一、中继器原理

中继器可理解为由模型>控制台>展示3部分组成
表格模型和excel表格没什么区别,但是列名必须是字母,不能取中文名
用户设计好表格模型后,通过控制台的一系列命令,把最终要呈现的数据呈现给用户
二、三级菜单示例
第一步:拖拽一个中继器到画布

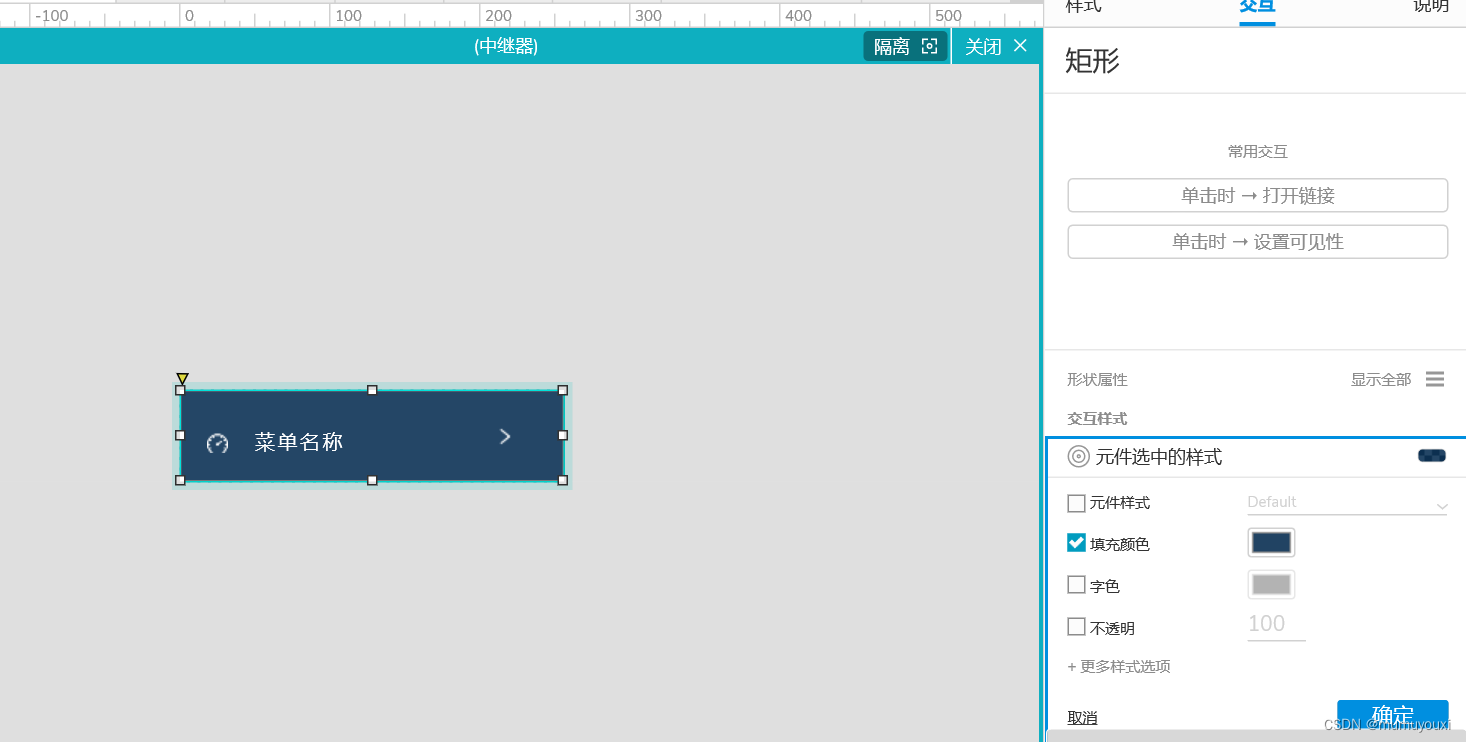
第二步:设置中继器样式
1)先去掉中继器的边框

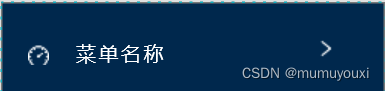
2)设置菜单样式

见上图:按矩形,小图标,箭头图标来设置
文字样式设置(本案例)


