慕课学习-->前端开发-->HTML/CSS-->CSS深入理解之overflow
overflow
一、overflow基本属性
1、overflow的基本属性值:
visible(默认),hidden(不是裁剪是隐藏),scroll(水平和垂直方向都有滚动条轨道),auto(超出容器的方向出现滚动条),inherit(IE8+)
2、Overflow-x和overflow-y(IE8+)
如果overflow-x和overflow-y值相同,则等同于overflow;
如果overflow-x和overflow-y值不同,且其中一个属性的值被赋予visible,而另外一个被赋予hidden、scroll或者auto,那么这个visible会被重置为auto;
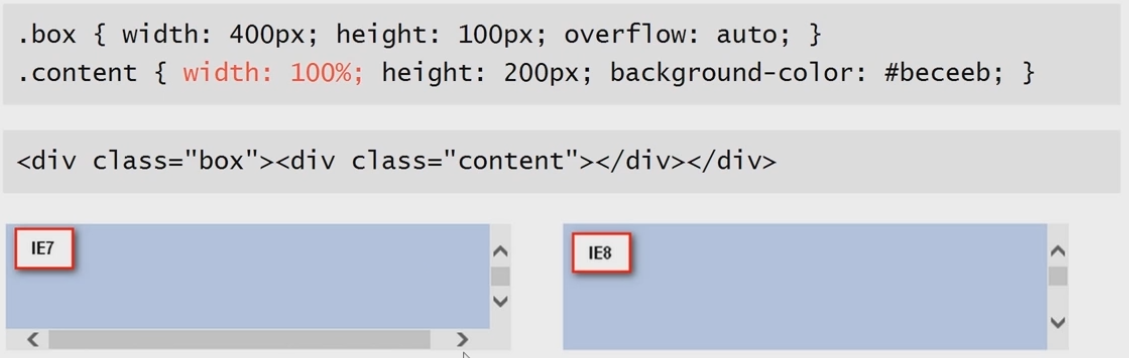
3、兼容性
(1)滚动条样式不同
(2)宽度设定机制
宽度设定机制差异导致的。IE7浏览器将content的宽度100%算成box的400px,但出现滚动条之后,可用面积不足400px,于是在IE7下就出现了水平方向的滚动条。
4、overflow起作用的前提
(1)非display:inline水平
(2)对应方位的尺寸限制。Width/height/max-width/max-height/absolute拉伸
.size{max-width:200px;max-height:300px;overflow:auto;}
<div class=”size”><img src=”img.jpg” width=”256” height=”191”></div>
图片img的宽度大于父元素,但高度小于父元素,按道理来讲会出现水平滚动条,但是IE7小还出现了垂直滚动条。
(3)对于单元格td等,还需要table为table-layout:fixed状态才行
5、overflow:visible妙用
在IE7浏览器下,文字越多,按钮两侧padding留白就越大!在IE8下,padding对白长度是一定的,正常的。如果给所有按钮添加CSS样式overflow:visible,那么IE7下的按钮padding留白就会变得正常。
二、overflow与滚动条
1、滚动条出现的条件:
Overflow:auto/overflow:scroll。有些元素原本就具有overflow,例如<html><textarea>
内容的尺寸超出了容器的限制
2、html/body与滚动条
(1)无论什么浏览器,默认滚动条均来自<html>,而不是<body>标签。
原因:新建一个空白HTML页面,<body>默认0..5em的margin值,如果滚动条来自于<body>,则滚动条于浏览器边缘又间距,而不是靠着浏览器边缘。
(2)IE7- 浏览器默认右边有垂直滚动条,效果类似:html{overflow-y:scroll;};
IE8+等浏览器默认html{overflow:auto;}的效果。
所以,如果我们想要去除页面默认滚动条,只需要:html{overflow:hidden;}
(3)JS与滚动高度
Chrome浏览器:document.body.scrollTop;
其他浏览器:document.documentElement.scrollTop;
获取滚动高度可以使用这样的写法:
var st = document.documentElement.scrollTop || document.body.scrollTop;
(4)overflow的padding-bottom缺失现象
.box{width:400px;height:100px;padding:100px 0 ;overflow:auto;}
Chrome浏览器下,margin-bottom的100px可以滚动出来看到,而其他所有浏览器是没有margin-bottom的100px的。这就导致了不一样的scrollHeight(元素内容高度)
3、滚动条的宽度机制
滚动条会占用容器的可用宽度或者高度。
滚动条的宽度。准确的说法应该是滚动栏的宽度。获取方法:
<style type="text/css">
.box{width:400px;overflow:scroll;}
.in{*zoom:1;/*for IE7*/}
</style>
<body>
<div class="box">
<div id="in" class="in"></div>
</div>
</body>
<script type="text/javascript">
console.log(400-document.getElementById('in').clientWidth);
</script>结果:IE7+、Chrome、FireFox(win7)均为17像素
4、overflow:auto的潜在布局隐患
滚动条会占用容器尺寸,原本和谐的布局可能会因为出现滚动条打破整个布局。
5、水平居中跳动问题
.container{ width:1150px;margin:0 auto;};使用这种方法设定页面居中对齐。但是由于滚动栏会占据页面的可用宽度,当滚动条出现时,auto计算的margin值就会减小,整个居中显示的页面会向左偏移。
