5. 添加定时任务
文档及定义:addTimer
import { addTimer, getLaunchOptionsSync } from '@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
addTimer({
deviceId,
groupId, // groupId 和 deviceId 只能二选一。
category: 'schedule', // 可为空字符串
timer: {
time: '10:03',
loops: '1111111',
dps: {
20: false,
},
aliasName: '',
isAppPush: false,
},
success: (result: { timerId: number }) => {
console.log('add success:', timerId)
},
fail: (error) => {
console.log('error:', error)
},
})
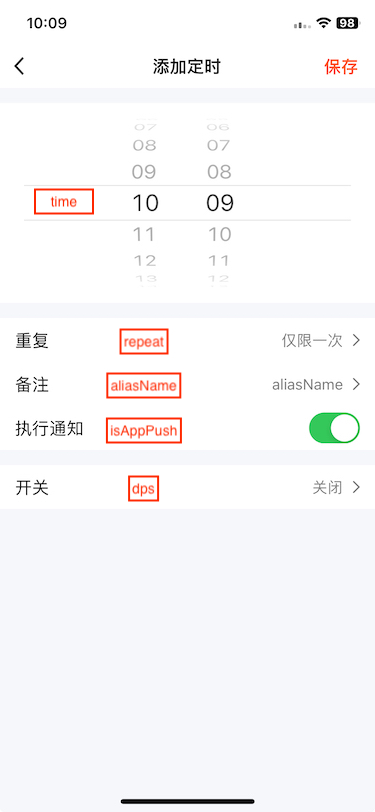
字段对照

time: 定时时间loops: 重复规则aliasName: 备注isAppPush: 执行通知dps: 定时需要下发的状态值
6. 更新定时任务
文档及定义:updateTimer
import { updateTimer, getLaunchOptionsSync } from
'@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
const timerId = xxx // 列表中获取的任务id
updateTimer({
deviceId,
groupId, // groupId 和 deviceId 只能二选一。
timer: {
timerId,
time: '20:03',
loops: '0110101',
dps: {
20: true,
},
aliasName: '',
isAppPush: false,
},
success: () => {
console.log('update success:')
},
fail: (error) => {
console.log('error:', error)
},
})
7. 删除定时任务
文档及定义:removeTimer
import { removeTimer, getLaunchOptionsSync } from
'@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
const timerId = xxx // 列表中获取的任务id
removeTimer({
deviceId,
groupId, // groupId 和 deviceId 只能二选一。
timerId,
success: () => {
console.log('delete success:')
},
fail: (error) => {
console.log('error:', error)
},
})
- 👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。
8. 更新定时任务启用状态
文档及定义:updateTimerStatus
import { updateTimerStatus, getLaunchOptionsSync } from
'@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
const timerId = xxx // 列表中获取的任务id
updateTimerStatus({
deviceId,
groupId, // groupId 和 deviceId 只能二选一。
timerId,
status: true, // true or false 表示启用或关闭定时任务
success: () => {
console.log('delete success:')
},
fail: (error) => {
console.log('error:', error)
},
})
9. 注册与取消定时变化事件监听
文档及定义:
import { onTimerUpdate, offTimerUpdate, getLaunchOptionsSync
} from '@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
const timerId = xxx // 列表中获取的任务id
function Index(){
const _onTimerUpdate = useCallback(() =>{
// TODO: 处理更新事件,刷新界面等
}, [])
useEffect(() =>{
onTimerUpdate(_onTimerUpdate)
return() => {
offTimerUpdate()
}
}, [deviceId, groupId])
...
return <View>...</View>
}
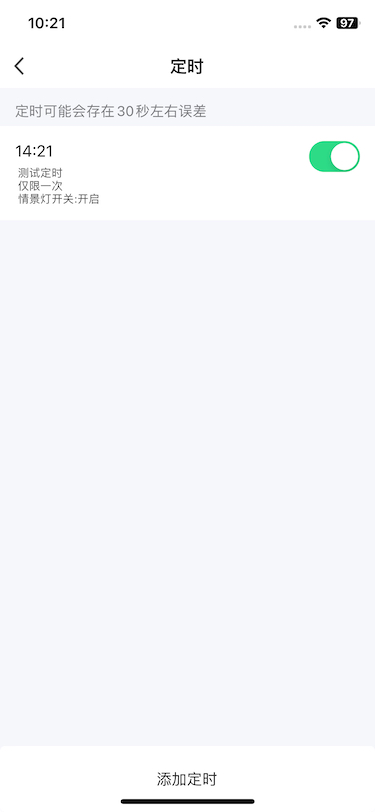
10. 打开 App 定时管理界面
文档及定义:openTimerPage
import { openTimerPage, getLaunchOptionsSync } from
'@ray-js/ray'
// 通过启动参数获取设备 id 或群组 id
const { query: { deviceId, groupId } } = getLaunchOptionsSync();
const category = ''
const timerId = xxx // 列表中获取的任务id
openTimerPage({
deviceId, // 设备 id ,deviceId 和 groupId 至少传一个
category: '',
repeat: 1,
data: [
{
dpName: I18n.t(`dp_switch_led`),
dpId: 20,
selected: 1,
rangeKeys: [true, false],
rangeValues: ['开启', '关闭'],
},
],
success: () => {
console.log('delete success:')
},
fail: (error) => {
console.log('error:', error)
},
})
定时界面