第三步:配置中继器数据

字段含义:
menuid:菜单id
menu1/2/3:一级二级三级菜单的名称
menulevel:菜单等级,1代表一级菜单,以此类推
parentid:对应的一级菜单id
parentid1:对应的上级菜单id
xiaji:是否最后一级,1代表还有还一级,例如一级菜单下有二级菜单,就设置为1,没有二级菜单就代表末级,此时设置为0
open:是否打开,默认为0打开状态
display:是否显示,1代表显示
ture:是否显示,1代表选中
icon:左侧图标
page:选中后跳转的链接地址
第四步:设置页面基础动作
1)设置各级菜单名称

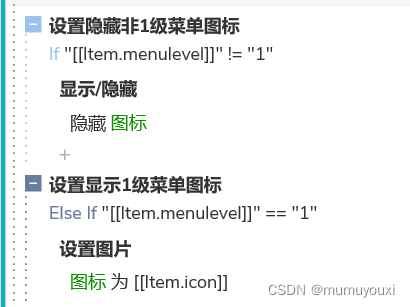
2)设置左侧图标1级显示icon,非1级隐藏

效果如下

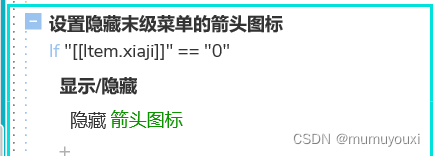
3)设置末级不显示箭头图标

效果如下:

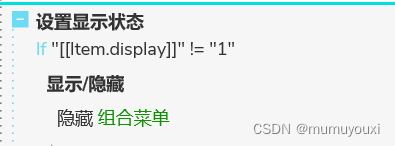
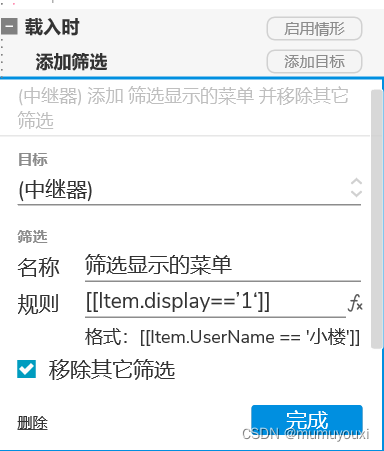
4)根据是否显示,显示菜单

效果如下:

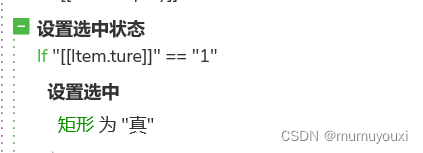
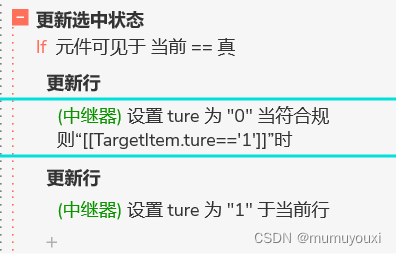
5)设置选中状态

注意:这里要设置选中的样式【选中矩形>交互样式>选中>填充颜色】

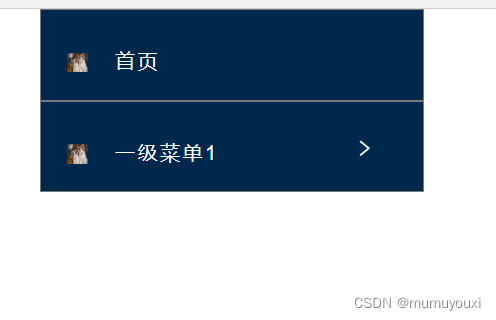
效果如下:
默认选中首页

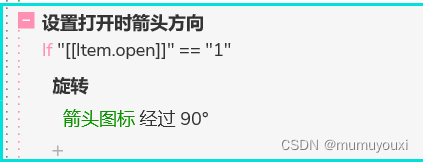
5)设置打开时,箭头旋转90

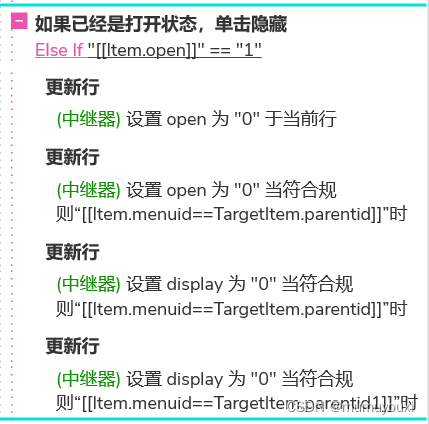
第五步:设置交互动作



第六步:其他注意事项
载入时,隐藏的菜单会占位,见图

此时需要设置载入时交互动作

再看图示

这下完美了
三、待解决事项
目前还有一个菜单名称缩进的问题还没解决,希望知道的小伙伴们留言告知下






















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








