应公司开发需求,这个js插件要实现的功能简单来说就是让一堆特殊链接和DIV有工具提示(tooltip)功能。
首先,我要从给定的xml文档中获取特殊链接的链接地址和DIV的id。这样,在JS中处理XML是第一个问题,目前只有IE和Mozilla的浏览器支持客户端的XML处理。
众所周知,这两大浏览器在实现web标准上存在着很多差异,因此支持XML DOM也有所不同。下面所阐述的参考了《JavaScript高级程序设计》中第15章"JavaScript中的XML"。
IE中的XML DOM支持
Microsoft 在js中引入了用于创建ActiveX对象的ActiveXObject类,创建XML DOM对象实例,使用以下代码:
另外:Microsoft在为IE添加XML支持时,为js创建了基于ActiveX的MSXML库,有了这个库,才可以创建XML DOM对象。
(IE5.0以下没有安装MSXML,用户要从Microsoft上手动下载这个库;IE5.0以上直接搭载了MSXML,可以直接使用此功能。IE版本越高,MSXML版本也会提高。)
1) DOM创建
简单的写法:
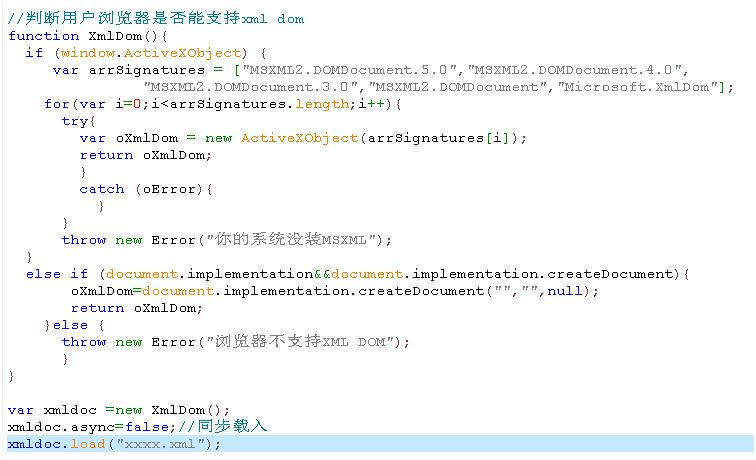
复杂的写法:为了使用正确XML DOM版本,创建一个函数来测试每个XML DOM字符串,出现错误就捕获
2) 载入XML
两种方法:
loadXML() 直接向XML DOM输入XML字符串,如:oxmldom .loadXML("<root><child/></root>");
load()用于从服务器上载XML文件,不可以通过别人的服务器载入文件。
两种载入模式:同步,异步
默认为异步载入,要进行同步载入,只要设置async特性为false:oxmldom.async = false; 然后使用oxmldom.load("xxxx.xml"); 执行完这行代码后,oxmldom会包含能表示XML文件结构的一个DOM文档,这样就可以使用DOM所有特性和方法了。
异步载入要比同步复杂些,这里就不讨论了。
3) 获取XML
在load完xml文件后,Microsoft 为每个节点(包括文档节点)添加了一个xml特性,并以字符串返回,还可以获取某节点的xml。
4) 解析错误 parseError特性包含了关于解析XML代码时所遇到的问题的所有信息
Mozilla 中的XML DOM支持
Mozilla提供的XML DOM版本比IE更加标准。
1) DOM创建
2) 载入XML 只支持load(); 也要指定是同步还是异步载入
3) 获取XML Microsoft的xml特性,Mozilla并不支持,但是提供了同样目的的XMLSerializer 对象
4) 解析错误
通用接口
在两种浏览器中都可使用XML DOM的通用办法























 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








