高级搜索可以通过使用精确的关键词或短语,帮助用户找到特定的内容。尤其在面对大量搜索结果时,通过过滤条件缩小范围,能够节省时间。他允许用户使用多个条件进行组合(例如条件匹配、模糊搜索、区间筛选等)来精准获取相关内容。
今天我们就来学习,怎么在Axure里使用交互,实现高级搜索的效果,其中包括:
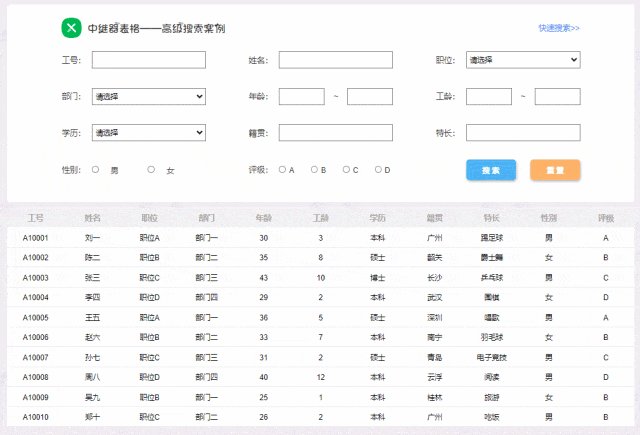
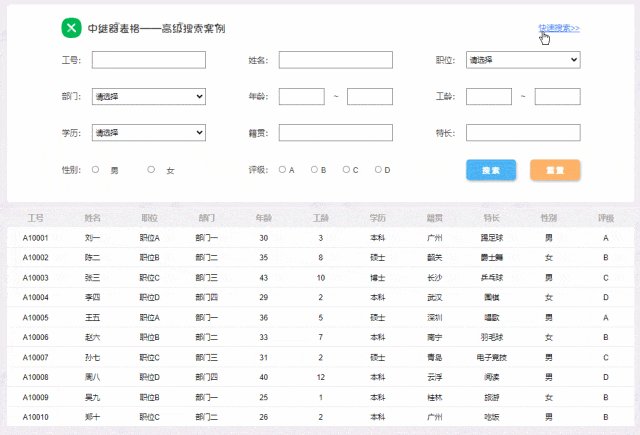
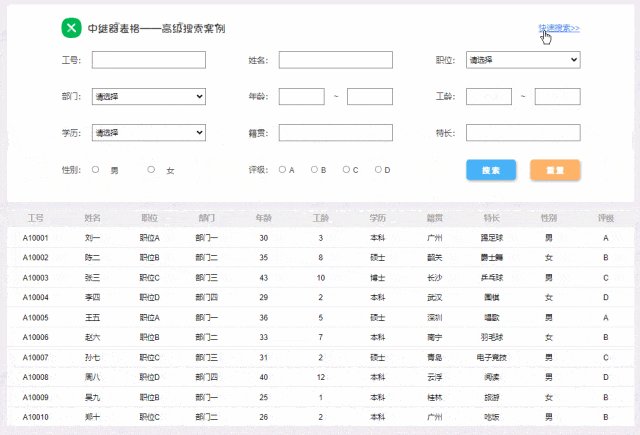
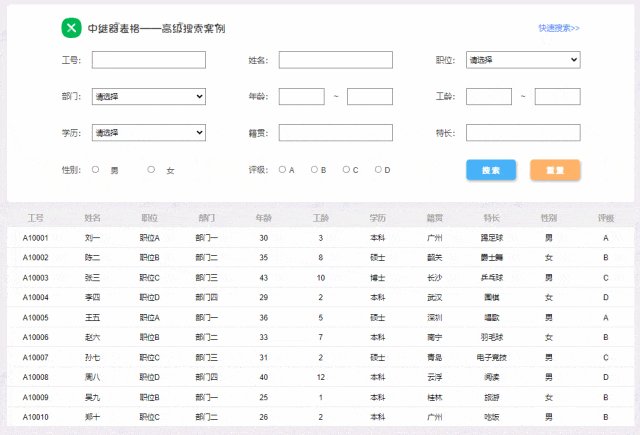
一、效果展示
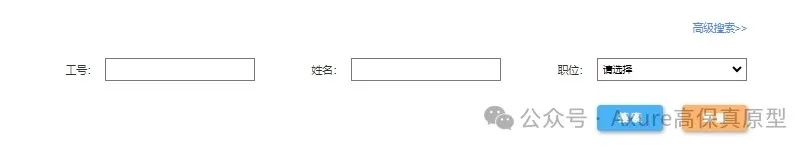
1、切换搜索方式——点击右上角搜索文字可以切换高级搜索或快速搜索
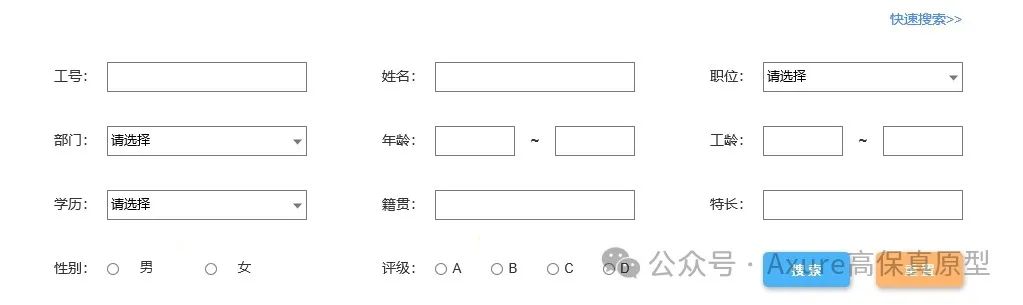
2、多条件联动搜索——包括输入框模糊搜索、下拉列表选项搜索、数字区间筛选、单选按钮组搜索
3、中继器表格——表格内容是用中继器制作的,使用时维护中继器表格内容即可

