入门源码有三个基本项目,start v1.0、start v2.0、start v3.0
statr v1.0入门项目,适合新手,代码写法简单易懂
statr v2.0进阶项目,采用分层方式
statr v3.0目标项目,采用分层、按需加载模式,符合当下主流开发模式。
下面主要介绍v3.0

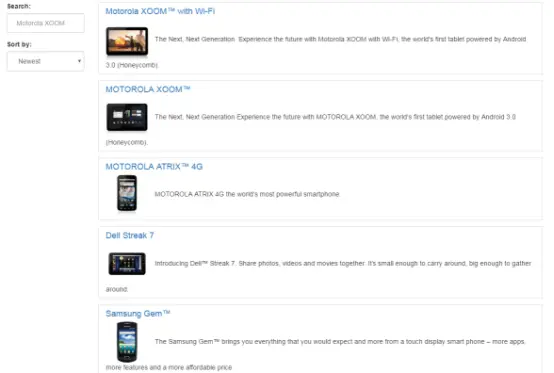
效果图镇楼
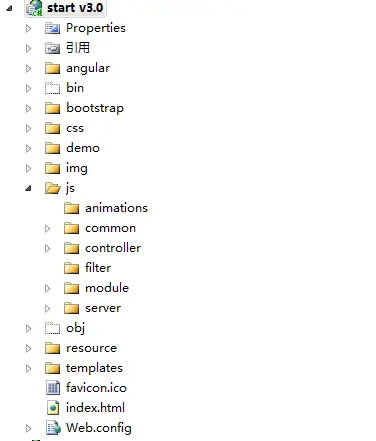
项目目录结构

目录结构
项目采用Bootstrap布局,框架采用angularjs,IDE为VS2010,数据来源为读取json文件
配置项目
页面采用按需加载模式,所以angular要手动启动,页面上不需要添加ng-app(添加了会报错),同时导入requirejs,配置入口文件
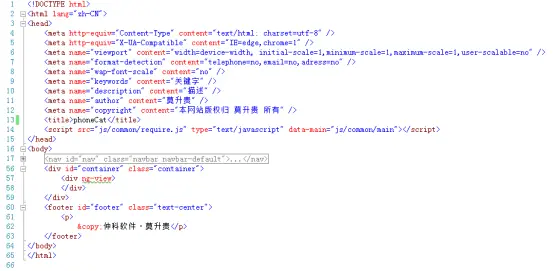
index.html(首页)

主要代码:

解析:data-main="js/common/main" 代表加载完Requirejs后以main.js文件为入口文件(加载文件默认为.js后缀,省缺)
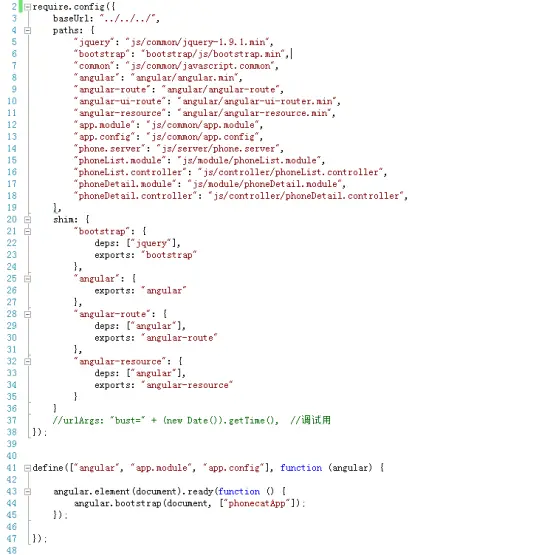
main.js(入口文件)


后期补充(按需加载样式表)
解析:
require.config({}) 加载配置
baseUrl:路径前缀,默认为require所在目录,一般设为项目根目录(是在理解不了相对路径可以设成域名加端口)
paths:文件别名,为提高编码效率,以别名形式代替长长的文件路径(文件后缀默认为.js,省缺)
shim:配置依赖
urlArgs:参数,帮助调试,清除缓存
deps:优先加载的文件
正式加载
define(["angular", "app.module", "app.config"], function (angular) {
angular.element(document).ready(function () {
angular.bootstrap(document, ["phonecatApp"]);
});
});
在加载完angular、app.module和app.config后手动启动angular,应用的作用域为整个文档,应用名称为phonecatApp
可以把上面加载的三个文件理解三个命名空间
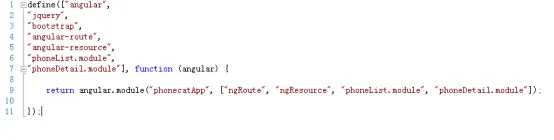
app.module.js(根模块)

