【定义】
AJAX(Asynchronous JavaScript And XML )是一种网页开发技术,现在允许浏览器与服务器通信而无需刷新当前页面的技术。
【核心】
Ajax的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
Ajax对服务器没什么要求,可以为Java EE应用程序,.NET应用程序和其他类型的应用程序服务。可以通过Ajax,可以编写javascript代码来改进HTML,创建出丰富的交互性用户体验。
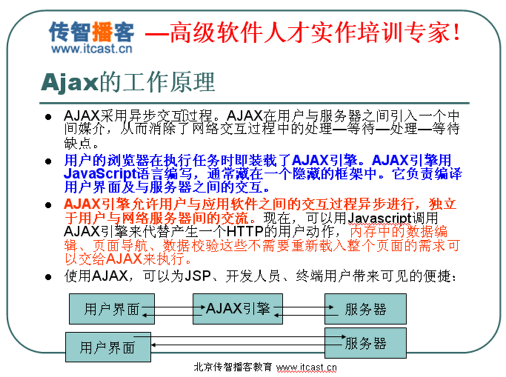
【图文详解】
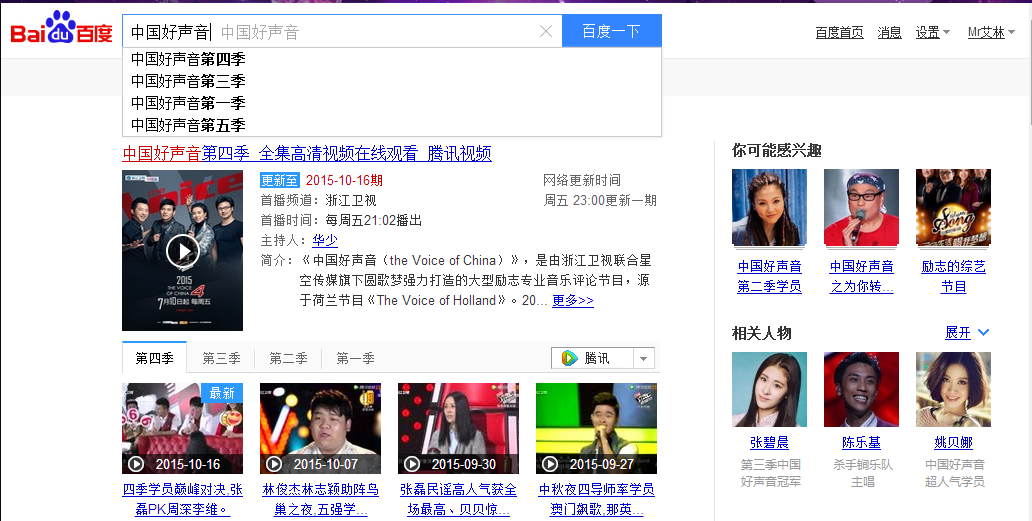
【效果应用】
1、百度搜索时,输入汉字后百度自行搜索相关内容。
2、百度地图自行获取当前位置。
【两种异步提交的方式】
package com.itheima.ajax;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
public class AjaxServlet3 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Person p = new Person();
p.setId(100);
p.setName("jack");
p.setAddr("beijing");
Person p2 = new Person();
p2.setId(200);
p2.setName("rose");
p2.setAddr("shanghai");
List<Person> list = new ArrayList<Person>();
list.add(p);
list.add(p2);
//使用json的转换工具进行对象/数组/集合与json串之间的转换 方式一
//String json = 对象.方法(p);
//JSONObject fromObject = JSONObject.fromObject(p);
//String string = fromObject.toString();
//使用jsonlib转集合 方式 一
//JSONArray fromObject2 = JSONArray.fromObject(list);
//String string2 = fromObject2.toString();
//System.out.println(string2);
//[{"addr":"beijing","id":100,"name":"jack"},{"addr":"shanghai","id":200,"name":"rose"}]
//response.getWriter().write(string2);
//使用gson转换对象或集合称为json字符串 方式二
Gson gson = new Gson();
String json = gson.toJson(p);
String json2 = gson.toJson(list);
System.out.println(json);
System.out.println(json2);
response.getWriter().write(json2);
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
} 1.post方式
function fn(){ //$.post(url,data,fn,dataType);
$.post(
"${pageContext.request.contextPath}/ajaxServlet3", //url
"name=jerry", //data
function(data){ //fn
alert(data[1].name);
},
"json" //类型
);
}2、ajax方式
function fn(){
$.ajax({
async:false,//是否异步
type:"GET",//提交方式
url:"${pageContext.request.contextPath }/ajaxServlet3",//请求地址
data:"name=zhangsan",//请求参数
dataType:"json",//返回的数据类型
success:function(data){//响应成功后的回调函数
alert(data[0].id);
}
});
【AJAX缺陷】
1、AJAX大量使用了Javascript和AJAX引擎,而这个取决于浏览器的支持,IE5.0及以上、Mozilla1.0、NetScape7及以上版本才支持,Mozilla虽然也支持AJAX,但是提供XML HttpRequest的方式不一样,所以使用AJAX的程序必须测试针对各个浏览器的兼容性。
2、AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后退功能是失效的:有的用户经常搞不清楚现在的数据是旧的还是更新过的。这个需要在明显的位置提醒用户“数据已更新”。
3、对流媒体的支持没有Flash、JavaApplet好。




























 615
615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








