<!--wxml-->
<input type="text" style="border:1px solid green;height:30px;margin-top:5px;" placeholder="请输入日期,输入格式为:月/日" bindinput="inputDate"/><!--输入格式是接口要求这么输入的-->
<button bindtap="subimt" style="margin-top:10px">查询</button>
<view wx:for="{{message}}" style="margin-top:10px">
{{item.date}},{{item.title}}
</view>
// js
Page({
data: {
input_date:'',//存放输入的日期
message:[] //存放获取到的历史事件
},
inputDate(e){
this.data.input_date=e.detail.value
},
subimt(e){
console.log("您输入的日期为:"+this.data.input_date)
wx:wx.request({
url: 'http://v.juhe.cn/todayOnhistory/queryEvent.php',
data:{
key:'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
date:this.data.input_date
},
success:(res)=>{
this.setData({
message:res.data.result
})
}
})
},
})
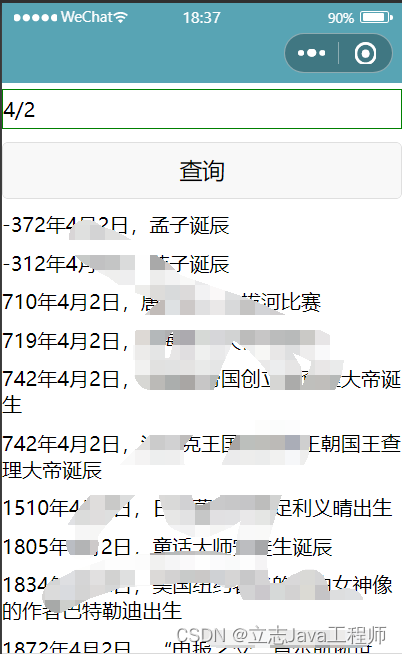
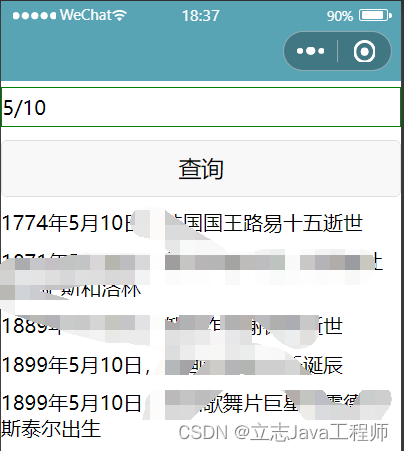
【运行结果】

输入日期,点击查询按钮。


























 807
807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










