HTML-表单
1. 在HTML标签中,<form>标签用来定义表单,来实现用户信息的收集和传递。
<form action="url地址" method="提交的方式" name="表单的名称"></form>
比较get和post:

2. 表单能够包含 input 元素,比如文本字段、密码框、复选框、单选按钮、多选按钮、普通的按钮、图像按钮、隐藏域、文本域、提交按钮等。
type="元素的类型"
| 值 | 描述 |
|---|
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符 |
| password | 定义密码字段。该字段中的字符被掩码 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器 |
| radio | 定义单选按钮 |
| checkbox | 定义复选框,多选按钮 |
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本) |
| file | 定义输入字段和 "浏览"按钮,供文件上传。 |
| image | 定义图像形式的提交按钮。 |
| hidden | 定义隐藏的输入字段。(不建议使用) |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
2.1 表单的格式:
表单的格式:<br/><input type="元素的类型" name="元素的名称" value="元素的值">

2.2 文本框(text)(用户名和密码):
用户名:<input type="text" name="UserName">
密码:<input type="password" name="UserPassword">

2.3 单选按钮(radio)(checked:规定此 input 元素首次加载时应当被选中):
选择你的性别:
<input type="radio" value="男" name="gender" checked="checked">男
<input type="radio" value="女" name="gender">女

2.4 多选按钮(checkbox):
<p>
请选择你的爱好:
<input type="checkbox" value="sport" name="足球">足球
<input type="checkbox" value="sport" name="篮球">篮球
<input type="checkbox" value="sport" name="LOL">LOL
<input type="checkbox" value="sport" name="韩剧">韩剧
<input type="checkbox" value="sport" name="王者荣耀">王者荣耀
</p>

2.5 提交按钮(submit)、重置按钮(reset)、普通按钮(buttom)、文件按钮(file)、图像按钮(image):
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="普通按钮">
<input type="file" value="文件按钮">
<input type="image" src="图片的路径">

3.1 label 标签 :是Input标签定义的标签 (不会给用户展示任何样式)
| 属性 | 描述 |
|---|
| readonly | 输入的字段是只读,不能做任何修改 |
| disabled | 禁用input元素 ,被禁用的input是不可用,也不可以点击 |
| required | 提交信息的时候,如果你的Input是空的时候,会有相关的提示 |
| autofocus | 当页面打开的时候,会自动获取光标 |
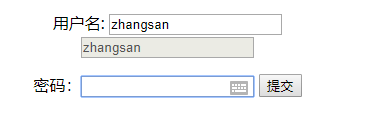
<form>
<p>
<label for="username">用户名:</label>
<input type="text" id="username"name="username"value="zhangsan"readonly="readonly"><br/>
<input type="text" id="username" name="username" value="zhangsan" disabled="disabled">
</p>
<p>
密码:<input type="password" required="" autofocus>
<input type="submit" value="提交">
</p>
</form>
3.2 select标签:创建单选或多选菜单
<select& > 元素中的 <option> 标签用于定义列表中的可用选项。


3.3 textarea标签:
| 属性 | 描述 |
|---|
| cols | 以字符个数设定的多行文本框的宽度 |
| rows | 以字符个数设定的多行文本框的高度 |
<textarea name="name" cols="50" rows="5" placeholder="这个家伙很懒,什么也没留下"></textarea>

placeholder:用来描述文本区域预期值的简短提示
4 另外HTML5还新增了一些标签:
邮箱(email)
邮箱:<input type="email" name="email" placeholder="请输入邮箱">
数字(number)
数字:<input type="number" max="10" min="1">
颜色(color)
颜色:<input type="color">
时间戳:
time:时间
时间:<input type="time">
date:时期(年月日)
Date:<input type="date">
datetime-local:当地时间
当地时间:<input type="datetime-local">


![]()

























 6806
6806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








