简介
本文介绍了如何使用QT QML和JavaScript实现页面动态加载和切换的效果。
正文
效果



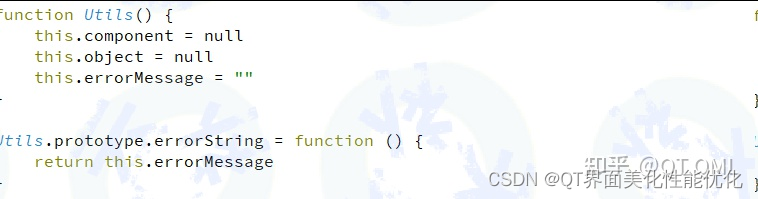
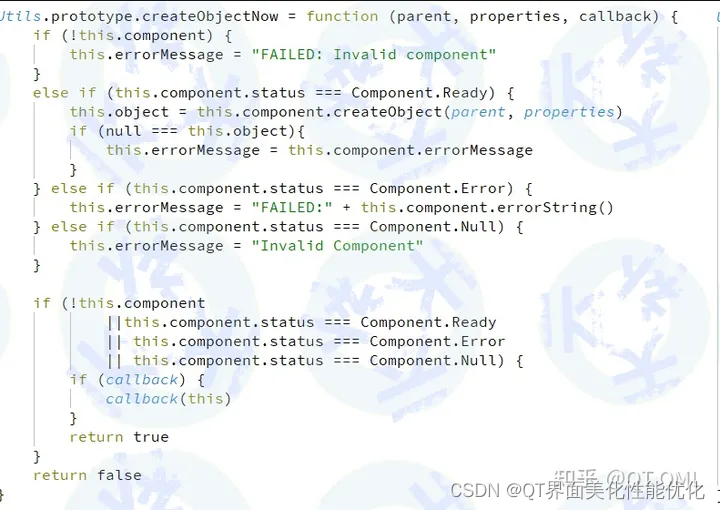
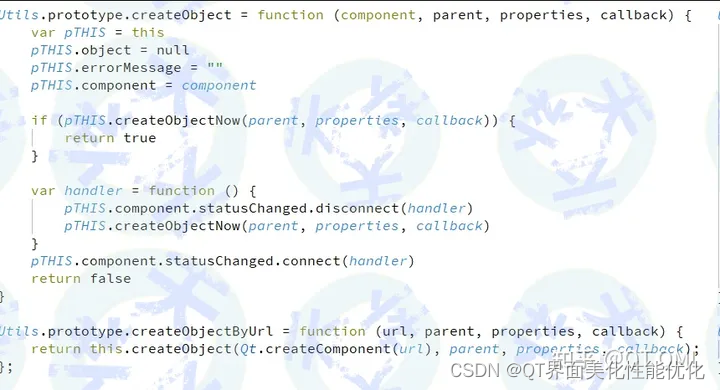
JavaScript代码:butianyun.js文件



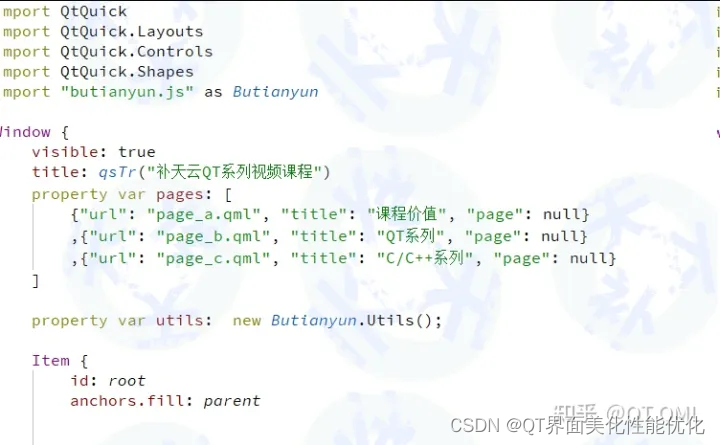
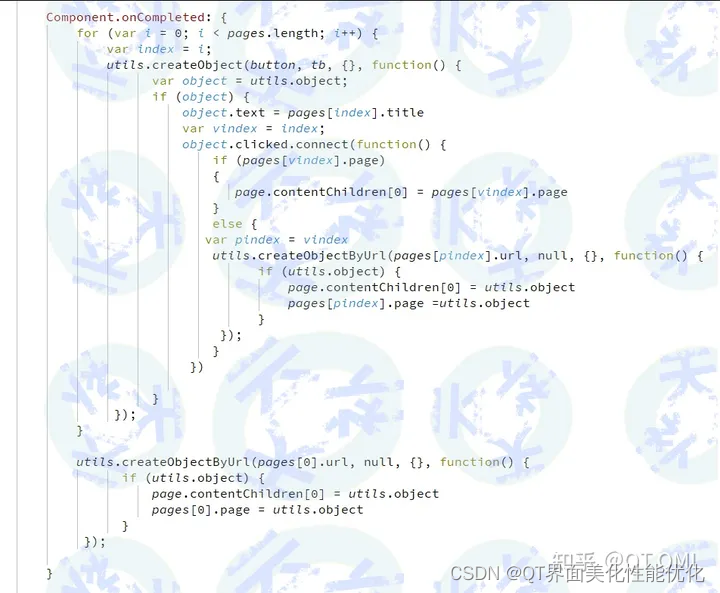
QML代码:主页面
备注:
(a)实现了点击按钮切换标签页页面并加载新的QML页面。


页面A QML代码
import QtQuick
import QtQuick.Controls
import "butianyun.js" as Butianyun
Page {
id: thispage
anchors.fill: parent
Image {
source: Qt.url("value.png")
sourceSize: Qt.size(800, 800)
asynchronous: true
cache: true
}
Button {
text: "Page Two"
onClicked: {
utils.createObjectByUrl(pages[1].url, null, {}, function() {
if (utils.object) {
root.children.length = 0
root.children.push(utils.object)
}
});
}
}
}
页面B QML代码
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls
Page {
anchors.fill: parent
Image {
source: Qt.url("category_A.png")
sourceSize: Qt.size(800, 800)
asynchronous: true
cache: true
}
}
备注:
(a)实现了点击按钮加载一个新页面来覆盖掉整个主页面。
页面C QML页面
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls
Page {
anchors.fill: parent
Image {
source: Qt.url("category_B.png")
sourceSize: Qt.size(800, 800)
asynchronous: true
cache: true
}
}
总结
本文演示了QT QML和JavaScript实现页面动态加载和切换的效果,并给出了有关的QML和JavaScript源代码。
如果您认为这篇文章对您有所帮助,请您一定立即点赞+喜欢+收藏,本文作者将能从您的点赞+喜欢+收藏中获取到创作新的好文章的动力。如果您认为作者写的文章还有一些参考价值,您也可以关注这篇文章的作者。






















 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








