慕课学习-->前端开发-->HTML/CSS-->CSS深入理解之margin
margin
一、margin与容器尺寸
1、CSS margin可以改变容器的尺寸
2、Margin与可视尺寸:
(1)适用于没有设定width/height的普通block水平元素(不包括float元素,absolute/fixed元素,inline元素,table-cell元素...)
(2)只适用于水平方向尺寸
3、margin与占据尺寸
(1)block/inline-block水平元素均适用
(2)与有没有设定width/height值无关
(3)适用于水平方向和垂直方向
二、CSS margin与百分比单位
1、水平方向百分比/垂直方向百分比
2、普通元素百分比/绝对定位元素百分比
(1)普通元素的百分比margin都是相对于容器的宽度计算的!
父容器600px*200px,img{margin:10%;}。Margin是60px;
(2)绝对定位元素的百分比margin是相对于第一个定位祖先元素(relative/absolute/fixed)的宽度计算的!
父元素600px*200px,img{margin:10%; position:absolute;}。定位的祖先元素是1024px*200px,margin是102.4px
(3)应用特性,实现宽高2:1自适应矩形
.box{background-color:olive;overflow:hidden;}
.box>div{margin:50%;}
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<style>
.box{background-color:olive;overflow:hidden;}
.box>div{margin:50%;}
</style>
<body>
<div id="" class="box">
<div></div>
</div>
</body>
</html>三、正确看待CSS的margin重叠
1、margin重叠通常特性
(1)block水平元素(不包括float和absolute元素)
(2)不考虑writing-mode,只发生在垂直方向(margin-top/margin-bottom)
2、margin重叠三种情境
(1)相邻的兄弟元素
(2)父元素和第一个/最后一个子元素
(3)空的block元素(自己和自己重叠)
3、相邻兄弟元素margin重叠
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<style type="text/css">
