packagecontrol
https://packagecontrol.io/browse
Emmet
这个没有什么好说的,类似jQuery的语法,编码蹭蹭往上提。不过要求PyV8环境
ul.my-list>li*3>a.item$
<ul class="my-list">
<li><a href="" class="item1"></a></li>
<li><a href="" class="item2"></a></li>
<li><a href="" class="item3"></a></li>
</ul>
用法指南
https://scotch.io/tutorials/write-html-crazy-fast-with-emmet-an-interactive-guide
http://www.haorooms.com/post/emmet_s
Bootstrap 3 Snippets
1.光标放在插入的位置
2.ctrl+Shift+p打开command 命令面板
3.输入bs3-某个模块(例如:bs3-modal)
4.选中snippet按enter
https://github.com/JasonMortonNZ/bs3-sublime-plugin#usage
打开里边表格为snippet参照
FakeImg.pI Image Placeholder Snippet
地址:https://packagecontrol.io/packages/FakeImg.pl%20Image%20Placeholder%20Snippet
用法:
HTML-CSS_JS Prettify
美化html,css,js;ctrl+shift+h 三件搞定格式化
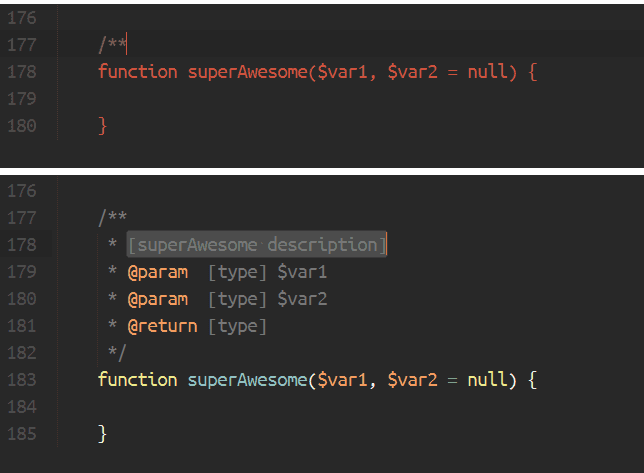
DocBlockr
一个真正简单的方式来轻松地创建许多语言包括JavaScript,PHP和CoffeeScript的文档块。只要在函数的上面输入/**,按Tab就可以了。DocBlockr会观察函数需要的变量名和类型,并创建文档块。
QuoteHTML
拼接html片段
1.光标选中需要字符串拼接的html片段
2.ctrl+Shift+p打开command 命令面板
3.输入quote-某个模块
4.选中snippet按enter
SideBarEnhancements
SideBarEnhancements本是增强侧边栏的插件,这里将教大家如何用来做sublime text 3浏览器预览插件,并可自定义浏览器预览的快捷键。
安装此插件,点击工具栏的preferences > package setting > side bar > Key Building-User,键入以下代码,这里设置按Ctrl+Shift+C复制文件路径,按F1~F5分别在firefox,chrome,IE,safari,opera浏览器预览效果,当然你也可以自己定义喜欢的快捷键,最后注意代码中的浏览器路径要以自己电脑里的文件路径为准。
[
/*{ "keys": ["alt+f12"],
"command": "side_bar_open_in_browser",
"args":{"paths":[], "type":"production", "browser":""}
},*/
{ "keys": ["ctrl+shift+c"], "command": "copy_path" },
//chrome
{ "keys": ["f1"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:/Users/Administrator/AppData/Local/Google/Chrome/Application/chrome.exe",
"extensions":".*"
}
},
//firefox
{ "keys": ["f2"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "F:/hxj/Program Files/Mozilla Firefox/firefox.exe",
"extensions":".*" //匹配任何文件类型
}
},
//360
{ "keys": ["f3"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:/Users/Administrator/AppData/Roaming/360se6/Application/360se.exe",
"extensions":".*"
}
},
//ie
{ "keys": ["f4"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:/Program Files/Internet Explorer/iexplore.exe",
"extensions":".*"
}
},
]






















 3334
3334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








