文章目录
HTML介绍
-
什么是HTML?
超文本标记语言 ( Hyper Text Markup Language )
超文本包括 : 文字 , 图片 , 音频 , 视频 , 动画 ,… -
发展历史
HTML2.0 --> 文字 , 特别丑的文本框
HTML 5 ---- > 动画 , 渲染…
-
HTML的优势
- 所有的浏览器都支持
- 市场的需求—从C/S—>B/S架构
- 跨平台
-
W3C标准
-
万维网联盟( World Wide Web Consortium )
-
三个标准
- 结构化标准—>HTML , xml等
- 表现标准—>CSS
- 行为标准 —> ( ECMA Script )
-
-
网页编辑工具
- 记事本
- Notpat++
- Hbuilder
- IDEA
- WebStorm
- VScode
- …
HTML的基本结构
Html注释 :
<!-- 注释 -->
Html的基本结构 :
<!--声明 : 告诉浏览器使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--标签是成对出现-->
<!--头部标签-->
<head>
<meta charset="UTF-8">
<!--网页标题-->
<title>title</title>
</head>
<!--网页主体-->
<body>
Hello,World!
</body>
</html>
< title > 标签 : 网页的标题
< meta > 标签 : 关键字标签(为什么我们可以在网上搜关键字就会出现相应的内容)
<!--网页编码-->
<meta charset="UTF-8">
gb2312 ----> 包含全部的中文字符
utf-8 ---->包含了全世界所有地方的文字和符号
网页的基本标签
标题标签
<!--标题标签-->
<!--H1最大 , H6最小-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
段落标签
标识一个段落,其中可以包含其他行标签
<!--段落标签-->
<!--p:表示段落标签-->
<h1>段落标签</h1>
<p>晓看天色暮看云,行也思君,坐也思君</p>
<p>晓看天色暮看云,行也思君,坐也思君</p>
<p>晓看天色暮看云,行也思君,坐也思君</p>
<p>晓看天色暮看云,行也思君,坐也思君</p>
<p>晓看天色暮看云,行也思君,坐也思君</p>
换行标签
因为存在行标签,因此也就引出了换行标签
<!--换行标签-->
<!--br:单标签-->
<h1>换行标签</h1>
晓看天色暮看云,行也思君,坐也思君
晓看天色暮看云<br/>
行也思君<br/>
坐也思君<br/>
水平线标签
<!--水平线标签-->
<!--hr表示水平线标签-->
<h1>水平线标签</h1>
<hr/>
晓看天色暮看云,行也思君,坐也思君
字体标签
<!--字体加粗 , 斜体-->
<!--strong : 粗体-->
<!--em : 斜体-->
<h1>字体字体样式</h1>
晓看天色暮看云,行也思君,坐也思君
加粗后 : <strong>晓看天色暮看云,行也思君,坐也思君</strong>
斜体 : <em>晓看天色暮看云,行也思君,坐也思君</em>
特殊符号的表示
<!--特殊符号-->
<h1>特殊符号</h1>
<p>大于号 : > </p>
<p>小于号 : < </p>
<p>空格 : 你 好 | 你 好</p>
<p>引号 : ""</p>
<p>版权符号 : © 版权所有...</p>
<!--& + 符号字符 + 分号结束-->
图像标签
常见的图像格式 :
- jpg
- png
- bmp 位图
- gif
- …
图像标签 :
<!--图像标签-->
<!--
src = 图片的路径 (必填)
title = 鼠标悬停显示
alt = 图片的名字
w h->高
-->
<!--
相对路径
上一级路径表示方式 ../
绝对路径 : 不推荐使用
-->
<img src="../resources/images/tx.jpg" title="鼠标悬停说:艾欧尼亚万岁" alt="艾瑞莉娅" width="300px" height="300px">
链接标签
超链接
<!--a:表示超链接-->
<!--
href : 表示连接的地址 : 必填
-->
<a href="https://www.baidu.com">点击跳转</a>
<!--图像链接-->
<a href="https://www.baidu.com"> <img src="../resources/images/tx.jpg"> </a>
锚链接
可以从一个地方跳到锚指定的地方,需要的东西: 1.标记(打锚点) 2.跳转(#锚点名称)
<!--锚链接-->
<!--创建一个标记-->
<a name="mark">锚链接标记</a>
<!--跳转到标记-->
<a href="#mark">点击跳转</a>
<a href="demo.html#top3">跳转到demo页标记三</a>
功能性链接
<!--功能性链接 -->
<a href="mailto:24736743@qq.com">发送邮件</a>
<!--QQ点击联系
可以进下面的官网进行设置自己的qq链接
地址 : https://shang.qq.com/v3/widget.html
-->
target属性
target 目标跳转的网页打开方式
_blank : 打开新的网页
_self : 在本网页打开
-->
<p>
<a target="_blank" href="1.第一网页.html">打开第一个网页_在新网页中打开</a>
