第1章 基本属性
1.1overflow的五种取值
- visible(默认)
- hidden
- scroll
- auto
- inherit
1.2overflow-x和overflow-y(IE8+)
两种情况:
1.overflow-x和overflow-y值相同,则等同于overflow
2.overflow-x和overflow-y值不同,并且一个被赋予visible,另一个被赋予hidden、scroll、或auto,则visible会被重置为auto。
1.3兼容性
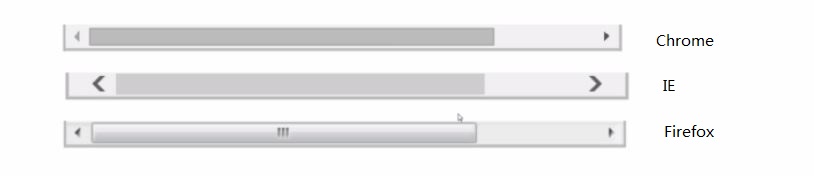
1.3.1燕环肥瘦,各有千秋
各个浏览器滚动条的样式不一样
1.3.2宽度设定机制不同
.box{width:400px;height:100px;overflow:auto;}
.content{width:100%;height:200px;background:red;}
<div class="box">
<div class="content"></div>
</div>由于内层的div高度大于外层的div高度,所以垂直方向会出现滚动条;
内层的div宽度设置100%,和外层div宽度一直,按道理是不会出现水平滚动条的。
但是事与愿违:IE7下水平滚动条也会出现。
这是因为:垂直方向出现滚动条后,外层div宽度就不是400px了,比400px小,而这是内层div的宽度100%仍然被计算成400px,因此就出现了这个现象。
1.4起作用的前提
1.非display:inline 水平
2.对应方位的尺寸限制:width/height/max-width/max-height/absolute 拉伸
.size{
max-width:200px;max-height:300px;overflow:auto;}
<div>
<img src="mm.jpg" width="256" height="191"/>
</div>道理上只会出现水平滚动条,但是IE7水平垂直的滚动条都出现了
3.对于单元格<td>等,还需要table为table-layout:fixed状态才行
1.5overflow:visible妙用
IE7浏览器下,文字越多,按钮两侧padding留白就越大!!!










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








