如果我们单位的系统中,有一些往年的大数据表(超过千万或超过亿行),我们想用EXCEL电子表格给它备份出来备查。当然我们最简单的办法是保留一套完整的应用系统,用系统来打开历史数据进行查询。大家都知道要保留一套系统,需要保留它的服务器。如果这套系统已经不使用了,那么会造成资源浪费。而且一旦出故障,我们找不到人给我们维护。所以,把重要的数据导成电子表格来保存,是一个很聪明的办法。导出数据库中的亿级数据表到excel,这是一个很麻烦的事情。你不管是用DBeaver、Navicat或者kettle,想要把亿级数据导出电子表,你都会累出一身汗。
hpctb提供了一键导出亿级mysql表到多个excel电子表格这个功能,实测有效。内存占用很小,只要你硬盘足够大,百亿级,也能导。
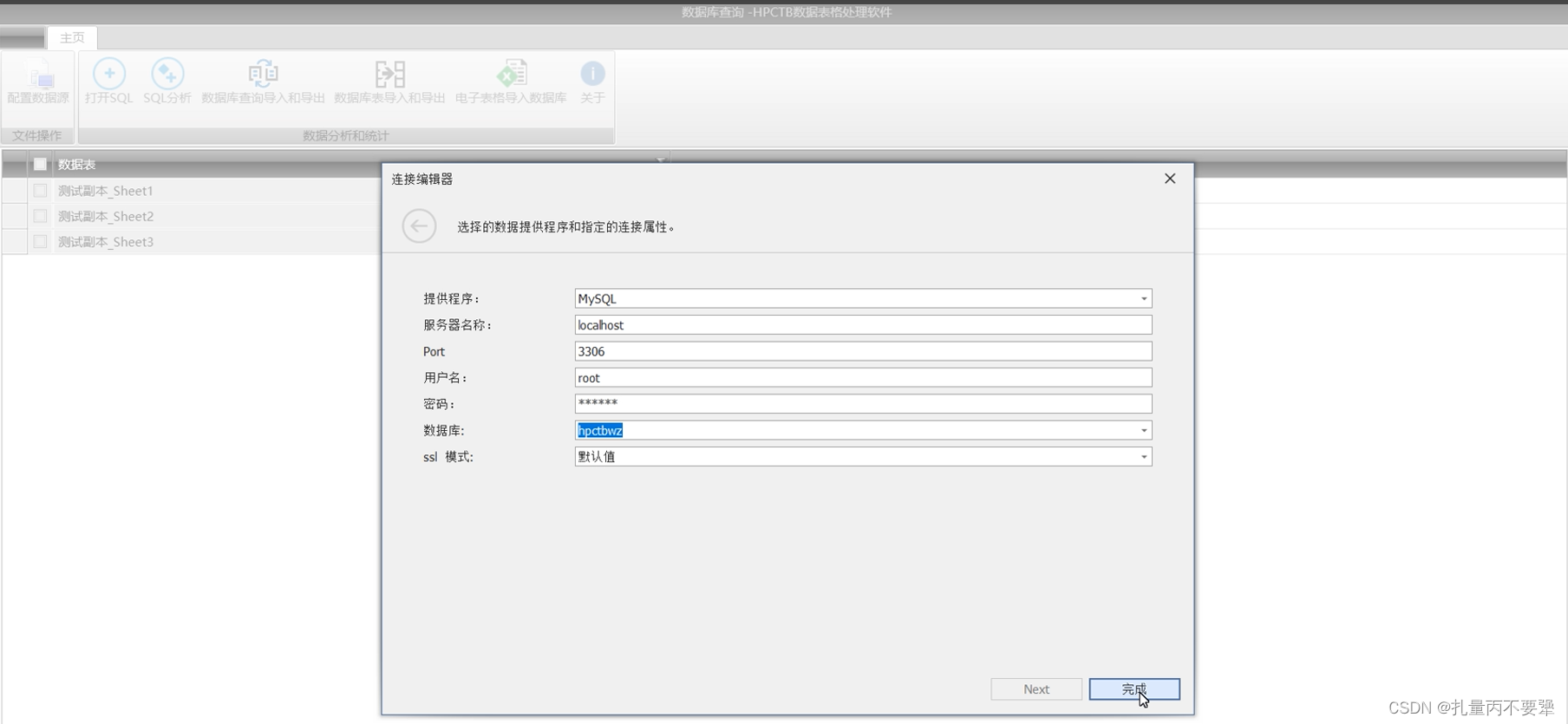
1、点“数据表导入和导出”,选“mysql”,输入服务器名称,用户名和密码,选择数据库,点完成。

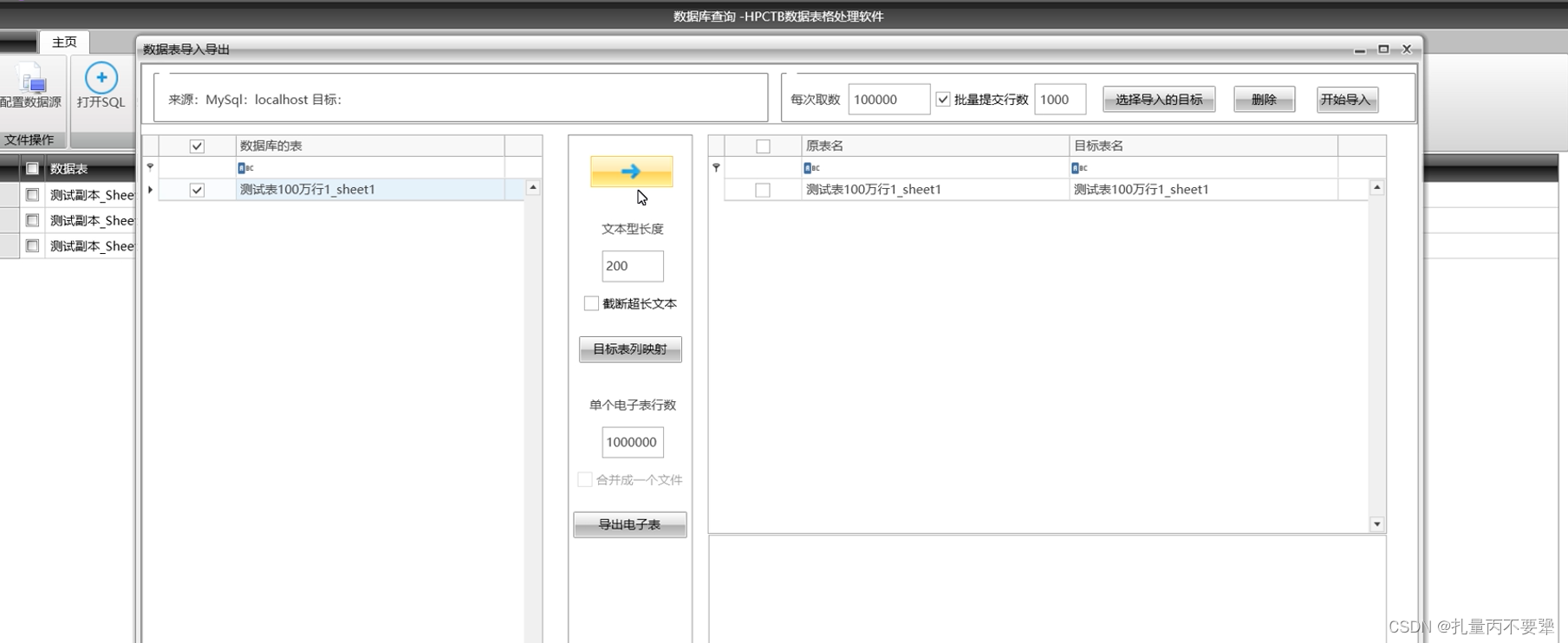
2、然后选中左边表格框里面需要的表,点向右的箭头。右边的表格框就出现了选中的表格名称,表示我们要进行操作的表。