【原型预览含下载地址】
https://axhub.im/ax9/2bcd864c6573fb02/#g=1&p=高级搜索案例
二、制作教程
1、材料准备
搜索栏我们要做两个页面,快速搜索和高级搜索两个页面,分别放在同一个动态面板的两个状态里
1.1 快速搜索
一般快速搜索是搜索常用的信息,例如工号、姓名、职位,所以我们可以在快速搜索页面,可以通过输入框、文本标签、矩形、下拉列表、按钮来制作,如下图所示摆放

1.2 高级搜索
高级搜索的话搜索的条件会更加细致,可以精准的找到需要的数据,所以会在快速搜索的基础上,在增加一些搜索方式、例如区间搜索、单选按钮组搜索等。用到的元件包括输入框、文本标签、矩形、下拉列表、按钮、单选按钮等,如下图所示摆放

完成之后我们将它放在同一个动态面板的两个状态页里,后续会通过交互来切换。
1.3表格内容
表格我们分为表头和表格内容
表头的话我们用多个矩形摆放而成,每个矩形对应一列,如下图所示
![]()
表格内容我们用中继器来制作,在中继器里同样增加和表头一样多的矩形,每个对应一列,宽度和对应的表头矩形一致,如下图所示摆放
![]()
如果需要移入对应行变色的效果,可以设置鼠标悬停样式,将他们组合在一起,然后勾选允许触发组合内交互样式。
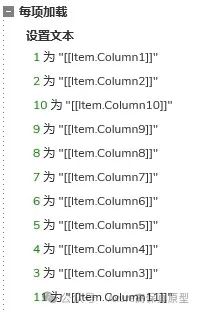
中继器表格我们增加对应的列数,案例中是11列,Column1~11,每列对于中继器里1-11的矩形

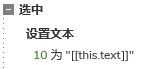
如果是Axure10的话,我们点击表格里的连接元件,选择对应的矩形,就可以将表格内容设置到矩形上,如果是Axure8或9,就要在中继器每项加载时,用设置文本的交互,将对应列的值设置到对应的矩形上