<a target="_self" href="1.第一网页.html">打开第一个网页_在自己网页中打开</a>
</p>
行内元素和块元素
独占一行的标签 : 块标签
- p
- h1~h6
只有自己那一部分 , 可以在行内定义多个的标签 : 行内标签
- a
- strong
- img
- em
开放标签<—>闭合标签
<p> </p>
<p> </p>
<p> </p>
<p> </p>
自闭合标签
<br/>
列表
无序列表ul,有序列表ol,自定义列表dl
<!--无序列表-->
<!--
<ul> -> 无序列表
<li> -> 选项
-->
<h1>无序列表</h1>
<ul>
<li>java</li>
<li>C/C++</li>
<li>Linux</li>
<li>Python</li>
</ul>
<!--有序列表-->
<!--
<ol> -> 有序列表
<li> -> 选项
-->
<h1>有序列表</h1>
<ol>
<li>java</li>
<li>C/C++</li>
<li>Linux</li>
<li>Python</li>
</ol>
<!--自定义列表-->
<!--
<dl> -> 自定义列表
<dt> -> 列表标题
<dd> -> 列表选项
-->
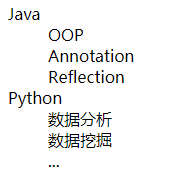
<h1>自定义列表</h1>
<dl>
<dt>Java</dt>
<dd>OOP</dd>
<dd>Annotation</dd>
<dd>Reflection</dd>
<dt>Python</dt>
<dd>数据分析</dd>
<dd>数据挖掘</dd>
<dd>...</dd>
</dl>
给出自定义列表示例结果:

表格
为什么使用表格 ?
- 简单通用
- 结构稳定
表格结构
- 单元格
- 行
- 列
HTML表格的示例:
<!--表格-->
<!--
table : 表格
tr : 行 table rows
td : 列
-->
<!--为了看得清楚,设置了边框,border=1px-->
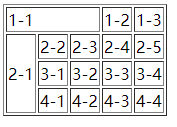
<table border=1px>
<tr>
<!--colspan=跨3列-->
<td colspan="3">1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<!--colspan=跨3行-->
<td rowspan="3">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
</tr>
</table>
表格示例结果:

视频/音频
思考 : 如何在网页上播放视频和音频 ?
结论 : 应该有一个标签控制音频或者视频 .
video , audio
<!--播放视频-->
<!--前端要考虑问题 : 浏览器兼容性-->
<!--
video标签
src -> 视频路径 (必填)
controls -> 给视频增加控制播放的按钮
autoplay -> 自动播放视频
w-h -> 视频窗口大小
-->
<video src="../resources/video/多线程01:概述.mp4" controls width="1280px" height="720px" autoplay></video>
<!--音频标签-->
<!--
src -> 音频路径
controls -> 给音频增加控制播放的按钮
autoplay -> 自动播放视频
....
-->
<audio src="../resources/video/Human%20Legacy%20-%20Ivan%20Torrent.mp3" controls autoplay></audio>
网页结构分析
一般网页分为:
- 头部
- 导航
- 主体内容
- 底部
<header> 头部 </header>
<footer> 尾部 </footer>
<nav> 导航 </nav>
<article> 放文章 </article>
<code> 代码 </code>
<section>独立区域</section>
.......
iframe内联框架
iframe 内联框架
<!--iframe内联框架-->
<!--
作用:在一个网页中嵌入另外一个网页
-->
<!--<iframe src="https://www.baidu.com" frameborder="0" width="960" height="540"></iframe>-->
<!--在网页中实现容器的效果,实现页面内容加载-->
<iframe name="markup" src="" frameborder="0"></iframe>
<a href="https://www.baidu.com" target="markup">百度</a>
<a href="2.HTML的标签.html" target="markup">HTML标签</a>
<a href="3.图像标签.html" target="markup">图像标签</a>
<a href="4.超链接.html" target="markup">超链接</a>
<iframe src="//player.bilibili.com/player.html?aid=54171171&cid=95552484&page=17"
scrolling="no" <!--滚动条没有-->
border="0"<!--边框无-->
frameborder="no"<!--内联边框无-->
framespacing="0"<!--内联框架之间的编剧为0-->
allowfullscreen="true"><!--全屏显示-->
</iframe>
表单元素
什么叫表单 ?
