1、点击左侧菜单,右侧仅固定区域内容变更,左侧菜单栏和顶部导航栏不变
1.1 使用 axure内联框架
内联框架就是在固定的区域显示内容,如果显示不了可以拖动滚条移动到其他的部分。
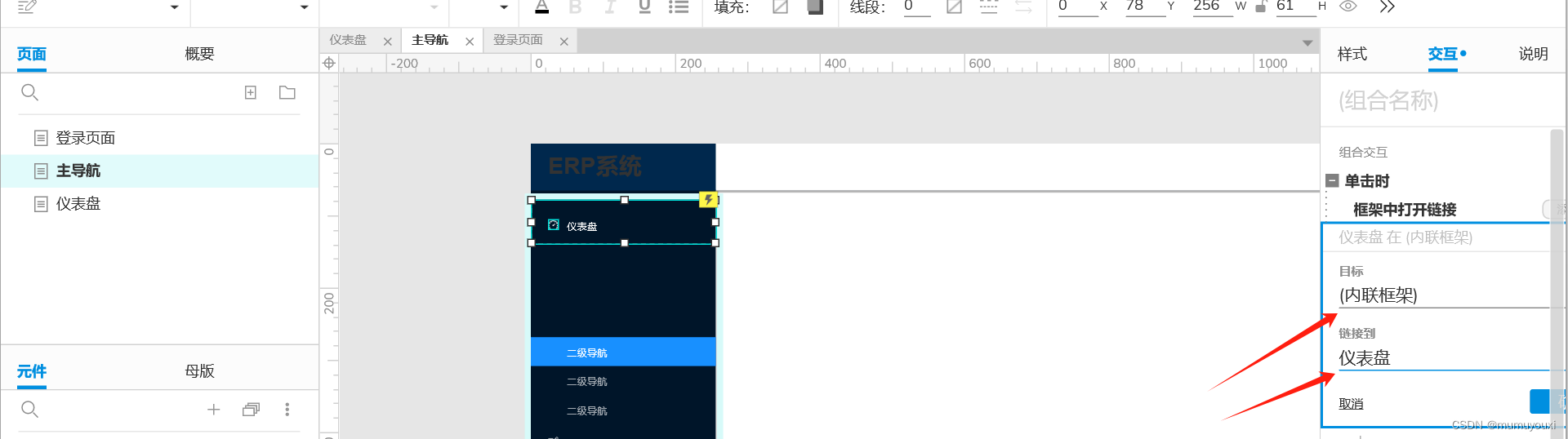
交互设置:点击菜单>新增交互>单击时>框架中打开链接>内联框架>指定页面

1.2 点击选中效果

1.3 登录默认打开仪表盘设置
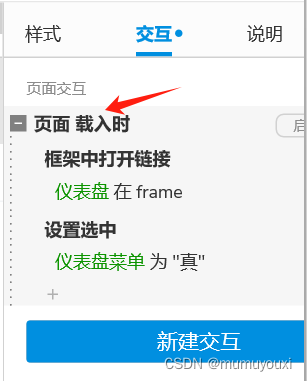
【新增交互>页面载入时>在框架中打开仪表盘,默认选中】

2.左侧菜单栏
2.1 二级菜单推拉效果
之前的文章写过,这里不赘述
注意:要想载入的时候菜单默认收缩状态,需要设置页面载入时隐藏效果,且必须设置更多里面的拉动元件效果

2.2 三级菜单推拉效果
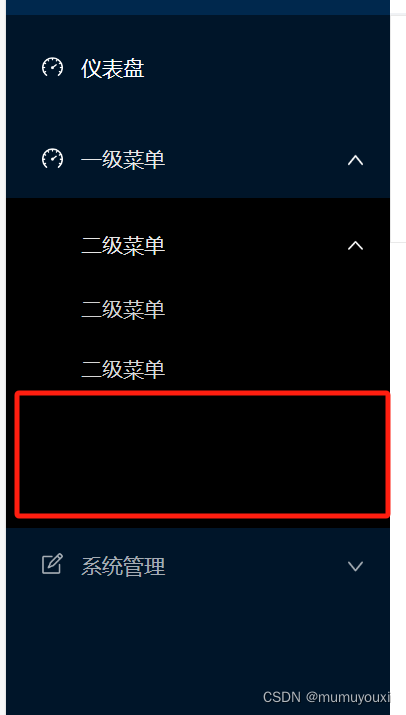
和二级菜单设置不一样,会出现三级菜单无法拉动一级菜单的情况,见下图