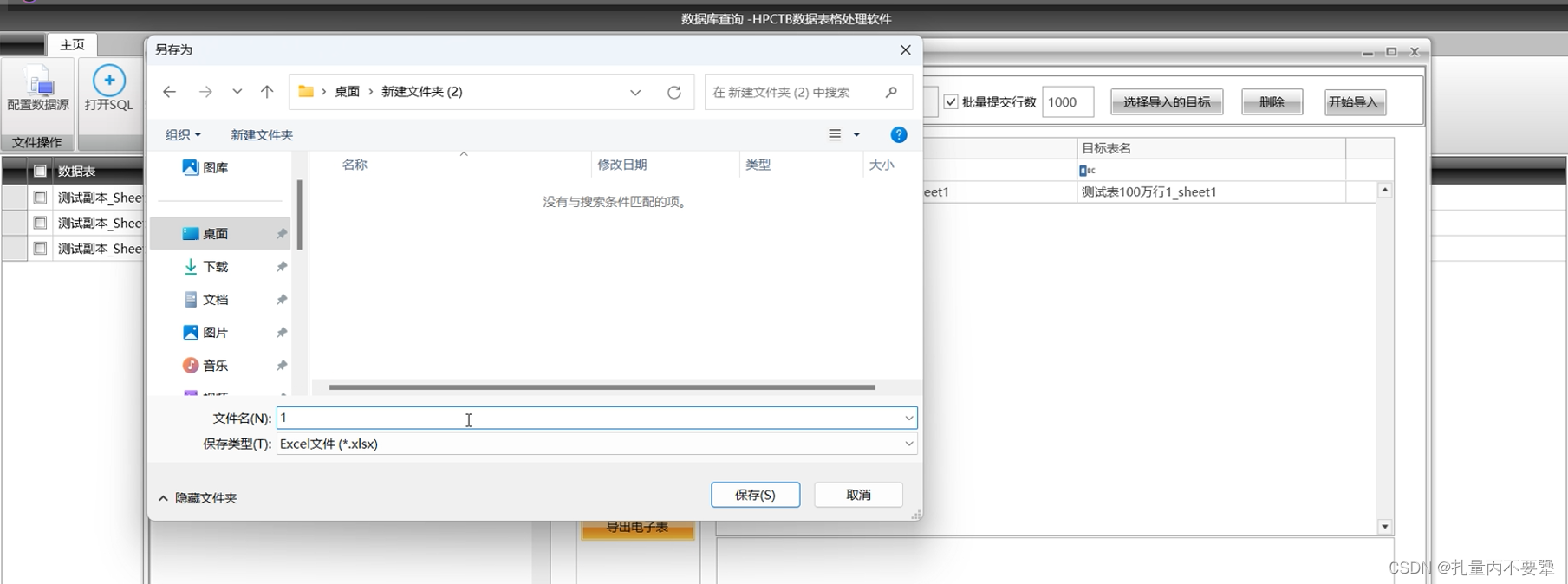
3、点导出电子表,选择保存的文件夹,输入保存的文件名,点保存。

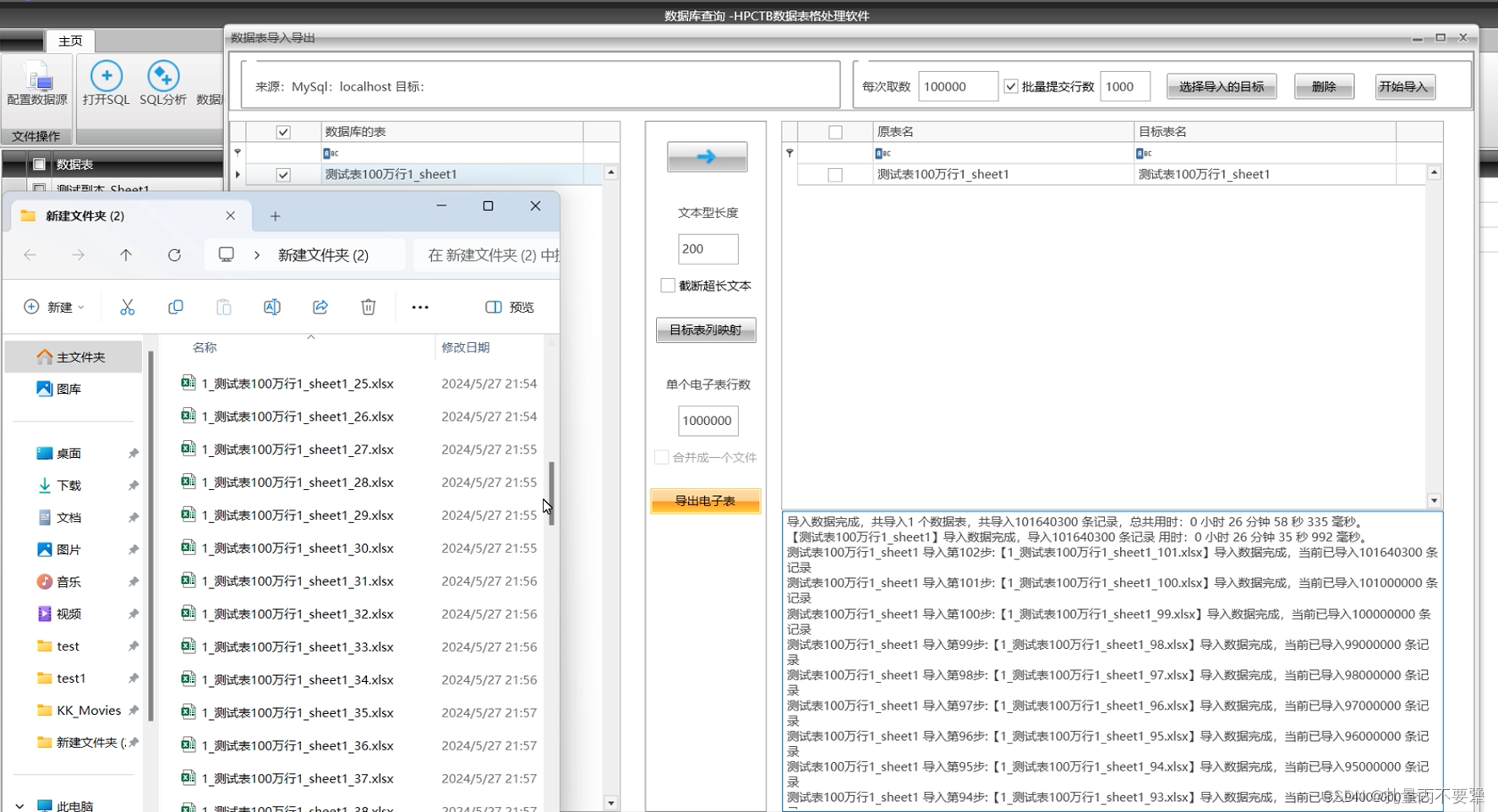
4、等待一段时间,hpctb就把这个表的数据自动分成100万一张电子表,全部导出到你指定的文件夹。内存占用很小,如果你的硬盘足够。百亿级的表,也能自动导出来。






















 1704
1704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