2、交互制作
2.1 快速搜索和高级搜索之间的切换
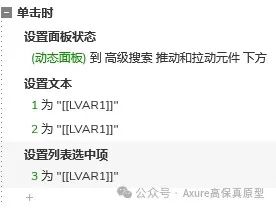
鼠标单击右上角快速搜索的文字时,就代表先切换到快速搜索里,所以我们用设置面板状态的交互,将动态面板设置到高级搜索的页面;
同理鼠标单击右上角高级搜索的文字时,就代表先切换到高级搜索里,所以我们用设置面板状态的交互,将动态面板设置到高级搜索的页面;
在设置完页面之后,因为快速搜索和高级搜索里有三个条件是一样的,分别是工号、姓名和职位,所以我们要把之前输入了的值传到另一个页面,输入框里的值我们用设置文本的交互就可以设置了,下拉列表的值,我们要通过设置列表选中项的交互,将值传到另一个页面的下拉列表里

2.2 搜索按钮的交互
鼠标单击搜索按钮时,我们应该根据填写的内容对中继器表格进行筛选
2.2.1 输入框模糊搜索
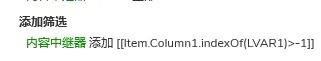
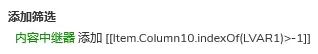
像员工号、姓名这种,我们可以用模糊搜索,例如搜索张,可以找到所有包含张的名字。这里我们需要用indexof函数,这个函数可以查看目标文字里是否含有指定的文本,如果有结果就大于-1,否则就等于-1

2.2.2下拉列表筛选
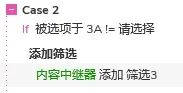
像员工岗位这种,有有限的选择值的,我们就可以用下拉列表筛选,筛选条件是下拉列表的选项文字等于对应列里的文字。这里需要注意的是,下拉列表一般有一个选项是提示文字,例如请选择,我们在筛选之前,要把这种情况剔除,我们可以加一个条件,如果选项文字不是默认文字,才执行筛选的交互。

2.2.3 单选按钮组筛选
单选按钮组筛选也很简单,我们在单选按钮选中时,用设置文本的交互,将选中的值用文本记录下来,然后用筛选的交互,条件是目标行对应列的值,等于记录的文本值


2.2.4 区间筛选
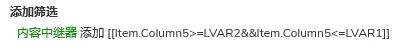
一般像年龄、工龄这种,我们会用区间筛选的方法,筛选的条件是目标行对应列的值要大于左侧输入框的值,并且小于右侧输入框的值。

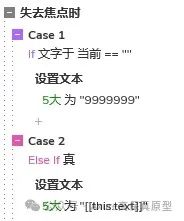
这里需要注意的是,如果输入框文本为空,那他就默认为0,这样如果只输入了左侧最小值是40,那他搜索的条件就是40到0,这样明显是不对的,所以在输入框失去焦点时,我们要判断他是否为空,如果为空,就在记录文本里设置一个无限大的值,例如99999999;如果不为空,就记录输入框里填写的值。筛选时不是对输入框进行筛选,是对记录的文字进行筛选,这样就可以避免这个问题了

2.2.5 联合筛选
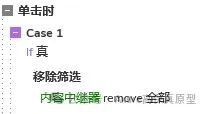
因为各个筛选条件的关系是并的关系,所以我们一次添加筛选事件就可以了,需要注意的一点是,在筛选开始的时候,我们要先用移出筛选的交互,移除全部筛选,然后才开始新的筛选

这样我们就可以完成搜索了,需要注意的是,在快速搜索页面,只对前面三个条件进行筛选,高级搜索页面,才是对全部条件进行筛选。
2.2.6 重置
鼠标单击重置按钮时,我们要将表格和搜索条件恢复原状,如果是输入框,我们用设置文本的交互,将他设置为空就可以了;如果是记录文字,我们也是用设置文本的交互,将他设置为默认值,例如最大值是设置为99999;如果是下拉列表,就用设置列表选项的交互,将他设置为默认选项;如果是单选按钮,我们就用取消选中的交互将他们取消。最后用触发的交互,触发搜索按钮鼠标单击时,相当于触发了移出筛选,表格就自动恢复到未筛选之前的状态。

这样我们就完成高级搜索的原型模板了,后续使用也很方便,表格数据只需要在中继器表格里填写,预览后即可自动生成对应的效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文内容由微信公众号:Axure高保真原型 原创发布,未经许可,禁止转载和商用






















 605
605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










