本文首发于 ❄️慕雪的寒舍
在翻开往的时候看到了一位老哥的博客里面正好有这个教程,整了一下发现效果还不错!
注:文中的代码部分均引用自原博客
添加文件到hexo-butterfly主题中
前置条件
首先,魔改hexo主题最好是用git方式安装的主题,即主题的文件是在你的hexo目录的themes文件夹下,而不是用npm安装的主题(那样安装的主题是在node_modules下,换设备或者更新主题的时候修改会被覆盖)
添加相关文件
添加pug文件
在themes/butterfly/layout/includes/page/equipment.pug中写入如下内容
#equipment
if site.data.equipment
each i in site.data.equipment
.equipment-item
h2.equipment-item-title= i.class_name
.equipment-item-description= i.description
.equipment-item-content
each item, index in i.equipment_list
.equipment-item-content-item
.equipment-item-content-item-cover
img.equipment-item-content-item-image(data-lazy-src=url_for(item.image) οnerrοr=`this.οnerrοr=null;this.src='` + url_for(theme.error_img.flink) + `'` alt=item.name)
.equipment-item-content-item-info
.equipment-item-content-item-name= item.name
.equipment-item-content-item-specification= item.specification
.equipment-item-content-item-description= item.description
.equipment-item-content-item-toolbar
if item.link.includes('https://') || item.link.includes('http://')
a.equipment-item-content-item-link(href= item.link, target='_blank') 详情
else
a.equipment-item-content-item-link(href= item.link, target='_blank') 查看文章
添加pug注册
在themes\butterfly\layout\page.pug中添加如下修改
when 'equipment'
include includes/page/equipment.pug
我的butterfly主题是未魔改过的4.9.0版本,添加后的page.pug文件如下
extends includes/layout.pug
block content
#page
if top_img === false
h1.page-title= page.title
case page.type
when 'tags'
include includes/page/tags.pug
when 'link'
include includes/page/flink.pug
when 'categories'
include includes/page/categories.pug
when 'equipment'
include includes/page/equipment.pug
default
include includes/page/default-page.pug
if page.comments !== false && theme.comments && theme.comments.use
- var commentsJsLoad = true
!=partial('includes/third-party/comments/index', {}, {cache: true})
添加css文件和引用
在source中创建一个equipment文件夹,方便定位新添加文件。在equipment文件夹中添加equipment.css文件。
该文件的完整路径为source/equipment/equipment.css,内容如下
/* 我的装备 */
.equipment-item-content {
display: flex;
