层主界面后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Repeater1.DataSource=BLL.GoodsManger.ChaXun();
Repeater1.DataBind();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
Repeater1.DataSource = BLL.GoodsManger.MoCha(TextBox1.Text.ToString());
Repeater1.DataBind();
}
protected void Repeater1_ItemCommand(object source, RepeaterCommandEventArgs e)
{
}
}
}






















 8550
8550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










