一、导航条
1、nav标签:灰色小条
<nav class="navbar navbar-default">
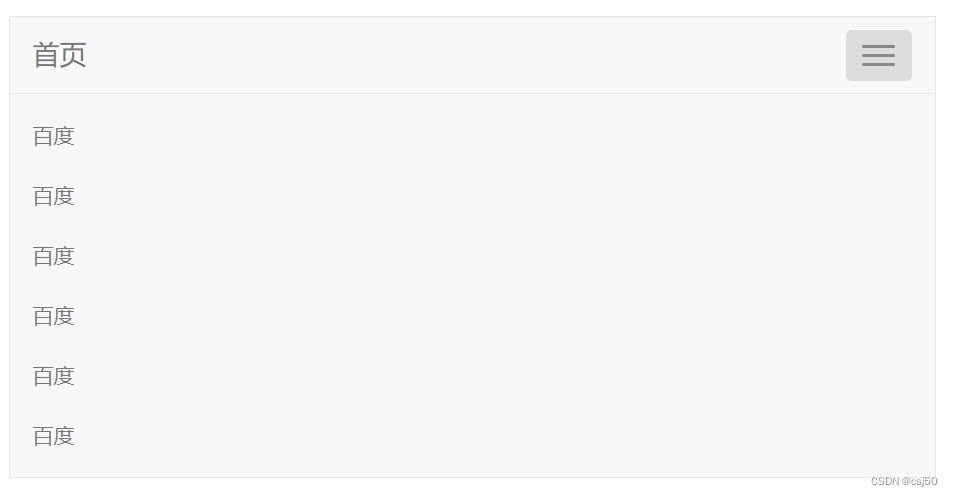
</nav>2、头部和折叠小按钮(.navbar-header)
<div class="navbar-header">
</div>3、文字对齐(.navbar-brand)
<a href="" class="navbar-brand">首页</a>4、折叠的小方块按钮(.navbar-toggle .collapsed)
5、合并区隐藏(.collapse .navbar-collapse)
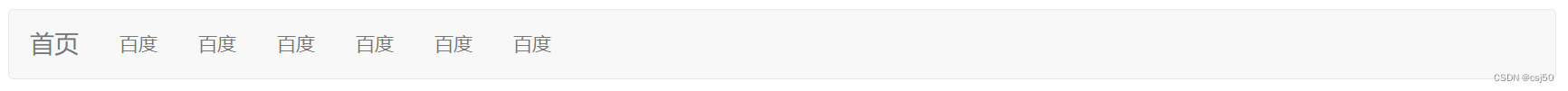
6、导航条结构
导航条分为两块:
第一部分,头部和小按钮
第二部分,合并区
7、例子
<nav class="navbar navbar-default">
<!--导航条头部-->
<div class="navbar-header">
<a href="" class="navbar-brand">首页</a>
<!--小按钮-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#mynavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!--合并区-->
<div id="mynavbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="">百度</a></li>
<li><a href="">百度</a></li>
<li><a href="">百度</a></li>
<li><a href="">百度</a></li>
<li><a href="">百度</a></li>
<li><a href="">百度</a></li>
</ul>
</div>
</nav>

8、navbar对齐
navbar-right:右对齐
navbar-left:左对齐
二、navbar反色效果
navbar-default:默认灰色
navbar-inverse:反色
三、品牌图标(.navbar-brand)
在navbar-header中的a链接,直接放入图片
<div class="navbar-header">
<a href="" class="navbar-brand"><img src="bs/image/222.jpg" height="100%"></a>
<!--小按钮-->
</div>四、导航条中的下拉菜单
<li class="dropdowm">
<a href="" class="dropdown-toggle" data-toggle="dropdown">
<span>网站实例 <span class="caret"></span></span>
</a>
<ul class="dropdown-menu">
<li><a href="">linux</a></li>
<li><a href="">linux</a></li>
<li><a href="">linux</a></li>
<li><a href="">linux</a></li>
<li><a href="">linux</a></li>
</ul>
</li>五、导航条中的form表单(.navbar-form)
做个搜索框
<form action="" class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control">
</div>
<div class="form-group">
<input type="submit" value="搜索" class="btn btn-default">
<button class="btn btn-primary"><span class="glyphicon glyphicon-search"></span></button>
</div>
</form>六、导航条中的纯按钮(.navbar-btn)
<button class="btn btn-default navbar-btn">Sign in</button>七、导航条中的文本(.navbar-text)
<p class="navbar-text">注册</p>八、导航条中的链接(.navbar-link)
<p class="navbar-text"><a href="#" class="navbar-link">登录</a></p>九、导航条固定在顶部(.navbar-fixed-top)
在nav标签内加上
十、导航条固定在底部(.navbar-fixed-bottom)
十一、导航条静止在顶部(.navbar-static-top)
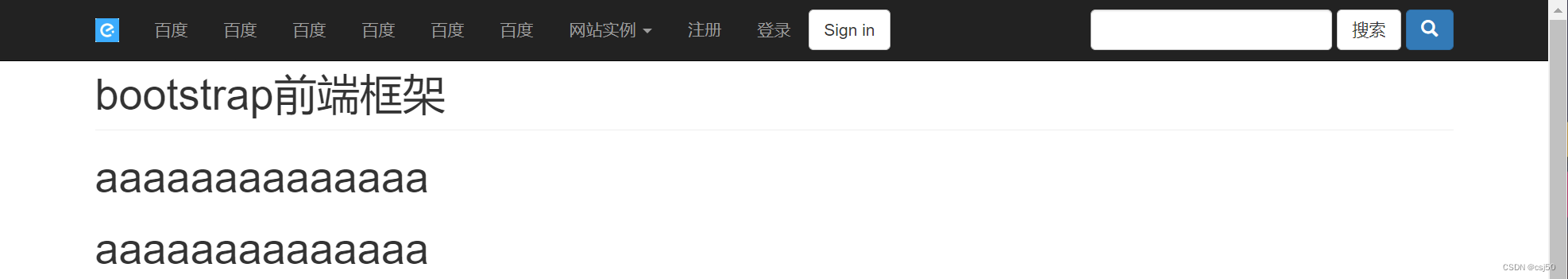