flex-direction: row;
flex-wrap: wrap;
margin: 0 -8px;
}
.equipment-item-content-item {
width: calc(25% - 12px);
border-radius: 12px;
border: var(--style-border-always);
overflow: hidden;
margin: 8px 6px;
background: var(--heo-card-bg);
box-shadow: var(--heo-shadow-border);
min-height: 400px;
position: relative;
}
@media screen and (max-width: 1200px) {
.equipment-item-content-item {
width: calc(50% - 12px);
}
}
@media screen and (max-width: 768px) {
.equipment-item-content-item {
width: 100%;
}
}
.equipment-item-content-item-info {
padding: 8px 16px 16px 16px;
margin-top: 12px;
}
.equipment-item-content-item-name {
font-size: 18px;
font-weight: bold;
line-height: 1;
margin-bottom: 8px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: fit-content;
}
.equipment-item-content-item-specification {
font-size: 12px;
color: var(--heo-secondtext);
line-height: 1;
margin-bottom: 12px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.equipment-item-content-item-description {
line-height: 20px;
color: var(--heo-secondtext);
height: 60px;
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
font-size: 14px;
}
a.equipment-item-content-item-link {
font-size: 12px;
background: var(--heo-gray-op);
padding: 4px 8px;
border-radius: 8px;
cursor: pointer;
}
a.equipment-item-content-item-link:hover {
background: var(--heo-main);
color: var(--heo-white);
}
h2.equipment-item-title {
line-height: 1;
}
.equipment-item-description {
line-height: 1;
margin: 4px 0 8px 0;
color: var(--heo-secondtext);
}
.equipment-item-content-item-cover {
width: 100%;
height: 200px;
background: var(--heo-secondbg);
display: flex;
justify-content: center;
}
img.equipment-item-content-item-image {
object-fit: cover;
height: 100%;
}
div#equipment {
margin-top: 26px;
}
.equipment-item-content-item-toolbar {
display: flex;
justify-content: space-between;
position: absolute;
bottom: 12px;
left: 0;
width: 100%;
padding: 0 16px;
}
a.bber-reply {
cursor: pointer;
}
在butterfly的配置文件中添加css的引用,这里我添加到了head部分中
inject:
head:
# 装备页面的css
- <link rel="stylesheet" href="/equipment/equipment.css?1">
添加index文件
在source/equipment中添加index.md文件,写入如下内容
---
title: 我的装备
date: 2020-07-22 00:45:12
aside: false
type: equipment
---
这里的标题可以根据你的需要修改。
添加data文件(配置)
随后就是data文件的添加了,这部分和link里面的友链配置很类似。
在source/data文件夹下添加equipment.yml文件,并写入如下内容:
- class_name: 生产力
description: 提升自己生产效率的硬件设备
equipment_list:
- name: 翻新 MacBookPro
specification: M1Pro 32G / 1TB
description: 屏幕显示效果好、色彩准确、对比度强、性能强劲、续航优秀。可以用来开发和设计。
image: https://p.zhheo.com/YnW8cc2150681686120255749.png!cover
link: https://blog.zhheo.com/p/daebc472.html
- name: iPhone 13 Pro
specification: 白色 / 256G
description: 第一代支持promotion的iPhone,A15性能优秀。
image: https://p.zhheo.com/TofzQM2219061686120261484.png!cover
link: https://www.apple.com/by/iphone-13-pro/
- name: 米物多模键盘85
specification: 无线蓝牙
description: 一款可以同时连接多个设备的键盘,适配windows和mac,按键中间空隙合适,圆形按键比较好看。
image: https://p.zhheo.com/1OXX4d2179068168614817390.png!cover
link: https://item.jd.com/100012980718.html
- class_name: 出行
description: 用来出行的实物及设备
equipment_list:
- name: 航宇之星双肩包
specification: 标准版
description: 造型炫酷,包的容量非常大,还有魔术贴位置,我贴上了鸡哥的头像。
image: https://p.zhheo.com/20jaBU2179061686121157367.png!cover
link: https://detail.meizu.com/item/pasasjb.html
- name: 魅族重塑斜挎包
specification: 标准版
description: 一款轻便小巧的斜挎包,虽然体积比较小,能放的东西少,但是非常好看。
image: https://p.zhheo.com/wCvvZ82359068686121235468.png!cover
link: https://detail.meizu.com/item/pandaerxkb.html
- name: 素乐W12 磁吸充电宝
specification: 布朗熊
description: 尺寸非常的小,在吸13pro的时候没有任何多余出来的部分。支持lighting充电。
image: https://p.zhheo.com/76rbNh2049068686121144539.png!cover
link: https://item.jd.com/100045568421.html
注意,这里面的图片链接都是源博主heo的博客链接,它们都有防盗链,所以在你的本地测试中应该是无法访问这些图片的,这都是正常情况。你应该根据自己的需要将其替换成你自己的图片。
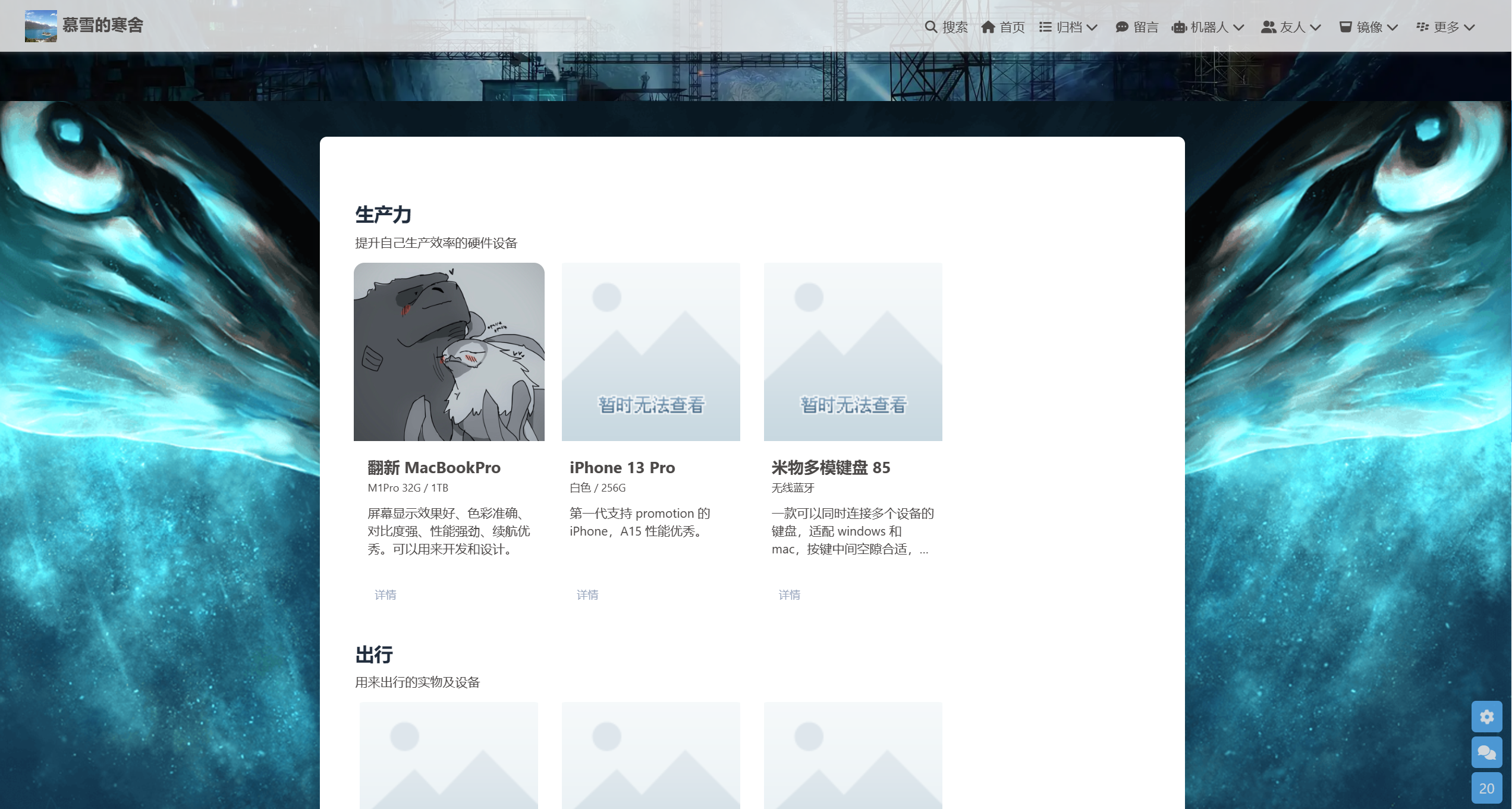
效果
效果还是很不错的,虽然没有原博主使用的主题中那么炫酷,但作为一个展示页面肯定是够用啦!

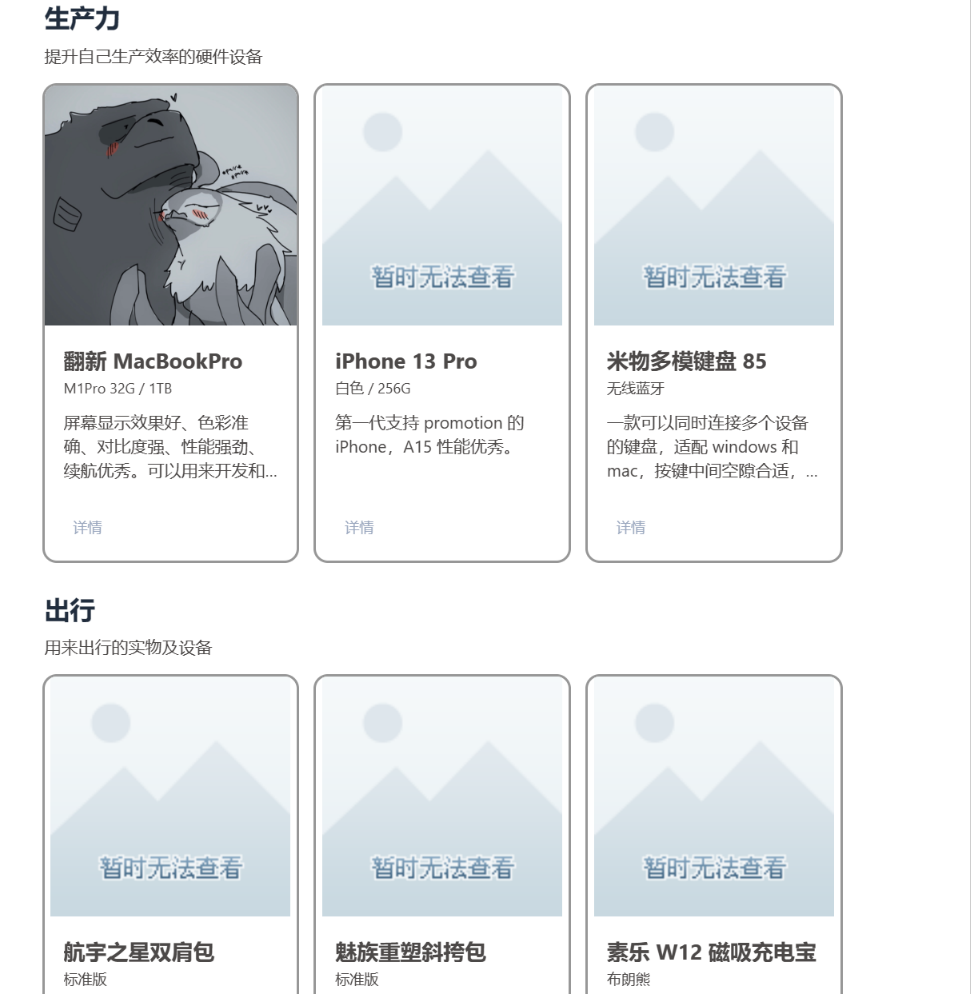
这里我发现了一个问题,就是整个框框没有描边,边界感很差,甚至说看不到哪里是边界。为了更好的辨认每一个框框,我们可以修改一下原博主的css文件
.equipment-item-content-item{
border: 2px solid #585858;
}
将原本的css文件中如上部分里面的border修改一下就可以了,颜色根据你的喜好调整。有了描边之后,看起来会舒服一些!

