每天浪漫主义
时光很匆忙!别错过日落与夕阳!lemon
提示: 当您想要通过网页来收集一些用户的信息(例如用户名、电话、邮箱地址等)时,就需要用到 HTML 表单。
01.创建表单标签
在HTML中标签需要用到form标签,具体语法如下所示:
<form action="URL" method="GET|POST">
表单中的其它标签
</form>
对属性的说明:
action 属性用来指明将表单提交到哪个页面;
method 属性表示使用哪个方式提交数据,包括 GET 和 POST 两种方式,它们两者的区别如下:
GET:用户点击提交按钮后,提交的信息会被显示在页面的地址栏中。一般情况下,GET提交方式中不建议包含密码,因为密码被提交到地址栏,不安全。
POST:如果表单包含密码这种敏感信息,建议使用 POST方式进行提交,这样数据会传送到后台,不显示在地址栏中,相对安全。
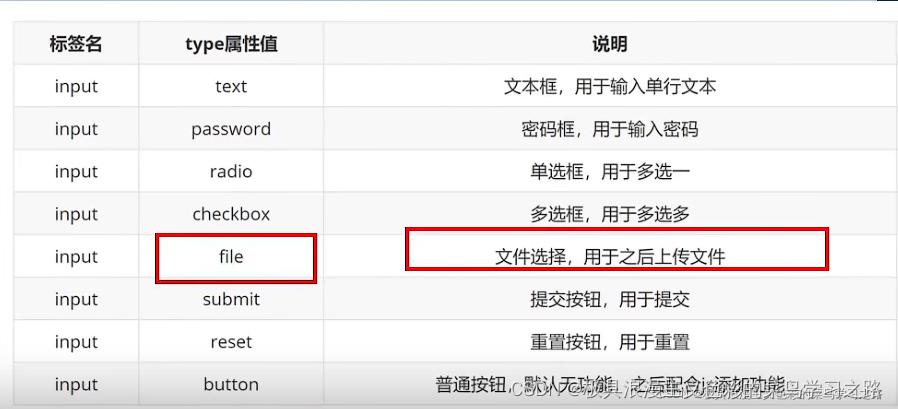
HTML 为标签提供了一些专用的属性,如下面图片所示:

表单可以接收用户输入的信息,然后将其发送到后端应用程序,例如 PHP、Java、Python
等,后端应用程序将根据定义好的业务逻辑对表单传递来的数据进行处理。
表单属于 HTML
文档的一部分,其中包含了如输入框、复选框、单选按钮、提交按钮等不同的表单控件,用户通过修改表单中的元素(例如输入文本,选择某个选项等)来完成表单,通过表单中的提交按钮将表单数据提交给后端程序。
单独写出from标签是不能完成发送数据的,需要配合其他组件的使用
02.表单的控件
如图:

登录窗口
我们在form标签中输入input标签
<form action="" method="">
<input type="text">
<input type="password">
</form>

将上面的代码稍微改写,使得两个框有提示信息
<form action="" method="">
用户名ÿ







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