p{line-height:2em;margin:1em 0;background:#f0f3f9;}
</style>
<body>
<p>第一行</p>
<p>第二行</p>
</body>
</html>4、父元素和第一个/最后一个子元素margin重叠,三种效果相同
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<style type="text/css">
.father{background:#f0f3f9}
</style>
<body>
<div class="father">
<div class="son" style="margin-top:80px;">子元素</div>
</div>
<div class="father" style="margin-top:80px;">
<div class="son" >子元素</div>
</div>
<div class="father" style="margin-top:80px;">
<div class="son" style="margin-top:80px;">子元素</div>
</div>
</body>
</html>(一)父子margin重叠其他条件
(1)margin-top重叠
A、父元素非块状格式化上下文元素
B、父元素没有border-top设置
C、父元素没有padding-top值
D、父元素和第一个子元素之间没有inline元素分隔
(2)margin-bottom重叠
A、父元素非块状格式化上下文元素
B、父元素没有border-bottom设置
C、父元素没有padding-bottom设置
D、父元素和最后一个子元素之间没有inline元素分隔
E、父元素没有height,min-height,max-height限制
(二)
(1)干掉margin-top重叠
A、父元素overflow:hidden;
B、父元素设置border-top
C、父元素设置padding-top
D、在第一个子元素前插入空格等内联元素
<div class="father" style="">
<div class="son" style="margin-top:80px;">子元素</div>
</div>
(2)干掉margin-bottom重叠
A、父元素overflow:hidden;
B、父元素设置border-bottom
C、父元素设置padding-bottom
D、在最后一个子元素后插入空格等内联元素
<div class="father" style="">
<div class="son" style="margin-top:80px;">子元素</div>
</div>