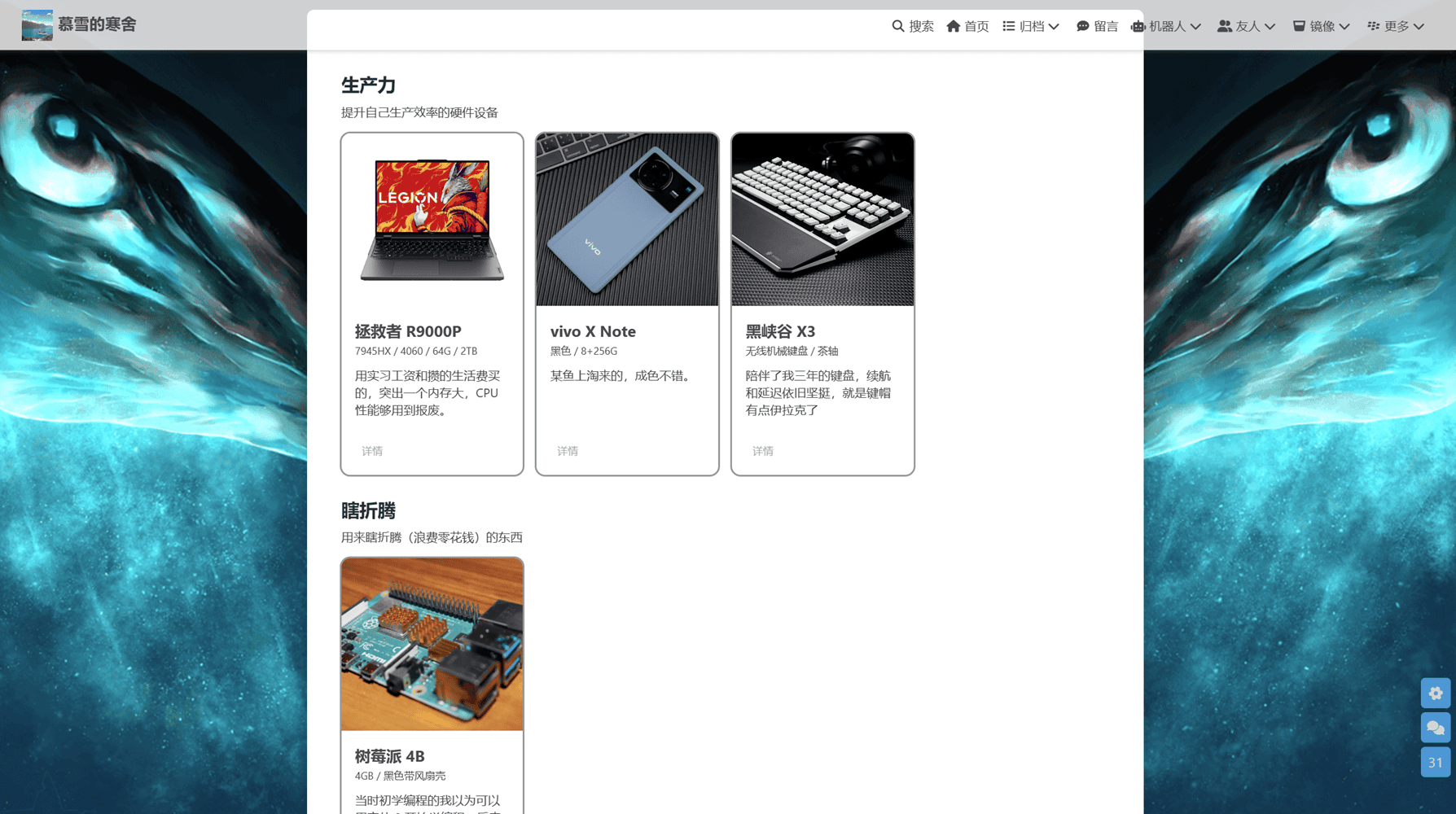
改成我自己的图片后的最终效果
























 661
661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










