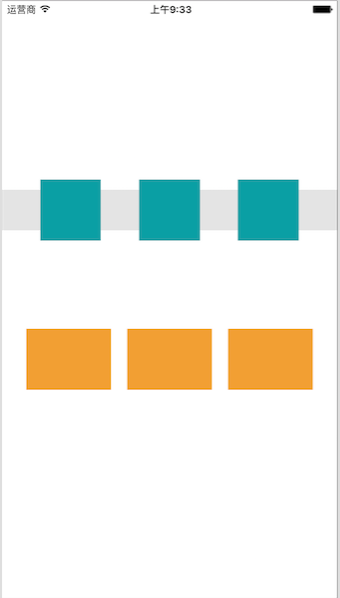
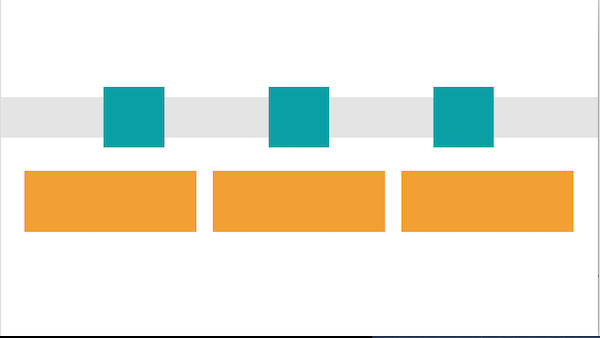
在storyboard/xib中添加约束实现如下效果:
绿色视图为间距等宽,橙色为视图等宽。
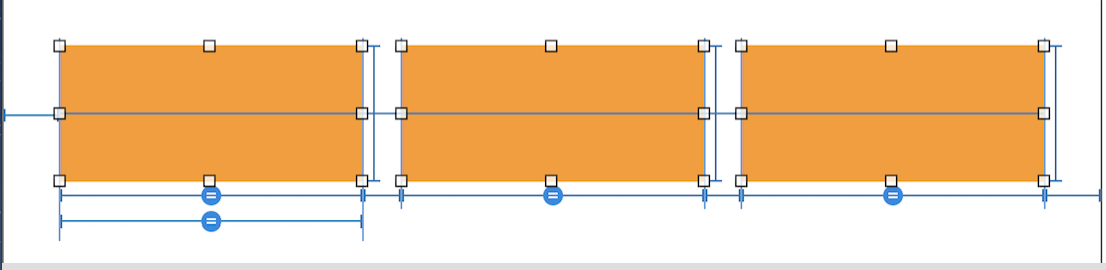
1.视图等宽
添加左边距与右边距为30,视图之间宽度20,视图高度固定为75,垂直中心位于0.6倍屏幕高度处。最后将三个视图等宽设置即可。
2.间距等宽
需要添加4个辅助间距视图,在实际项目中可将其hidden设置为Yes
将视图与辅助间距视图的垂直中心位于0.35倍屏幕高度处,将四个辅助视图高度固定(此图为50),将视图的宽高固定(此图为75),将相邻视图的间距均设为0。最后将四个辅助视图等宽设置即可。
























 6045
6045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