十二、导航条完整例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" type="text/css" href="bs/css/bootstrap.css">
<script src="bs/js/jquery-3.6.1.js"></script>
<script src="bs/js/bootstrap.js"></script>
<title>bootstrap</title>
<style>
body {
padding-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1 class="page-header">bootstrap前端框架</h1>
<nav class="navbar navbar-inverse navbar-fixed-top">
<!--把导航条里边放一个container,可以居中两边留空-->
<div class="container">
<!--导航条头部-->
<div class="navbar-header">
<a href="" class="navbar-brand"><img src="bs/image/222.jpg" height="100%"></a>
<!--小按钮-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#mynavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!--合并区-->
<div id="mynavbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="">百度</a></li>
<li><a href="">百度</a></li>
<li><a href="">百度</a></li>
<li><a href="">百度</a></li>
<li><a href="">百度</a></li>
<li><a href="">百度</a></li>
<li class="dropdowm">
<a href="" class="dropdown-toggle" data-toggle="dropdown">
<span>网站实例 <span class="caret"></span></span>
</a>
<ul class="dropdown-menu">
<li><a href="">linux</a></li>
<li><a href="">linux</a></li>
<li><a href="">linux</a></li>
<li><a href="">linux</a></li>
<li><a href="">linux</a></li>
</ul>
</li>
</ul>
<button class="btn btn-default navbar-btn">Sign in</button>
<p class="navbar-text">注册</p>
<p class="navbar-text"><a href="#" class="navbar-link">登录</a></p>
<form action="" class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control">
</div>
<div class="form-group">
<input type="submit" value="搜索" class="btn btn-default">
<button class="btn btn-primary"><span class="glyphicon glyphicon-search"></span></button>
</div>
</form>
</div>
</div>
</nav>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
<h1>aaaaaaaaaaaaaa</h1>
</div>
</body>
<script>
</script>
</html>
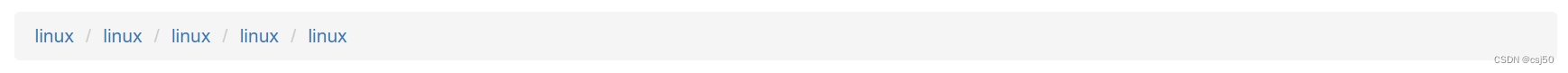
十三、路径导航(面包屑导航)(.breadcrumb)
<div class="">
<ol class="breadcrumb">
<li><a href="">linux</a></li>
<li><a href="">linux</a></li>
<li><a href="">linux</a></li>
<li><a href="">linux</a></li>
<li><a href="">linux</a></li>
</ol>
</div>






















 958
958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