用中继器的方法设置三级菜单比较好维护。
中继器菜单设置方法见其他文章:
2.3进入页面时默认二级菜单收缩效果
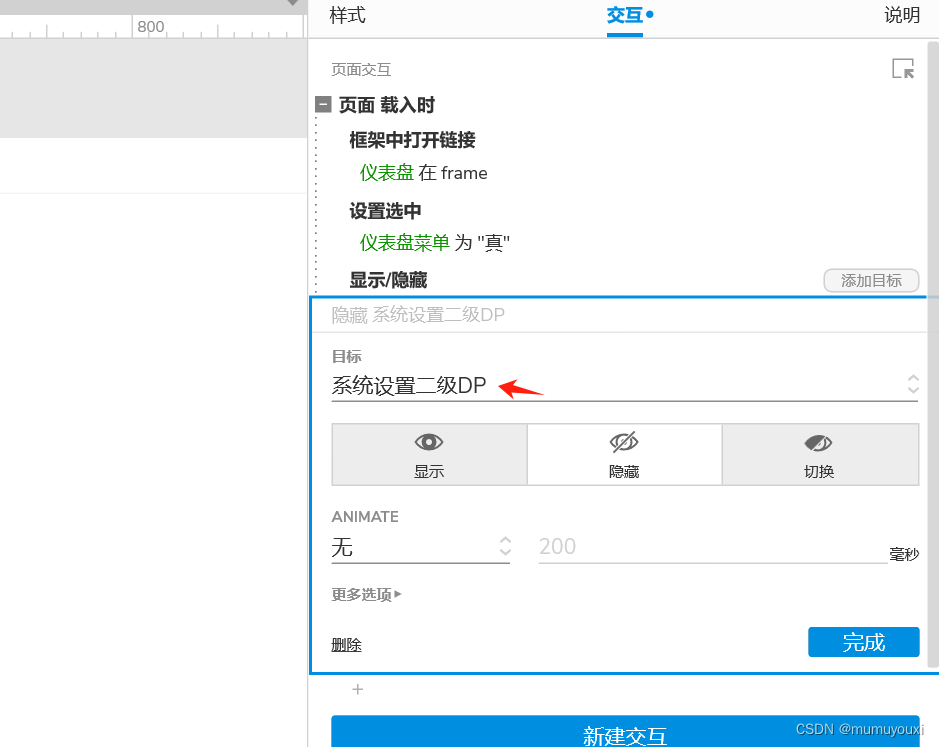
页面载入时隐藏指定二级菜单

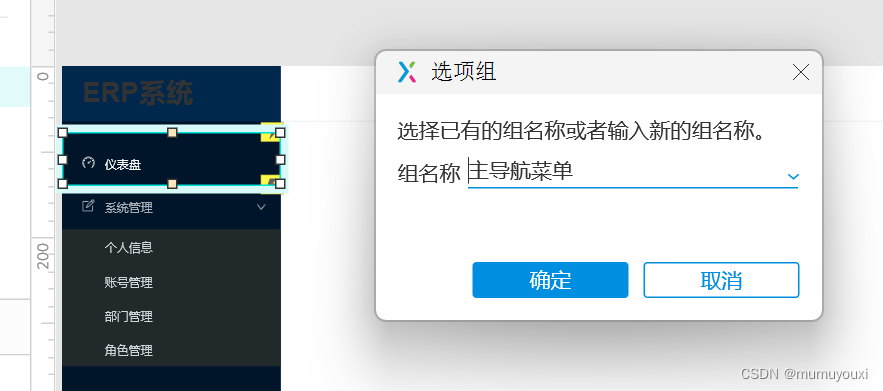
2.4、设置仅一个菜单选中的效果
即点击另一个菜单,之前的选中效果就取消,菜单栏只有一个菜单被选中
选中所有设置了选中效果的菜单,右键加入选项组,选择组名称























 917
917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








