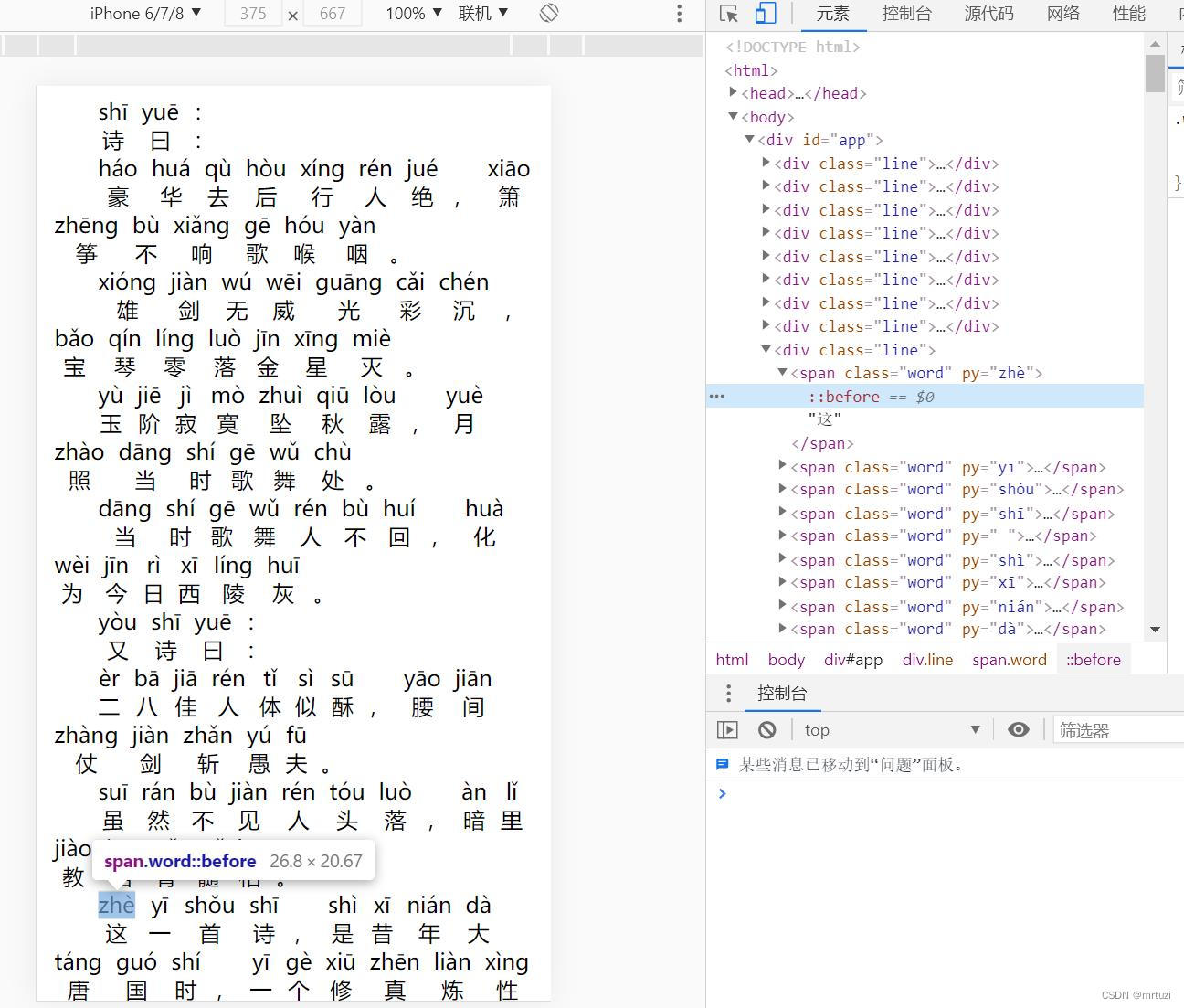
最近有个小需求,需要把文章的内容显示出来并生成拼音的对照,原计划用PHP实现,但想想,有js的话,直接前端实现更理想,但不管如何,肯定得大量堆div或span的,于是就有了以下的代码,显示效果如下:

<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="jquery.js"></script>
<script src="py.js"></script>
<title>{$webtitle} - {$webname} </title>
<style>
.line{text-indent:2em;}
.word{text-align:center;display:inline-block;padding:0 5px;text-indent:0}
.word:before{content:attr(py);display:block;}
.cn{font-size:20px;text-indent:0}
.py{font-size:14px;text-indent:0;display:block;}
</style>
</head>
<body>
<div id='app'></div>
<script>
var str='',lines='',words='',py='',i=0,j=0,html='';
$.get('1.txt',function(body){
str=body;
lines=body.trim().split(/[\r\n]+/);
for(i=0;i<lines.length;i++){
if(lines[i].trim()=='')continue;
words=lines[i].trim().split(''),linehtml='';
if(!words)continue;
for(j=0;j<words.length;j++){
if(',!?,。…(),1234567890.'.indexOf(words[j])!=-1){
py=' ';
}else{
py=pinyin(words[j]);
}
linehtml+="<span class='word' py='"+py+"'>"+words[j]+"</span>";
}
html+="<div class='line'>"+linehtml+"</div>";
}
$('#app').html(html);
return;
$('span').each(function(x,itm){
var w=itm.innerText.trim();
var py=pinyin($('#app').text());
$('<div>'+py+'</div>').insertBefore(itm);
});
});
</script>用了Bopomofo.js,在此特别感谢,有需要的朋友可去参观:
Bopomofo.js
H5可以使用的汉字转拼音库
- 实现汉字转拼音
- 实现汉语单词转拼音
- 实现汉语句子转拼音,在一定程度解决多音字问题
Bopomofo.js: H5可以使用的汉字转拼音库实现汉字转拼音实现汉语单词转拼音实现汉语句子转拼音,在一定程度解决多音字问题


























 4861
4861

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