E、父元素设置height
5、空block元素margin重叠,高度表现为1em,而非2em
<div class="father" style="background:#f0f3f9;overflow:hidden;">
<div class="son" style="margin:1em 0;;"></div>
</div>
空block元素margin重叠其他条件:
A、元素没有border设置
B、元素没有padding值
C、里面没有inline元素
D、没有height或者min-height
6、margin计算规则
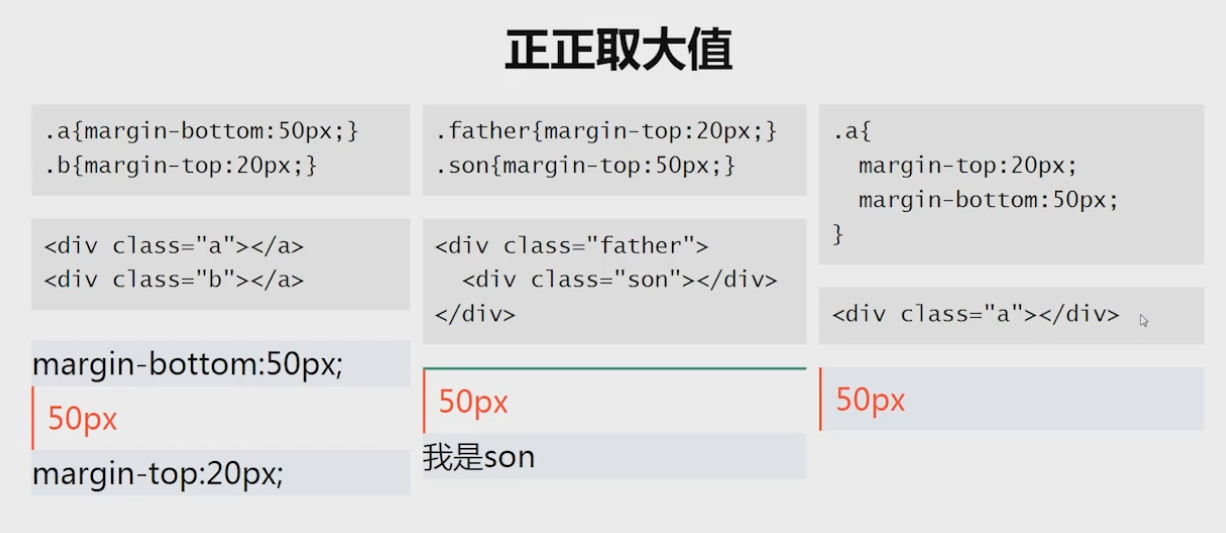
正正取大值
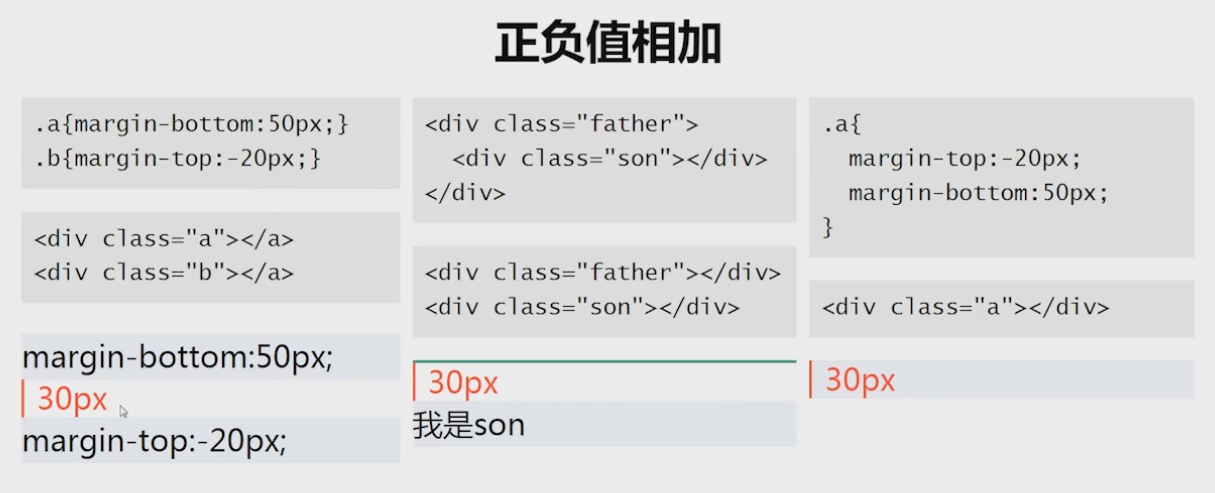
正负值相加
负负最负值
7、margin重叠的好处
连续段落或列表之类,如果没有margin重叠,首尾项间距会和其他兄弟标签1:2关系,排版不自然。
Web中任何地方嵌套或直接放入任何裸div(没有CSS样式设置),都不会影响原来的布局;
遗落的空任意多个<p>元素,不要影响原来的阅读排版;
四、理解CSS中的margin:auto
1、margin:auto的作用机制
元素有时候,就算没有设置width或者height,也会自动填充;
例如,没有设置宽度的div,他的宽度会自动填满父元素。
例如,绝对定位元素,自动填满容器,填满的是父级相对定位元素。div{ position:absolute; left:0; right:0; background:#f0f3f9;}
此时,如果设置width或者height,自动填充特性就会被覆盖。原本应该填充的尺寸被width/height强制变更,而margin:auto就是为了填充这个变更的尺寸设计的;auto就是用来分配剩余空间的。
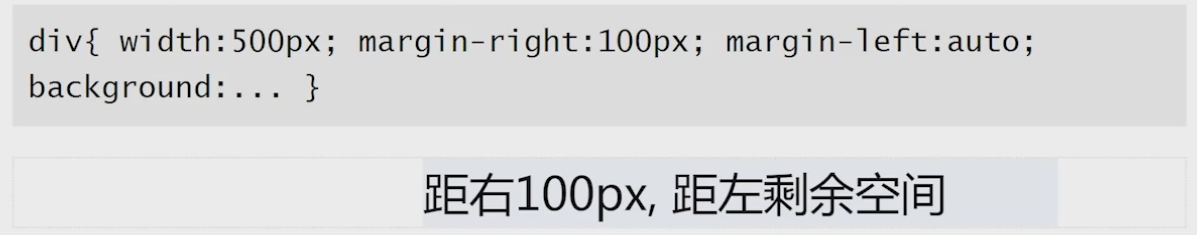
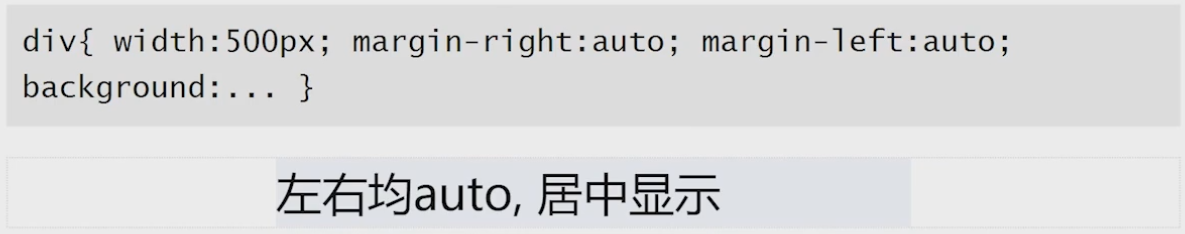
如果一侧定值,一侧auto,auto为剩余空间大小。
如果两侧均是auto,则平分剩余空间。
2、图片为什么不居中?
img{width:200px;margin:0 auto;}。因为图片是inline水平的,就算没有width,img也不会充满容器。设置img元素display:block;就能够实现居中显示。
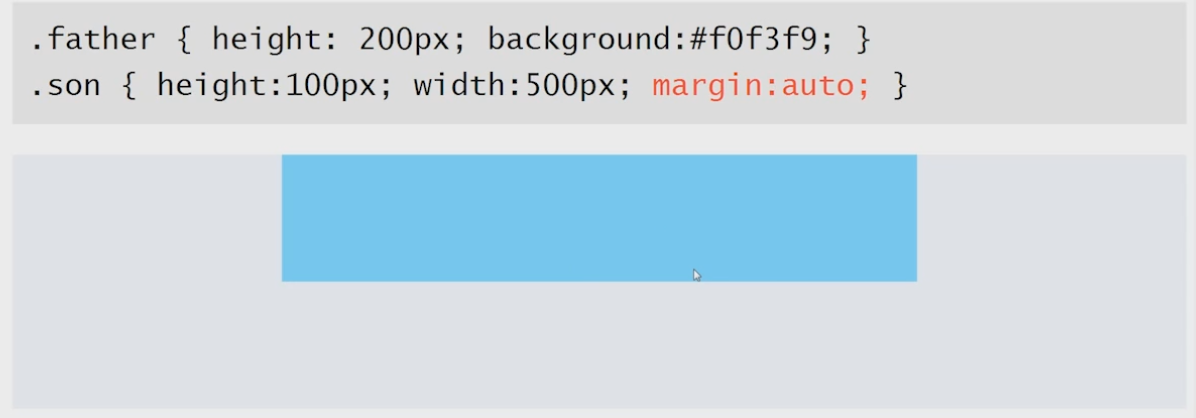
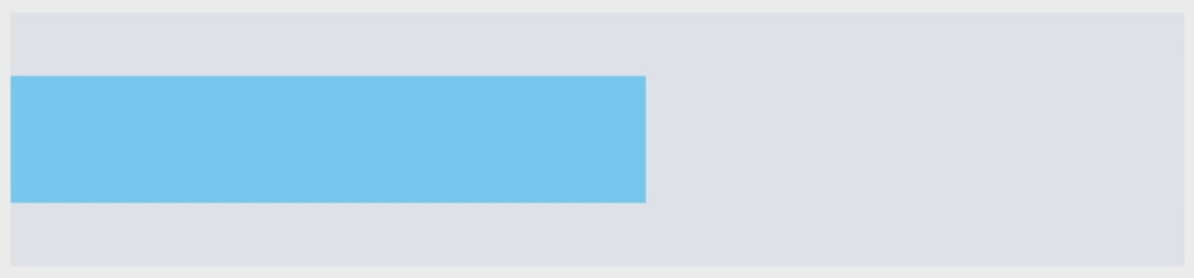
3、为什么明明容器定高,元素定高,元素margin:auto 0无法垂直居中?