常见的应用:登录 , 注册 …
常见表单元素
文本框 密码框 按钮 单选框 多选框 文本域 下拉框 文件域
邮箱 网址 数字 滑块 搜索框
<!--form为表单元素-->
<!--
action : 提交地址
method : 提交方式 : post/get
-->
<h1>注册</h1>
<!--
input属性:
type=类型
name: 名字 , 可以重复
id: 不能重复,保证全代码唯一
disabled: 禁用文本框
-->
<!--
post : 安全 效率低 能提交无限大的文件
get : 不安全 效率高 一次请求的文件量特别小 .
温馨提示 : 网页中一般使用post方式提交
-->
<form action="1.第一网页.html" method="get">
<!--文本框 : input type=text-->
<p>用户名 : <input type="text" name="username"> </p>
<!--密码框 : input type=password -->
<p>密码 : <input type="password" name="password"> </p>
<p>确认密码 : <input type="password" name="password"> </p>
<p>
<!--文件域-->
<input type="file">
</p>
<p>
<!--radio单选框-->
<!--name:绑定同一个组-->
<!--checked 默认选中-->
<!--
注意事项:
1. 若是要提交 , 则必须要有 name 和value属性
k=v&k=v&k=v&k=v&k=v&k=v
2. name就是key 提交的键 , vlaue就是提交的信息
-->
性别
<input type="radio" value="boy" name="group1">男
<input type="radio" value="girl" name="group1">女
<input type="radio" value="!boygirl" name="group1">人妖
</p>
<p>
<!--
注意事项:
1. 若是要提交 , 则必须要有 name 和value属性
k=v&k=v&k=v&k=v&k=v&k=v
2. name就是key 提交的键 , vlaue就是提交的信息
-->
爱好
<!-- checkbox多选框-->
<input type="checkbox" value="movie" name="hobby"/>看电影
<input type="checkbox" value="music" name="hobby"/>听歌
<input type="checkbox" value="road" name="hobby"/>打游戏
<input type="checkbox" value="code" name="hobby"/>敲代码
</p>
<hr/>
<!--下拉框-->
<!--selected 选中-->
<select name="列表名称">
<option value="选择的值1">一</option>
<option value="选择的值2">二</option>
<option value="选择的值3" selected>三</option>
</select>
<select name="国家">
<option value="美国">美国</option>
<option value="中国" selected>中国</option>
<option value="印度">印度</option>
</select>
<select name="中国">
<option value="西安">西安</option>
<option value="重庆">重庆</option>
<option value="新疆" selected>新疆</option>
</select>
<p>
<!--按钮-->
<input type="button" value="我的第一个button按钮">
<!--图片按钮-->
<!--<input type="image" src="../resources/images/tx.jpg">-->
</p>
<p>
<!--
文本域
多行的文本框
-->
<textarea name="textarea" cols="20" rows="10">
文本内容
</textarea>
</p>
<hr/>
<!--邮箱表单简单验证-->
邮箱 : <input type="email" name="email"/> <br/>
<!--url简单验证-->
url : <input type="url" name="url"> <br/>
<!--数字的简单验证-->
数字 : <input type="number"> <br/>
<!--滑块,值得范围0~100-->
滑块 : <input type="range" name="range" value="30">
<!--搜索框-->
搜索框 : <input type="search" name="search">
<!--提交按钮 : input type=submit-->
<!--重填按钮 : type="reset"-->
<!--
提交会产生事件 , 会将表单的内容提交到action请求的地址 ,方法为method指定的方法
submit默认文字是提交 , 手动给按钮赋值使用 value
-->
<p>
<input type="submit">
<input type="reset">
</p>
</form>
表单其他应用
隐藏域 , 只读 , 禁用
hidden : 隐藏域
readonly : 只读
disabled : 禁用
思考?为什么要表单验证
降低服务器压力
保证数据的安全性
表单验证需要哪些东西 ?
- 提示信息
placeholder-->默认提示信息
<p>用户名 : <input type="text" name="username" placeholder="请输出用户名"> </p>
- 非空判断 (必填项)
required-->必须填写此项
<p>密码 : <input type="password" name="password" required> </p>
- 正则表达式验证
pattern-->正则表达式
自定义验证 : <input type="text" pattern=" RE "/>






















 1592
1592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








