
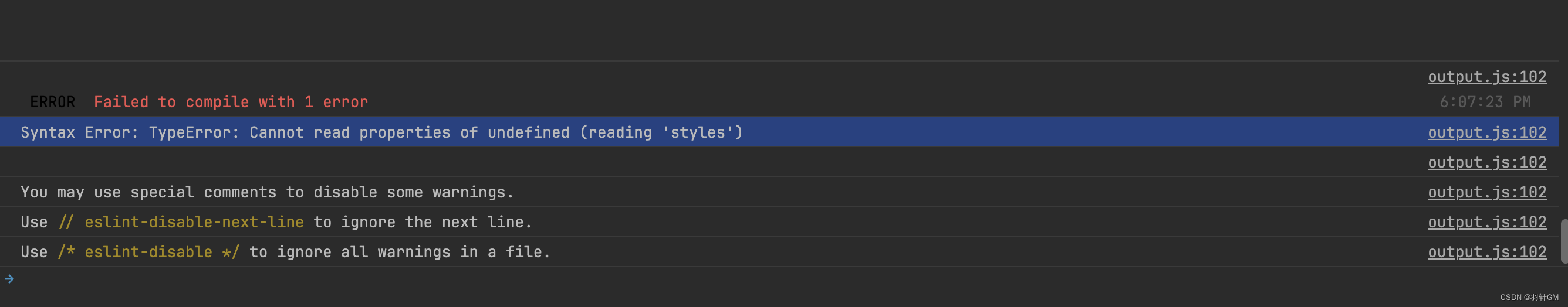
日志只有这一行,比较难排查
排查途径:
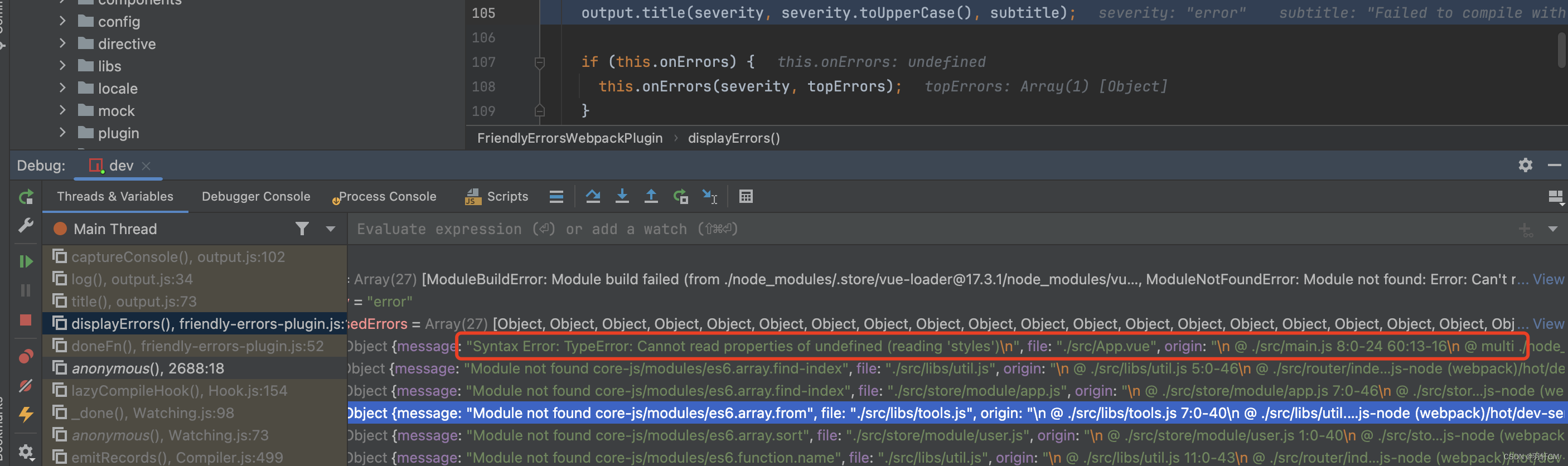
1、从上图找到唯一的文件输出output.js,断点查看堆栈信息,如下图,可以看到这个错误是由于哪个文件引起的

以为从App.vue中定位到原因了,其实也不对,继续往下看
无意间看到一篇博客,得到启发

用上面的方法,成功解决本次遇到的Syntax Error: TypeError: Cannot read properties of undefined (reading ‘styles’)这种问题
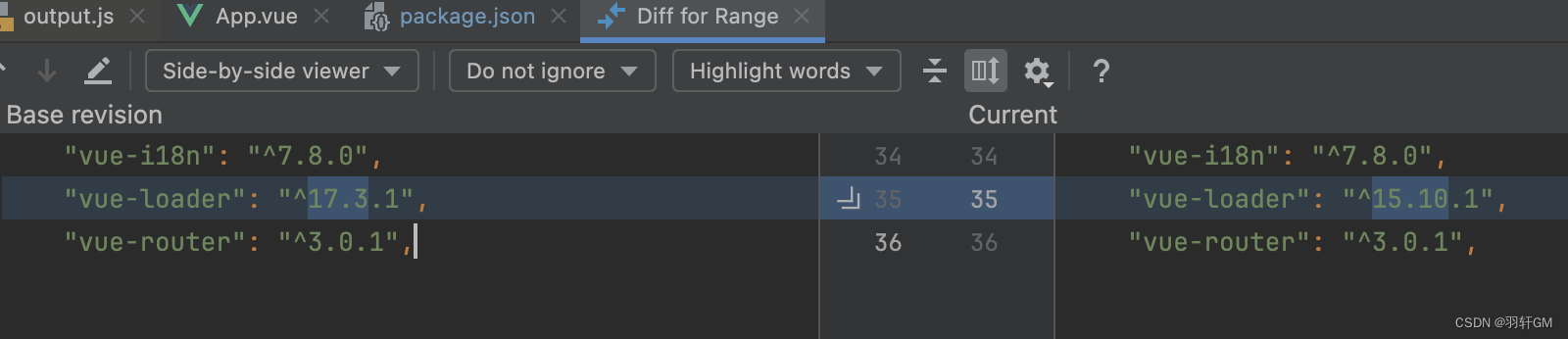
解决办法:
修改根目录的package.json,将vue-loader降为^15.10.1
注意,本人用的node 16.13.0版本























 6027
6027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