如果.son没有设置height:100px;,.son的高度也不会自动200px。Margin:auto;要实现居中,剩余空间计算后分配不能为负值。
4、实现垂直居中
(1)writing-mode与垂直居中,writing-mode改变页面元素流的方向
.father{ height:200px; width:100%; writing-mode:vertical-lr;}
.son{ height:100px; width:200px; margin:auto;}
设置writing-mode:vertical-lr;更改流的方向为垂直方向,实现垂直方向的margin:auto居中。
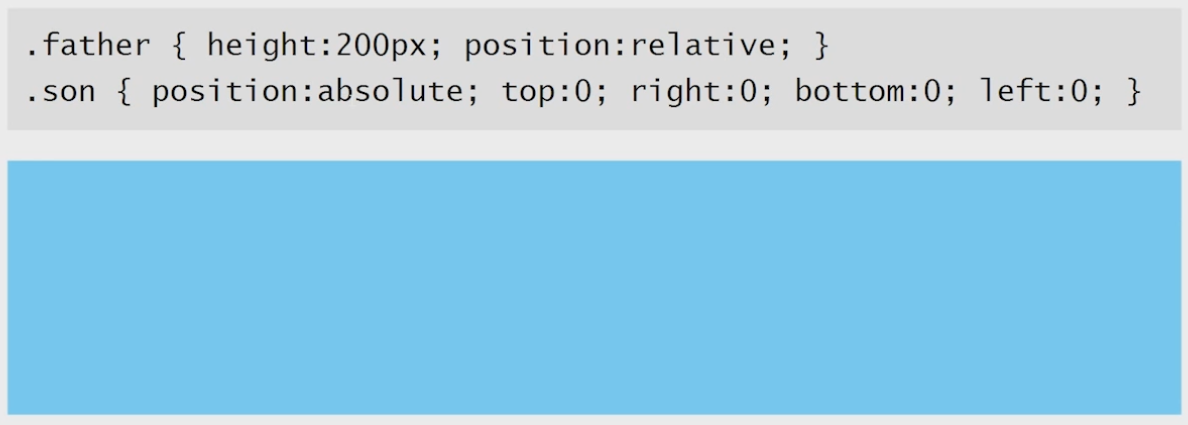
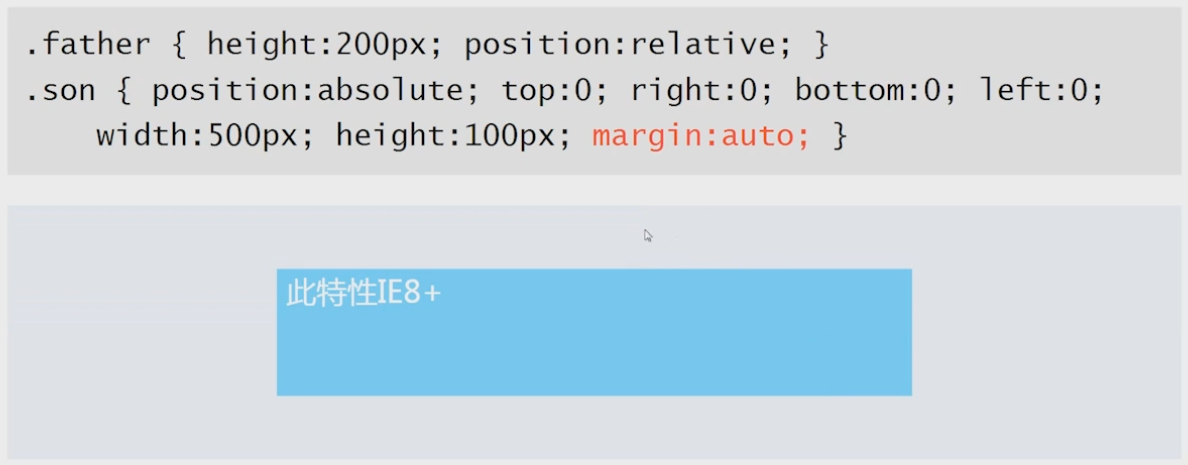
(2)absolute绝对定位元素的margin:auto居中
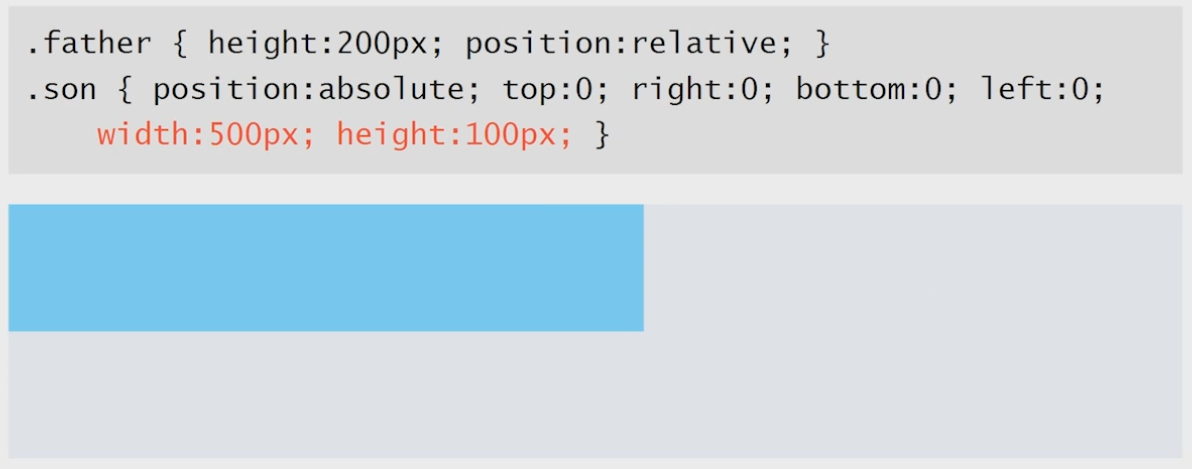
.son没有width/height,absolute元素自动填满整个容器。
.son的width/height限制了absolute元素自动填充整个容器。
设置margin:auto,自动平分被变更的剩余的尺寸空间。
五、CSS margin负值定位
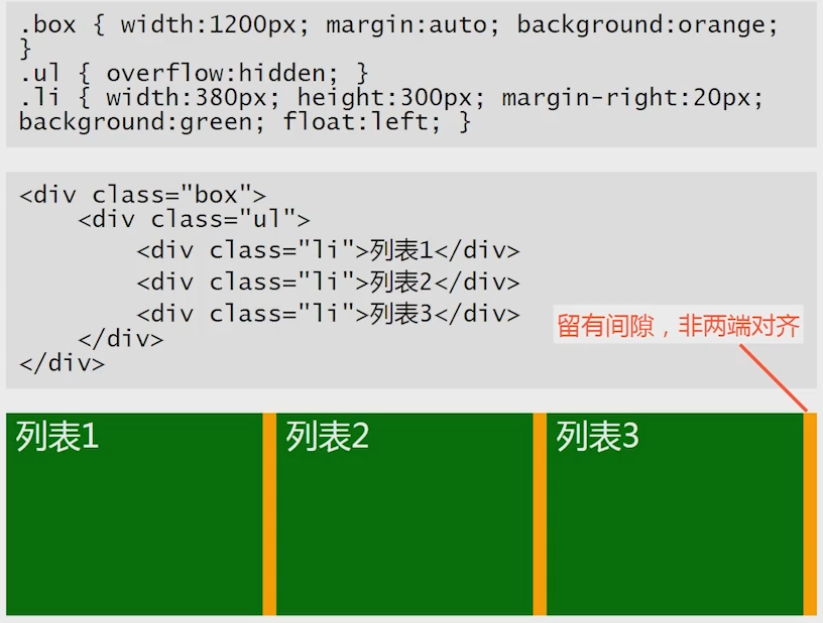
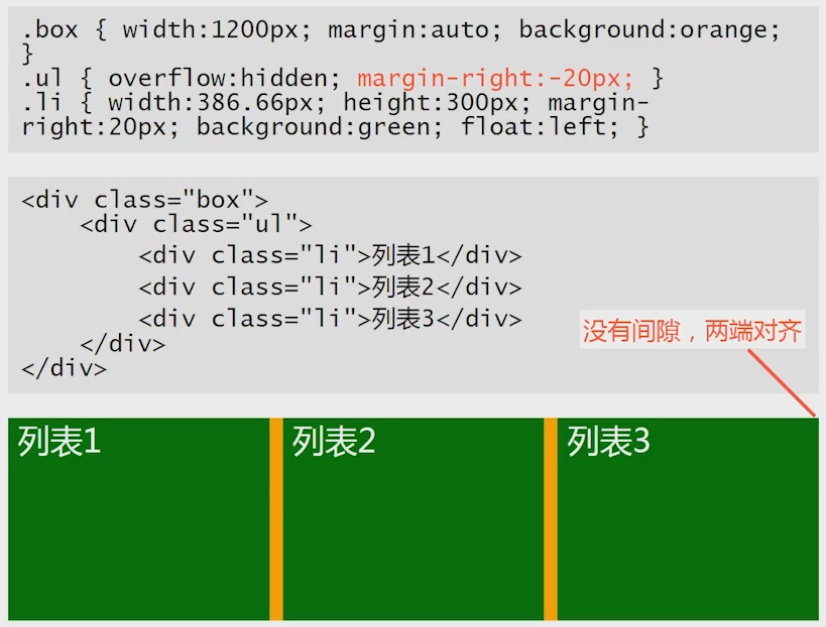