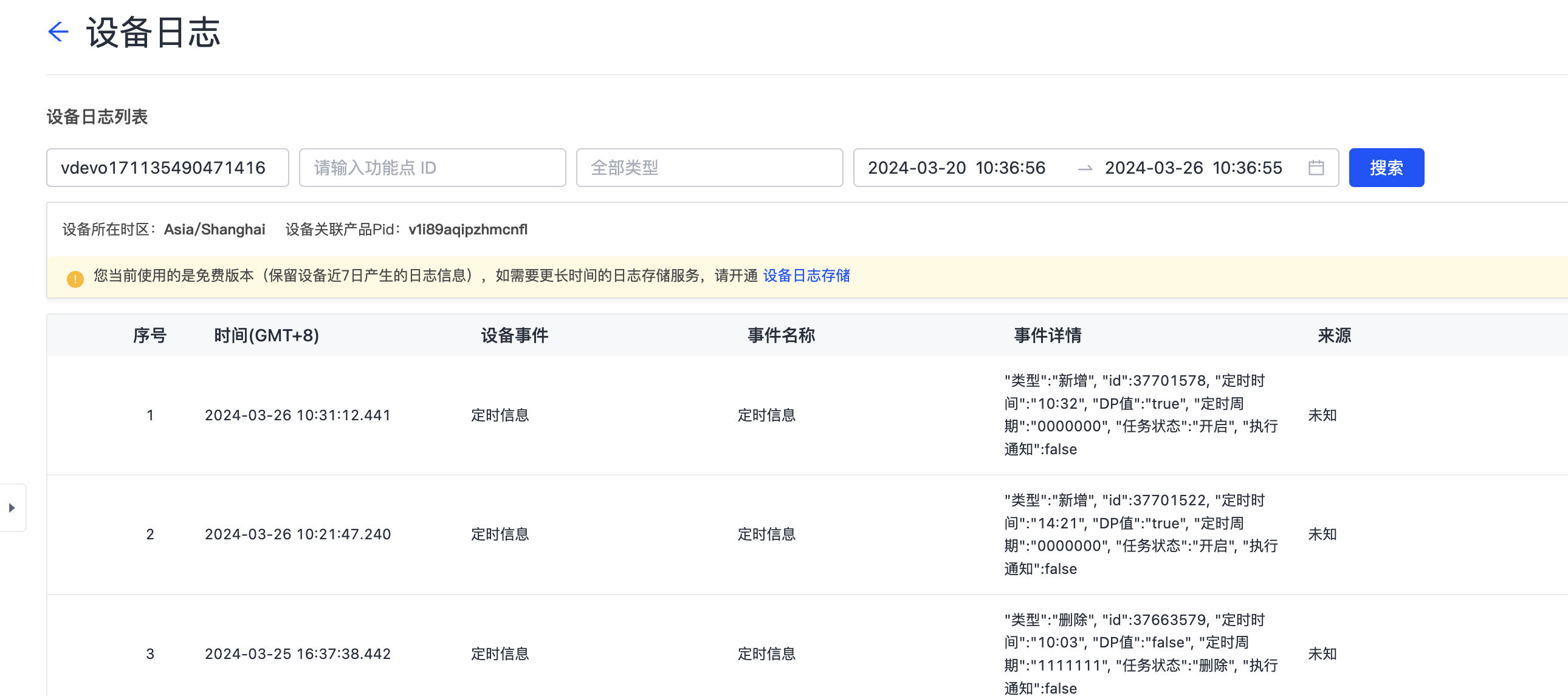
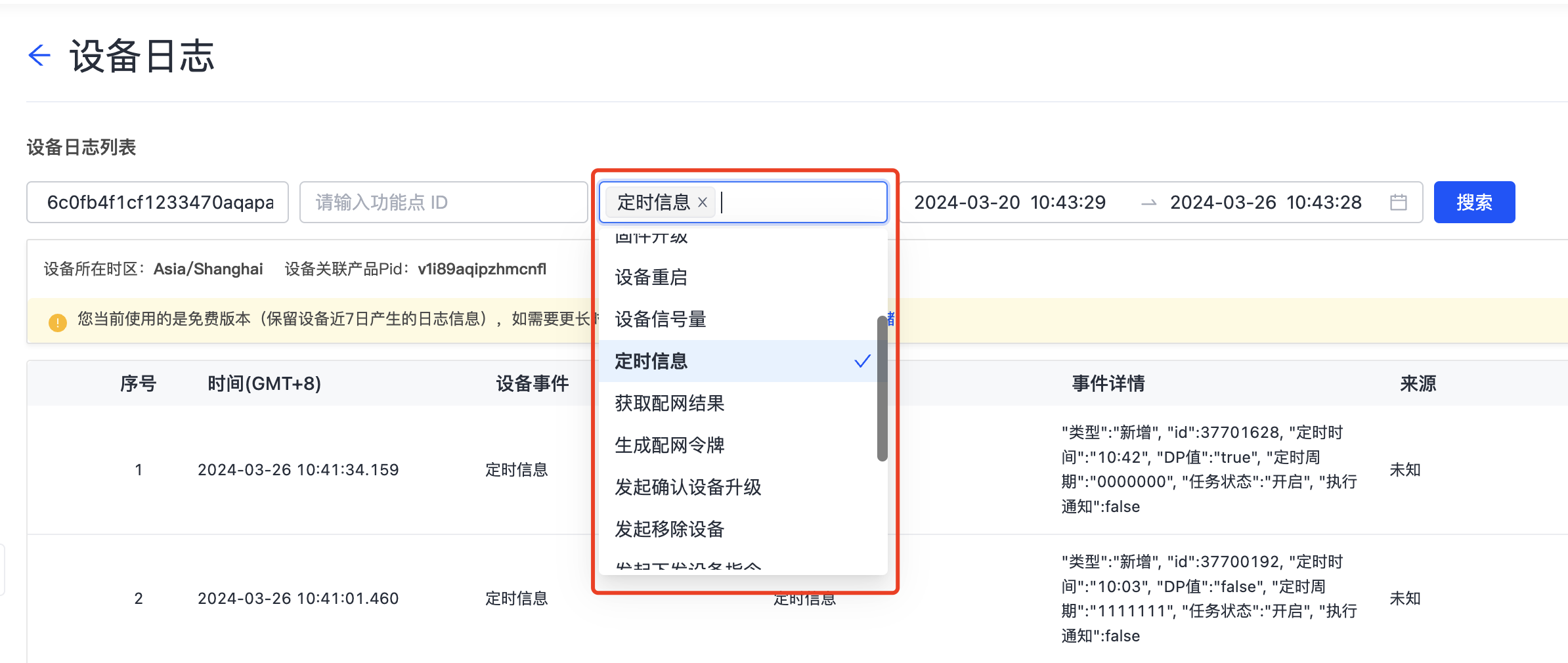
11. 定时日志查询
可通过设备日志查询定时信息。

可通过类型筛选来过滤定时信息。

- 👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。






















 924
924

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