修复水平居中的问题:
第一种方法:html{overflow-y:scroll;}
第二种方法:.container增加CSS样式padding-left:calc(100vw-100%);。100vw是浏览器宽度,100%是可用内容宽度(IE9+支持)
6、自定义滚动条
利用jQuery滚动条自定义插件(兼容IE8+)
项目页面:http://manos.malihu.gr/jquery-custom-content-scroller/
Github地址:https://github.com/malihu/malihu-custom-scrollbar-plugin
三、Overflow与块状格式上下文(BFC)
1、BFC
BFC(Block formatting context)-“块级格式化上下文”,就像是页面结界,内部元素怎样变化都不会影响外部。
2、overflow的属性值auto/scroll/hidden可以触发BFC,visible不能触发。应用如下:
(1)清除浮动影响:
.clearfix{overflow:hidden;_zoom:1;},IE7+才支持overflow。但是overflow:hidden副作用很大,会造成超过容器尺寸的内容不显示,所以应该使用:
.clearfix{*zoom:1;} IE7
.clearfix:after{content:’’;display:table;clear:both;} IE8+
(2)避免margin穿透问题:设置overflow:visible/scroll/auto/hidden。避免margin穿透问题,overflow只是众多方法中的一个。还可以使用border、padding
(3)两栏自适应布局:
使用padding做流体自适应布局的时候,万万不可让自适应层BFC化。
3、各种BFC属性由于自身特性,具体表现不一:
overflow:hidden;------自适应,但“溢出不可见”限制应用场景
float+float;------包裹性+破坏性,无法自适应,块状浮动布局
position:absolute;------脱离文档流,自娱自乐
display:inline-block;------包裹性,无法自适应;IE6/IE7 block水平不相识
display:table-cell;------包裹性,但天生无溢出特性,绝对宽度也能自适应
4、实现两栏自适应布局
跟清除浮动影响类似:.cell{overflow:hidden;_display:in-line-block;}。但是副作用明显,会造成超过容器尺寸的内容不显示,无法广泛应用,广为流传的是:
.cell{display:table-cell;width:2000px;} //IE8+ BFC特性
.cell{*display:inline-block;*width:auto;} //IE7- 伪BFC特性
四、overflow与absolute绝对定位
1、overflow:hidden失效
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<style type="text/css">
.overflow-hidden{width:300px;height:200px;border:5px solid #deceeb;overflow:hidden;}
img{position:absolute;}
/*未设置absolute时,超过容器的图片被隐藏,设置后,图片超出容器的部分也显示,hidden失效*/
</style>
<body>
<div class="overflow-hidden">
<img src="1.png">
</div>
</body>
</html>图片未设置absolute时,超过容器的图片被隐藏,设置后,图片超出容器的部分也显示,hidden失效。
2、overflow滚动失效
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<style type="text/css">
.overflow-hidden{width:300px;height:200px;border:5px solid #deceeb;overflow:auto;}
img{position:absolute;}
/*未设置absolute时,图片尺寸大于容器,出现滚动条。设置后,图片超出容器的部分也显示,overflow滚动失效*/
</style>
<body>
<div class="overflow-hidden">
<img src="1.png">
</div>
</body>
</html>图片未设置absolute时,图片尺寸大于容器,出现滚动条。设置后,图片超出容器的部分也显示,overflow滚动失效
3、失效原因:
绝对定位元素不总是被父级overflow属性剪裁,尤其当overflow在绝对定位元素及其包含块之间的时候。包含块指“含position:relative/absolute/fixed声明的父级元素,没有则是body元素”
4、如何避免失效?