1、margin负值下的两端对齐,margin改变元素尺寸。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<style type="text/css">
.box{ width:1200px; margin:auto; background:orange;}
.ul{ overflow:hidden;margin-right:-20px;}
.li{ width:386.66px; height:300px; margin-right:20px; background:green;float:left;}
</style>
<body>
<div class="box">
<div class="ul">
<div class="li">列表1</div>
<div class="li">列表2</div>
<div class="li">列表3</div>
</div>
</div>
</body>
</html>
容器大小固定时,使用margin改变元素尺寸,正值容器尺寸变小,负值容器尺寸变大。
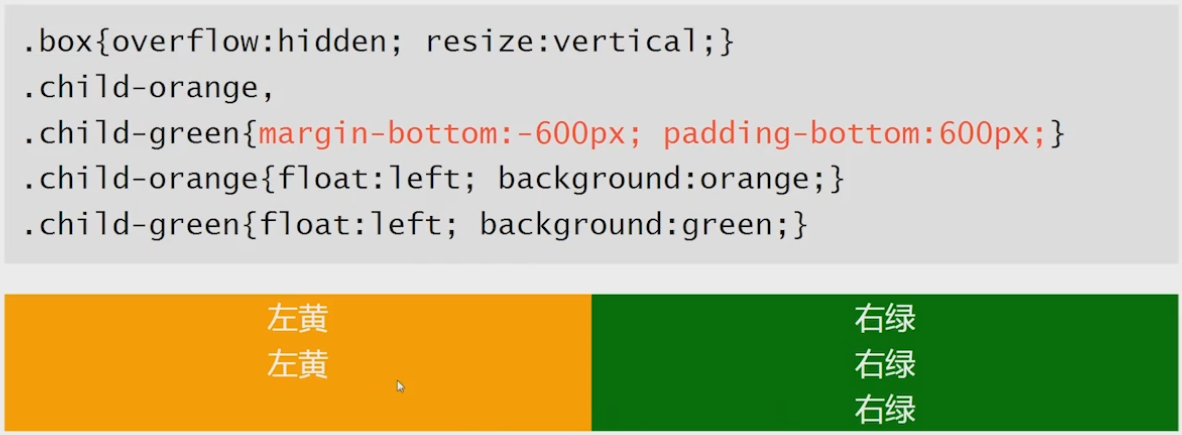
2、Margin负值下的等高布局,margin改变元素占据空间。在padding学习时已测试
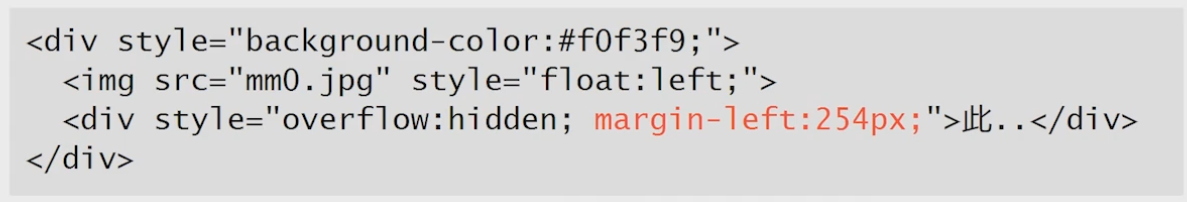
3、margin负值下的两栏自适应布局
六、CSS margin无效情形
1、inline水平元素的垂直margin无效。两个前提:
(1)非替换元素,例如不是<img>元素;
(2)正常书写模式:<span style="margin-right:220px;">设置margin</span>
2、margin重叠
3、display:table-cell与margin。
display:table-cell/display:table-row等声明的margin无效!替换元素例外。
(1)可以通过display:table-cell实现两栏布局,但是无法通过table-cell添加margin撑开间距。
(2)firefox:返回table-cell,实质是inline-block,margin不会重叠。
4、position:absolute与margin
绝对定位元素非定位方位的margin值“无效”。其实绝对定位的margin值一直有效,且四个方位都有效,但是绝对定位元素是彻底脱离文档流的,与相邻元素节点是没有任何关系的,所以不像普通元素那样,设置margin影响兄弟元素。
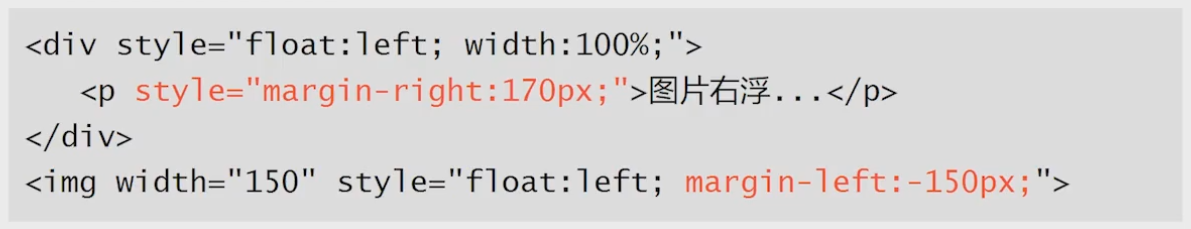
5、鞭长莫及导致的margin无效
浮动和绝对定位具有破坏性,会破坏整个页面元素的布局。由于img是浮动的,所以文字div的margin-left是相对于父元素的。
6、内联特性导致的margin无效
内联元素默认基线对齐。
文字不能在div外部,在图片与文字的基线对齐时,margin-top:-300px,值的绝对值再往上升的时候,图片受文字的影响,margin也不会对图片起作用。
七、了解margin-start/margin-end等属性
1、margin-start
(1)正常的流向,margin-start等同于margin-left,两者重叠不累加;
(2)如果水平流是从右往左,margin-start等同于margin-right;
(3)在垂直流下(writing-mode:vertical-*;),margin-start等同于margin-top;
2、margin-start、border-start,随着流特性应运而生。
3、Webkit下的其他margin相关属性
(1)margin-before:默认流向的情况下,等同于margin-top;
(2)margin-after:默认流向的情况下,等同于margin-bottom;
(3)margin-collapse:控制margin重叠
-webkit-margin-collapse: <collapse>(默认-重叠)| <discard>(取消)| <separate>(分隔)
.a{margin:30px;}.b{margin:50px;}
<collapse>(默认-重叠):ab间距50pc;
<discard>(取消):ab间距0,取消margin;
<separate>(分隔):ab间距80px,margin不重叠。






































 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