这里再加载完相应模块后配置根模块,根模块名称为phonecatApp,和前面手动启动的应用名称要一致,配置完成把该模块暴露出去,方便其他逻辑调用
PS:根模块所依赖的子模块必须在开始的时候全部加载,如果添加了模块需要来这里加载并添加依赖(控制器、指令等不需要)
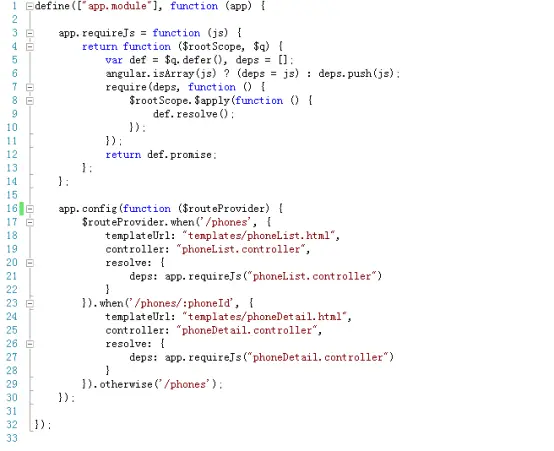
app.config.js(根配置、路由配置)

在加载完app.module(根模块)后,开始对其进行配置
app.requireJs为自定义方法,用于异步加载文件,会用即可
app.config 配置路由(暂时无法使用component形式)
resolve重点,在加载时触发,可自定义开发
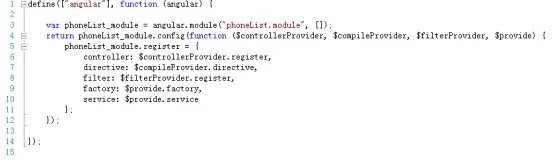
phoneList.module.js(列表模块)

配置列表模块并返回
ps:注意config部分,用于暴露注册方法,方便注册控制器和服务等
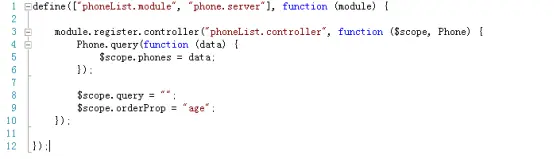
phoneList.module.js(列表控制器)

注册列表控制器,其中Phone为自定义服务,内部封装了http请求
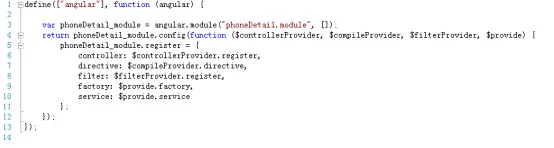
phoneDetail.module.js(详情模块)

同列表模块
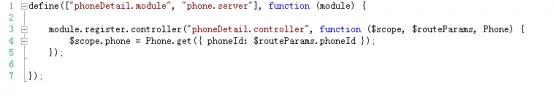
phoneDetail.controller.js(详情控制器)

同列表控制器
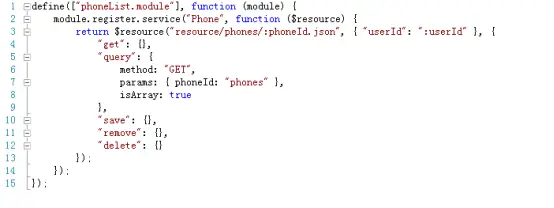
phone.server.js(自定义服务)

依赖angular-resource,服务名称为Phone,设计风格为RESTful
模块拓展
当要添加新模块的时候,先声明新模块,然后在根模块配置依赖,再到根配置文件设置对应视图与动态加载控制器(后期添加:同同时也要去main.js里配置模块依赖的样式表,实现动态加载css)

补充:
代码已经发生了一些小变化,把列表控制器改成了组件形式,其次项目版本也发生了变化
该项目采用的是requirejs按需加载所需文件,其实也可以用oclazyload实现懒加载,两者思路差不多,可以单模块也可以使用多模块,更可以实现自定义组件





















 2496
2496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