(1)overflow元素自身为包含块
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<style type="text/css">
.overflow-hidden{width:300px;height:200px;border:5px solid #deceeb;overflow:hidden;position:relative;}
img{position:absolute;}
/*img未设置absolute时,超过容器的图片被隐藏,设置后,图片超出容器的部分也显示,hidden失效。当overflow元素设置relative后,hidden生效*/
</style>
<body>
<div class="overflow-hidden">
<img src="1.png">
</div>
</body>
</html>img未设置absolute时,超过容器的图片被隐藏,设置后,图片超出容器的部分也显示,hidden失效。当overflow元素设置relative后,hidden生效。
(2)overflow元素的子元素为包含块
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<style type="text/css">
.overflow-hidden{width:300px;height:200px;border:5px solid #deceeb;overflow:hidden;}
img{position:absolute;}
/*img未设置absolute时,超过容器的图片被隐藏,设置后,图片超出容器的部分也显示,hidden失效。当overflow元素的子元素relative时,hidden生效*/
</style>
<body>
<div class="overflow-hidden">
<div style="position:relative;">
<img src="1.png">
</div>
</div>
</body>
</html>img未设置absolute时,超过容器的图片被隐藏,设置后,图片超出容器的部分也显示,hidden失效。当overflow元素的子元素relative时,hidden生效。
(3)任意合法transform声明当做包含块:
a、overflow元素自身transform:IE9+/FireFox支持;Chrome/Safari(win)/Opera不支持
b、Overflow子元素transform:IE9+/FireFox支持;Chrome/Safari(win)/Opera支持。动态渲染异常:Chrome包含块重定位/Opera同,但点击重绘自修正/Safari非定位overflow元素左上角
五、依赖overflow的样式表现
1、resize拉伸
(1)CSS3有个属性名为resize,可以拉伸元素尺寸:
resize:both水平垂直两个方向都拉伸;resize:horizontal只有水平方向拉伸;resize:vertical只有垂直方向拉伸;但是,此声明要想起作用,元素的overflow属性值不能是visible!
例子1:<button style="resize:both;overflow:hidden;">BUTTON按钮</button>,只设置resize:both;是不能拉伸,设置overflow:hidden;之后才能拉伸。
例子2:文本域textarea,天生外挂resize特性?因为textarea默认overflow:auto。
Resize拖拽区域大小是17像素*17像素,也就是滚动条的尺寸。
2、ellipsis文字溢出省略号显示
text-overflow:ellipsis;------文本溢出省略号表示,要配合overflow:hidden来使用。例子:<button style="width:200px;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;">我是一个BUTTON按钮,宽度200px</button>
六、Overflow与锚点技术
锚点定位的本质就是:改变容器的滚动高度。
1、锚点定位:
A、触发锚点定位
B、锚点元素通过scrollTop值改变向上便宜定位
C、锚元素的上边缘和可滚动容器上边缘对齐
2、锚点定位的触发:
A、URL地址中的锚链与锚点元素
B、可focus的锚点元素处于focus状态
3、锚点定位作用:快速定位



























 260
260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








